Si vous souhaitez créer un site Web e-Learning, il ne peut y avoir de meilleure plate-forme que la combinaison de WordPress et du Plug-in LearnDash LMS.
Cependant, même avec LearnDash, vous devez prendre soin des différents éléments que vous incluez et n’incluez pas dans votre site.
Certains éléments ne doivent manquer sur aucun site Web d’apprentissage en ligne. Et si c’est le cas, vous ne tirerez peut-être pas le meilleur parti de votre site.
Quels sont ces éléments? Eh bien, c’est précisément ce que nous allons vous dire ici. Commençons!
Si votre site Web d’apprentissage en ligne est votre premier site, il y a de fortes chances que vous n’ayez pas encore entendu parler de la navigation par fil d’Ariane.
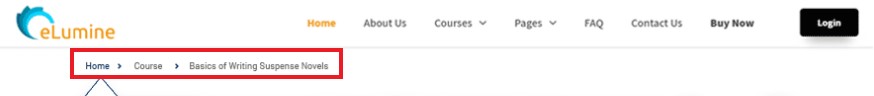
Essentiellement, la navigation dans le fil d’Ariane montre à l’utilisateur le chemin où il se trouve sur votre site Web.
Par exemple, si quelqu’un consulte une page spécifique d’une catégorie particulière sur votre site. Le fil d’Ariane sur cette page affichera quelque chose comme ceci:
Accueil> Catégorie> Titre de la page
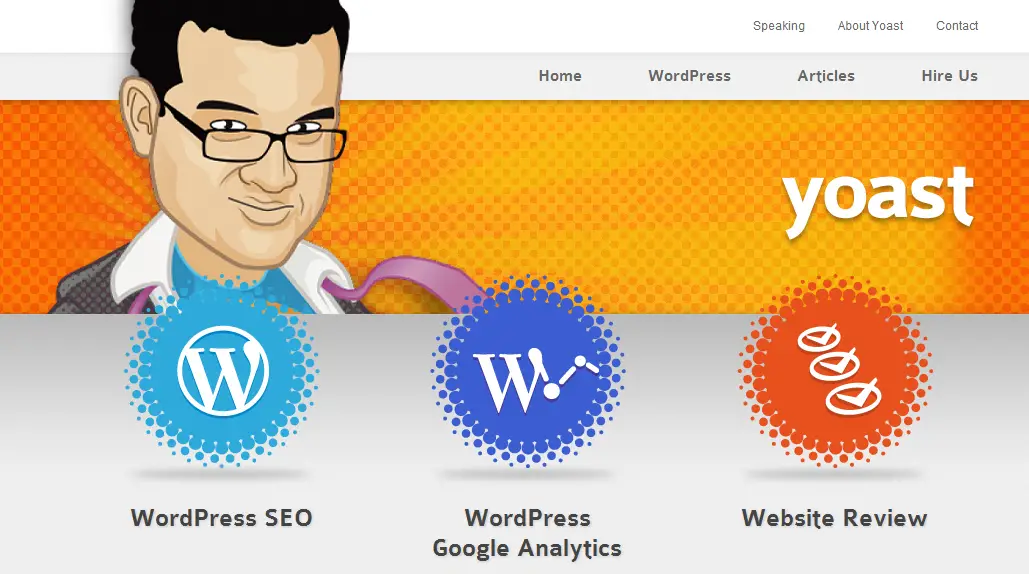
Il est possible que vous l’ayez vu sur d’autres sites Web, mais que vous ne le connaissez pas par son nom. Voici une image montrant la navigation dans le fil d’Ariane sur une page Web

Il y a de nombreux avantages à utiliser le fil d’Ariane dans votre site e-Learning. Tout d’abord, ils aident vos visiteurs à naviguer facilement sur le site.
Par exemple, s’ils arrivent sur l’une des pages de cours de votre site, ils peuvent facilement parcourir plus de cours liés à cette catégorie en cliquant sur le nom de la catégorie dans le fil d’Ariane. Deuxièmement, ils sont aimés par Google. Les robots d’exploration de Google et d’autres robots des moteurs de recherche peuvent facilement comprendre comment votre site est structuré plus en détail.
De plus, ils sont parfois également inclus dans les résultats de recherche, améliorant ainsi le classement de votre site sur les pages de résultats de recherche. Maintenant, évidemment, lorsque vous êtes mieux placé sur le SERPS, vous êtes plus susceptible d’être cliqué et lu!
2. Importation de démonstration facile
La fonctionnalité démo-import vous permet de démarrer votre site rapidement en important le contenu d’un site de démonstration. Cela signifie que vous n’avez pas besoin de savoir ce qui va où et comment configurer les pages.
Si vous ne connaissez pas les sites de démonstration, voici une brève introduction: ces sites sont configurés par des développeurs de thèmes et de plugins pour vous montrer à quoi ressemblera l’expérience du thème / plugin une fois configuré correctement. Regarder Site de démonstration LearnDash par exemple.
Revenons maintenant au point principal – lorsque le contenu de démonstration d’un thème est présent dans votre tableau de bord WordPress, vous pouvez facilement le remplacer par votre propre contenu et mettre en ligne votre site Web e-Learning en une journée (si votre contenu est déjà préparé) .
Ainsi, lors du choix de votre thème, vous devez vous assurer que cette fonctionnalité est présente afin qu’elle devienne une partie de votre site.
3. Prise en charge du thème enfant
Imaginez un scénario dans lequel vous exécutez déjà un site Web e-Learning réussi. Vous voudriez également modifier le style et la conception de votre site pour le rendre meilleur, frais et unique par rapport à vos concurrents.
Mais, vous ne voulez pas changer complètement le thème de votre site en raison de son code et de ses fonctionnalités robustement optimisés – vous ne voulez que quelques modifications dans la conception. Comment pouvez-vous y parvenir sans perdre beaucoup de temps et d’énergie?
Eh bien, la réponse à cela se trouve dans le soutien thématique pour enfants. Au cas où vous ne le sauriez pas, un thème enfant est un thème qui hérite du code et des fonctionnalités d’un autre thème, mais vous modifiez sa conception pour lui donner un nouveau look.
De cette façon, la fonctionnalité de base du thème reste aussi robuste que le thème parent, tandis que sa conception devient ce que vous voulez qu’il soit. Afin de créer facilement un thème enfant, votre site doit inclure le support pour sa création.
La bonne nouvelle est que la plate-forme WordPress et LearnDash incluent ce support, vous n’avez donc pas à vous en soucier si vous les avez choisis pour votre site e-Learning.
La navigation de n’importe quel site est comme sa colonne vertébrale. Si cette partie est nulle, vos utilisateurs ne peuvent pas avoir une bonne expérience. Et comme la plupart des utilisateurs naviguent sur le Web sur des appareils mobiles aujourd’hui, vous devez optimiser l’expérience du point de vue du mobile d’abord.
Heureusement, il n’est pas difficile de concevoir une navigation de site Web qui fonctionne aussi bien sur les mobiles que sur les ordinateurs. Tout ce que vous avez à faire est de suivre quelques étapes simples décrites ci-dessous:
-
Soyez bref et simple: Tout d’abord, n’incluez pas beaucoup d’éléments dans le menu. Les écrans mobiles sont de petite taille et vous ne pouvez contenir qu’un maximum de 3 à 4 éléments par ligne sur ces tailles d’écran.
Si vous incluez plus que cela, le menu apparaîtra sur plusieurs lignes, ce qui ne sera pas du tout bon. Même si vous devez inclure beaucoup de pages, essayez de les organiser en 3-4 catégories ou sous-pages.
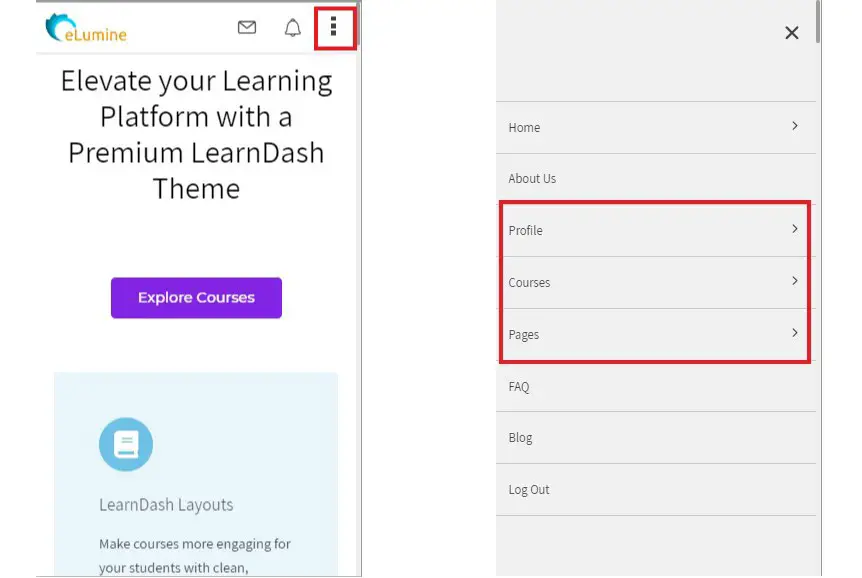
En les organisant de cette manière, vous pouvez utiliser des menus déroulants pour les afficher correctement sur les écrans mobiles. Vous pouvez également essayer d’afficher 3 de vos options de menu principal en haut à l’aide d’icônes et de masquer les autres éléments de menu derrière un menu hamburger, comme indiqué dans l’image ci-dessous:

- Incluez d’abord les pages les plus importantes: Lors de la création de votre menu, assurez-vous que les pages les plus importantes apparaissent en premier et les moins importantes en dernier. Cet ordre est particulièrement important si vous avez besoin de menus déroulants.
- Utilisez un langage facilement compréhensible: Les éléments de votre menu doivent être écrits avec des mots qui sont une évidence. Tout le monde doit savoir à quoi s’attendre d’une page à partir de l’élément de menu lui-même. Par conséquent, vous devez éviter les mots / termes qui nécessitent une réflexion pour être compris.
- Faites attention aux couleurs et aux polices: Le texte des éléments de menu doit être écrit dans une couleur qui contraste avec la couleur d’arrière-plan du menu. En outre, le texte doit être écrit dans une police facile à lire et ne nécessitant pas de zoom avant.
- Inclure la barre de recherche: Votre barre de recherche fait également partie des outils de navigation de votre site Web. Alors incluez-le au bon endroit, près de la barre de navigation. Cela aidera les gens à trouver des pages qu’ils ne peuvent pas trouver via le menu principal.
5. Personnalisation et image de marque

Si vous n’avez pas personnalisé votre site e-Learning pour lui donner un aspect différent et professionnel, vous faites une erreur très coûteuse sans même le savoir.
Le style et l’image de marque d’un site sont beaucoup plus importants que tout autre facteur pour déterminer comment il est perçu par ses visiteurs, vous devriez donc obtenir un logo professionnel conçu pour votre site Web par un concepteur d’identité de marque expérimenté.
Aussi, faites en sorte que votre site Web soit conçu de manière à ce qu’il corresponde parfaitement à votre identité de marque. Et n’essayez pas de le faire vous-même – la plus grande erreur que vous puissiez faire est de faire vous-même le branding de votre site Web e-Learning!
Il vaut mieux laisser ces choses aux professionnels qui en ont l’expérience.
6. Conception et mise en page propres
Nous avons brièvement parlé de la partie conception de votre site dans la section précédente. Mais cela vaut la peine d’élaborer un peu plus à ce sujet, surtout si vous n’obtenez pas de thème personnalisé conçu pour votre site.
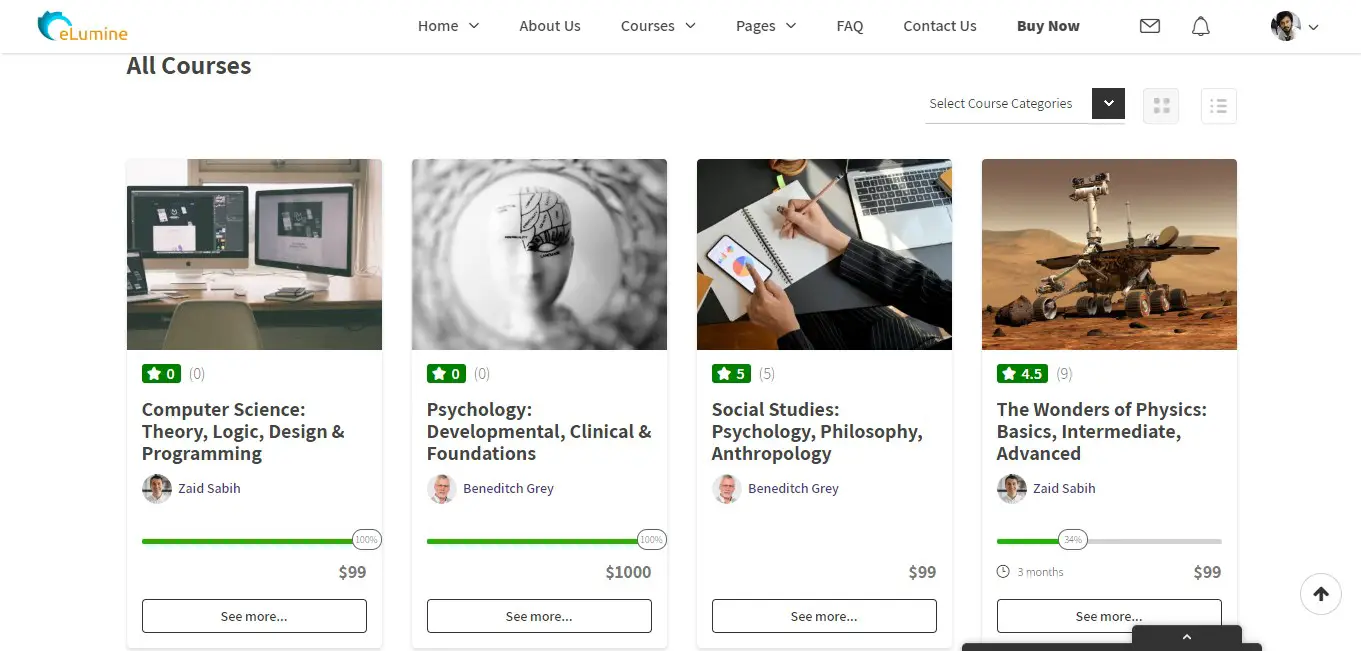
Lorsque vous choisissez un thème préconçu pour configurer votre site e-Learning, assurez-vous qu’il dispose de plusieurs options de mise en page. En règle générale, Grid Layout fonctionne mieux pour les sites e-Learning, car il permet d’afficher plusieurs cours sur chaque page de manière très nette et propre.
Voici un exemple de ce qu’un site avec Grille de cours LearnDash la mise en page ressemble à:

Les grilles fonctionnent également mieux car dans cette mise en page, les autres éléments de conception sont traités avant de commencer le travail sur la structure de grille. Ainsi, tous les changements nécessaires à la conception principale peuvent être effectués ultérieurement par n’importe quel concepteur Web sans trop d’effort.
En outre, les mises en page de grille fonctionnent également de manière plus cohérente sur le site.
7. Préchargeurs de pages
Enfin, les préchargeurs de pages sont également importants pour votre site e-Learning. Les préchargeurs – ou simplement les chargeurs, comme on les appelle – sont de minuscules animations qui se chargent avant toute autre chose sur votre site et maintiennent vos visiteurs accrochés jusqu’à ce que d’autres éléments de votre site soient chargés.
Bien qu’ils n’accélèrent pas le processus de chargement de votre site, ils le font ressentir aux utilisateurs; les empêchant ainsi de frapper ce bouton redouté de «fermer l’onglet».
Les préchargeurs sont disponibles dans différents styles, des animations simples aux plus complexes. Ajouter un préchargeur à votre site est simple, et tout concepteur peut le faire à l’aide de quelques modifications CSS.
Cependant, si votre site e-Learning est basé sur WordPress, voici un ensemble d’instructions que vous pouvez suivre pour ajouter un préchargeur à votre site:
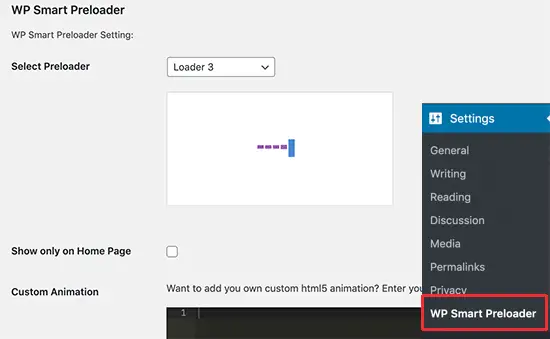
- Tout d’abord, installez et activez WP Smart Preloader plugin sur votre site;
- Maintenant visitez Paramètres> WP Smart Preloader pour configurer votre animation de préchargement;
- Vous devez maintenant sélectionner quelques éléments. Le premier d’entre eux est le style de préchargement – il existe un certain nombre de styles inclus dans ce plugin, et ils peuvent être choisis dans le menu Select Preloader.

- Après cela, il y a la possibilité de « Afficher uniquement sur la page d’accueil ». Si vous cochez sa case, votre préchargeur n’apparaîtra que lorsque quelqu’un ouvre la page d’accueil de votre site. Si vous le laissez décoché, votre préchargeur apparaîtra sur chaque page de votre site.
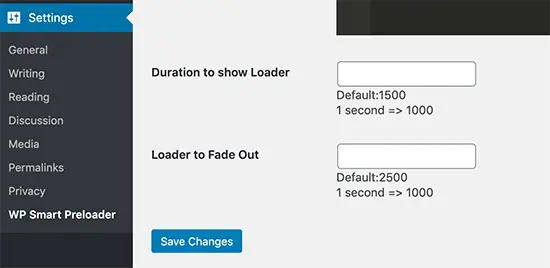
- L’option suivante est ‘Durée pour afficher le chargeur’. Cette colonne vous permet de sélectionner la durée pendant laquelle le chargeur continue à s’afficher. La valeur par défaut est de 1500 millisecondes (environ 1,5 seconde), ce qui signifie que si vous laissez ce champ vide, le chargeur s’affiche pendant 1,5 seconde avant de commencer à disparaître. Vous pouvez également définir le temps nécessaire pour disparaître en saisissant une valeur dans ‘Loader to Fade Out’ boîte.

Une fois que vous avez configuré tous ces paramètres, n’oubliez pas de cliquer sur le bouton Enregistrer les modifications. Vous pouvez maintenant vérifier son fonctionnement en chargeant votre site sur des mobiles ainsi que sur des ordinateurs.
Emballer
Avant de conclure, nous voulons vous donner un conseil bonus: Portez une attention particulière au thème de votre site Web e-Learning.
Sans un thème approprié, même si votre site contient tous les éléments ci-dessus, vous ne pourrez peut-être toujours pas exploiter son véritable potentiel. Un bon thème est celui qui inclut ou facilite toutes les fonctionnalités ci-dessus. Il existe de nombreux thèmes de ce type disponibles sur le marché, y compris eLumine dont nous avons inclus les exemples ci-dessus.
Maintenant, terminons les choses.
Les 7 éléments mentionnés ci-dessus sont essentiels à avoir dans tout site Web e-Learning moderne. Vous pouvez également vous en passer, mais l’expérience utilisateur ne sera pas la meilleure. Essayez donc de tous les inclure sur votre site et partagez votre expérience après l’avoir fait dans la section commentaires.
De plus, si vous connaissez d’autres éléments qui doivent être inclus dans tout site Web d’apprentissage en ligne, faites-le nous savoir. Votre expérience peut être précieuse pour beaucoup de nos lecteurs et vos collègues webmasters!