Que vous exploitiez une entreprise en ligne ou un magasin virtuel, l'expérience client restera toujours un élément indispensable de votre stratégie de marque. En fait, il s’agit de plus en plus d’une forme de tactique de marketing étendue utilisée par les marques qui souhaitent se différencier de leurs concurrents.
En ce qui concerne l'expérience client dans le monde numérique, les pages de destination constituent des éléments de base efficaces de tout parcours client. Par conséquent, il va sans dire qu’il est important d’optimiser chaque page de destination de manière à offrir une expérience client sans faille. Une page de destination adéquate ne ferait qu'inciter et motiver les clients à prendre les mesures voulues, ce qui entraînerait une augmentation des ventes et de l'engagement.
Importance de la conception d'une page de destination
Les pages de destination constituent souvent le premier point de contact pour vos prospects. Une conception de page de destination idéale:
- Se concentre sur l'offre de la campagne et non sur l'entreprise.
- Est libre de tout élément susceptible de servir de distraction.
- Exploite le mode simple et intuitif de saisie des informations.
- Répondez à un public spécifique avec un objectif spécifique.
- Vise à collecter des informations ciblées sur les prospects.
- Autoriser les utilisateurs à accéder à d'autres canaux de marketing.
- Permet de générer des prospects ciblés pour les représentants.
- Permet aux spécialistes du marketing de comprendre les perspectives de niveau d’engagement.
- Collecte des données qui alimentent d’autres efforts de marketing et de vente.
Dans cet esprit, voici les éléments clés d’une conception efficace de la page de destination que vous devez optimiser pour obtenir de meilleurs taux de conversion:
- Gros titre
- Copie
- Boutons / liens de partage social
- Navigation cachée
- Formulaire de capture / conversion de leads
- Images
- Caractéristiques du support
- Optimisation de l'appareil
Approfondissons la question et comprenons comment vous pouvez gérer chacun de ces éléments pour une stratégie de conversion de page de destination qui fonctionne à merveille.
Meilleures pratiques de conception des pages de destination pour améliorer l'expérience client
Les erreurs lors de la conception des différents éléments des pages de destination peuvent être suffisamment critiques pour paralyser toute votre campagne. Même après cela, il existe un décalage important entre l’importance des pages de destination et leur utilisation par les spécialistes du marketing. Selon recherche, 44% des clics que les entreprises B2B en ligne reçoivent sont dirigés vers la page d'accueil de l'entreprise au lieu d'une page de destination dédiée. Et parmi les entreprises qui utilisent des pages de destination, 62% le font avec 6 pages ou moins.
Il est temps d’éviter de telles erreurs de marketing et d’examiner les pratiques clés qui vous aideront à concevoir des pages de destination impeccables qui convertissent.
1. Réduire le temps de chargement de la page
Avoir une page de destination qui se charge rapidement est important non seulement pour le référencement, mais également pour que vos profits restent élevés. Crazyegg signale qu'un retard dans le temps de chargement d'une seule seconde peut entraîner:
- 11% moins de pages vues
- Diminution de 16% de la satisfaction client
- 7% de perte de conversions
Si nous approfondissons nos recherches, nous constatons que 47% des consommateurs s'attendent à ce que les sites Web se chargent en moins de deux secondes et jusqu'à 40% d'entre eux abandonneraient une page Web s'il fallait plus de 3 secondes pour le télécharger!
Voici comment les performances des sites Web affectent le comportement des clients numériques.

Voici quelques façons dont vous pouvez accélérer votre site web en 2019:
- Réduisez le nombre de requêtes HTTP effectuées par la page.
- Optimisez les éléments techniques de référencement, tels que la réduction de la taille des images.
- Utilisez le chargement asynchrone pour les fichiers CSS et JavaScript.
- Réduisez le temps de réponse des serveurs.
- Tirez parti des audits de compression réguliers.
- Activer la mise en cache du navigateur pour les visiteurs récurrents du site Web.
- Réduisez le nombre de plugins sur la page de destination.
2. Tirer parti de la communication en temps réel
En créant des expériences utilisateur homogènes, personnalisées et en temps réel, les agents de support client peuvent accéder aux habitudes d'achat des clients. Ils peuvent également épater les clients et améliorer leur expérience d'achat grâce à une résolution rapide de leurs requêtes. Les outils de participation des utilisateurs en temps réel permettent aux entreprises de concrétiser de plus en plus facilement les avantages de cet espace. Voici comment les entreprises aident les utilisateurs à tirer parti des avantages de la communication en temps réel:
- Cobrowsing: offre un support interactif aux clients sur les applications mobiles et Web en partageant des écrans en direct, en fournissant des repères visuels et en naviguant à travers les navigateurs des clients.
- Live Chat: engager les clients en temps réel via outil de chat en direct et la messagerie in-app.
- Chatbots: intensifiez les efforts de support client avec un messager basé sur l'IA qui automatise jusqu'à 80% de résolution de requête client.
Les avantages du support en temps réel incluent:
- Créer des expériences utilisateur personnalisées.
- Construisez des relations clients basées sur la confiance.
- Améliorez les taux de réponse et réduisez les temps d'attente.
3. Rendre les sites Web mobiles optimisés
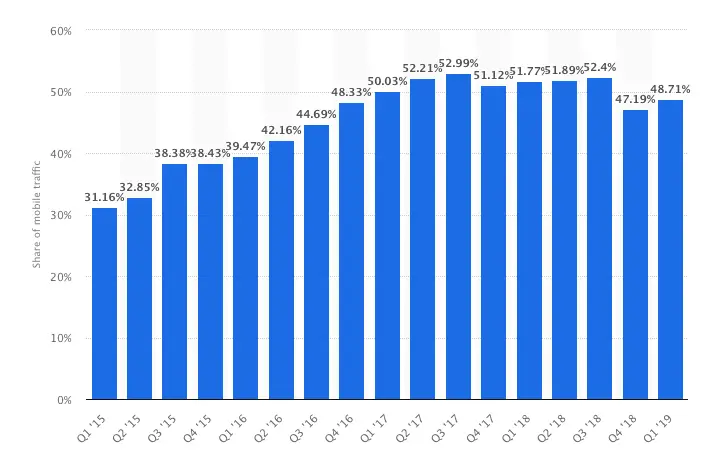
Statista rapporte qu'environ 48% du trafic Internet dans le monde provient aujourd'hui d'appareils mobiles, et ce chiffre est en augmentation constante depuis 4 ans.

Déterminer l’anatomie d’une page de destination mobile parfaite devrait être une priorité pour toute stratégie marketing. Vous pouvez commencer par cartographier tout le parcours numérique de vos prospects et comprendre comment ils vont interagir avec le site Web via leurs appareils mobiles. Une fois que vous avez les informations requises, suivez simplement ces conseils:
- Créez une page de destination distincte pour mobile.
- Utilisez un bouton Cliquer pour appeler qui est facilement visible et suffisamment grand pour cliquer.
- Des éléments de navigation intelligents, tels que "cliquer pour faire défiler".
- Utilisez des en-têtes et des pieds de page qui collent.
- Ne faites pas trop de graphiques et de vidéos.
- Des copies plus courtes optimisées pour des écrans plus petits.
- Optimiser les pop-ups pour mobile.
- Pensez à utiliser des dispositions de colonne unique.
- Placez les CTA en haut de la page.
- Tirez parti des avantages des pages mobiles accélérées.
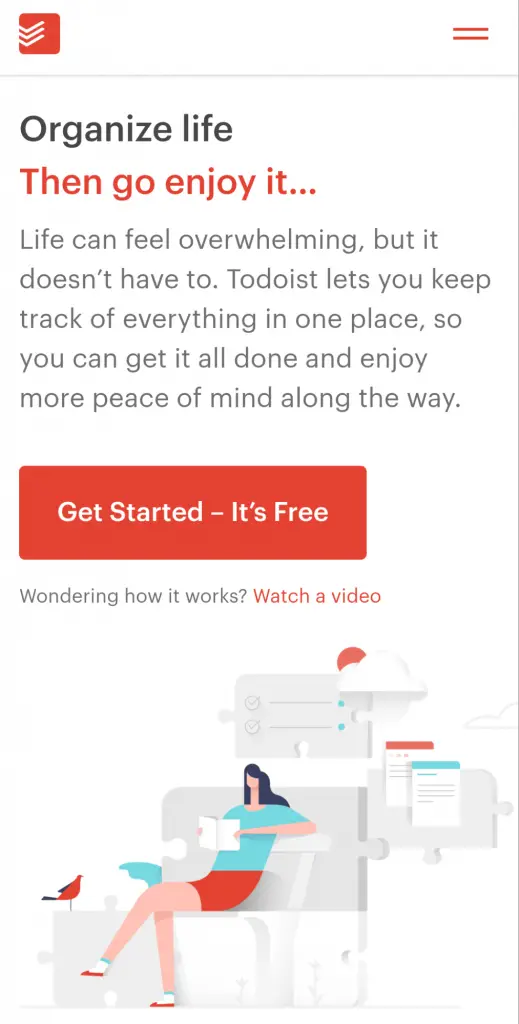
Voici un exemple de page de destination hautement optimisée de Todoist.

Non seulement la copie est-elle suffisamment courte pour transmettre le message rapidement, mais la page utilise également la bonne quantité d'espaces blancs tout en conservant les éléments de conception le plus minimaliste possible et la meilleure partie? Un CTA clair et audacieux au sommet.
4. Rendre les sites Web réactifs

La présentation et la présentation du site Web sur la marque ne devraient pas varier d’un appareil à l’autre. Pour garantir une expérience de marque cohérente sur différentes tailles d'écran, assurez-vous que votre site Web est réactif. En termes simples, il doit être convivial pour les appareils mobiles comportant des éléments tels que:
- Texte lisible sans zoom.
- Espace suffisant pour les robinets cibles.
- Zéro défilement horizontal.
Les sites Web non réactifs peuvent même assister à une baisse de leur classement dans les moteurs de recherche, rendant les sites Web réactifs une nécessité plutôt qu'un choix.
Une conception Web réactive réussie comporte trois éléments:
- Grille fluide: Garantit que les conceptions sont flexibles et évolutives avec des éléments de page Web pouvant s’adapter à une largeur d’écran spécifique en fonction de pourcentages.
- Texte et images flexibles: Celles-ci s’adaptent à la largeur de la présentation et à la hiérarchie du contenu définie dans la CSS.
- Requêtes médiatiques: Code définissant la flexibilité de la mise en page de la page Web et le code CSS associé à la ventilation du périphérique.
En dehors de cela, vous devez également faire attention à votre navigation et inclure des éléments tels que des icônes associées à du texte, des liens de page, des menus réductibles et des menus déroulants.
5. Optimiser chaque élément visuel
Utilisez des conceptions interactives qui attirent les visiteurs du site Web avec un langage visuel qui permet de faire passer le message sans les submerger. Par exemple, tout en choisissant les couleurs de votre page Web, comprenez l’importance de l’accessibilité. Vous pouvez tester une gamme de polices et d'images sur différents périphériques tout en équilibrant l'échelle entre l'arrière-plan et le texte.
Vous pouvez utiliser ici deux philosophies de conception:
- Garder le design simple, intuitif et non intrusif.
- Utilisation de visuels complets et époustouflants qui captent l’attention.
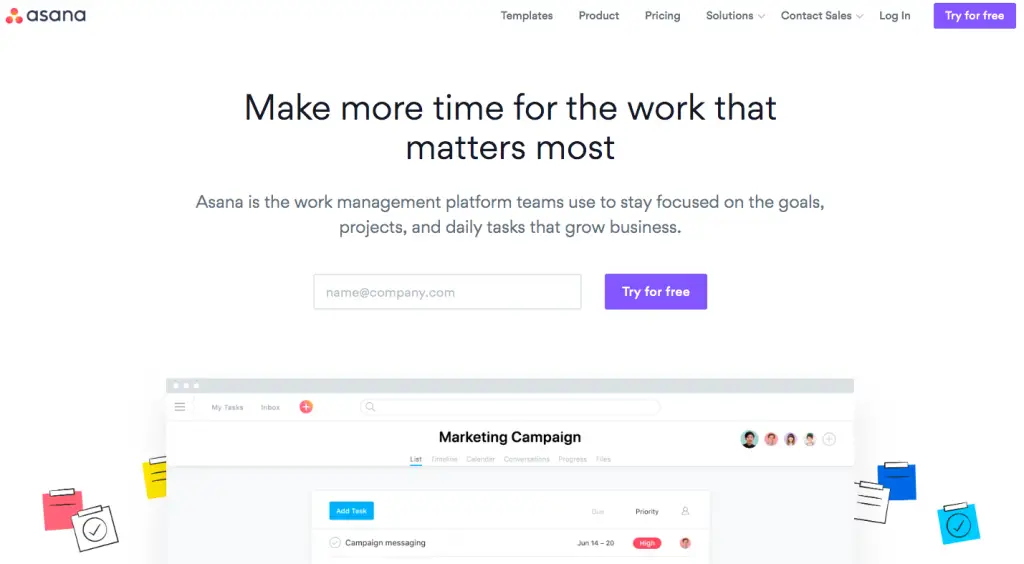
Par exemple, Asana utilise un design simple qui s'adresse à un large public cible.

Chacun des visuels montre en réalité divers aspects de l'outil, ce qui permet aux utilisateurs de comprendre facilement comment il peut les aider.
6. Rédiger des titres convaincants et des copies
Les titres sont souvent les premiers éléments de la page de destination que les visiteurs remarquent. En fait, environ 5 fois plus de personnes lisent le titre que celles qui lisent le corps. Cela en fait une excellente occasion pour les marques de définir des premières impressions durables. Le processus commence généralement par les devoirs et la compréhension de chaque intervenant impliqué:
- Connaître le public cible pour lequel vous écrivez la copie.
- Comprenez comment ils pensent et les comportements numériques qui les dictent.
- Creusez au plus profond de tous les besoins possibles de ce public.
Voici quelques conseils pratiques pour rédiger et mettre en valeur les titres et les copies vendues:
- Création de pages de destination avec des arrière-plans sombres qui attirent l'attention sur le texte.
- Utilisation de couleurs de police lumineuses ainsi que de styles de polices larges et concis.
- Rendre le titre copié en haute qualité avec des attributs tels que:
- Y compris les chiffres et les statistiques
- Utiliser les bons mots-clés
- Poser les bonnes questions
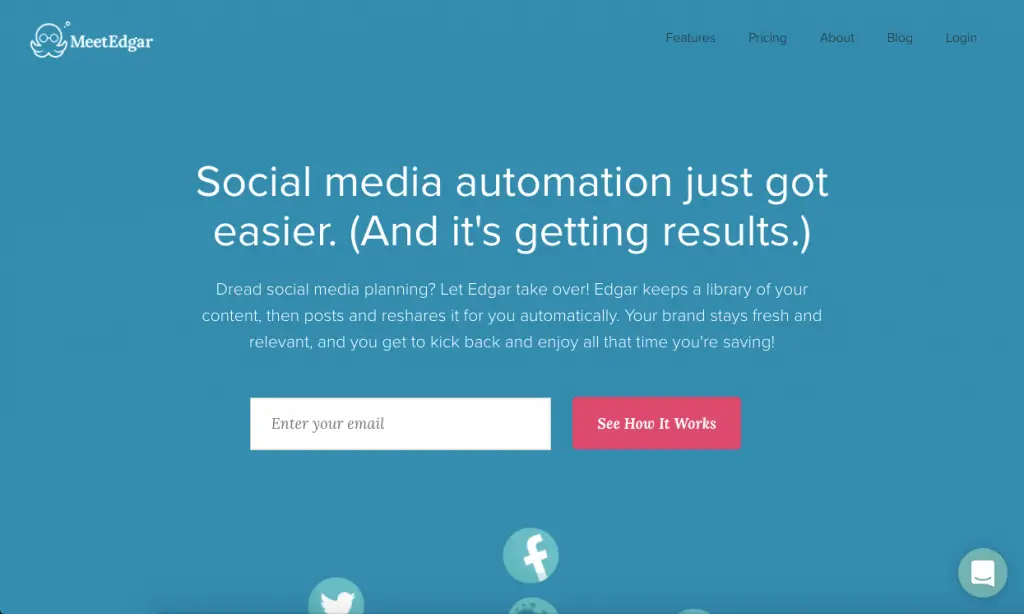
Voici un exemple de copie de page de destination à partir de Meet Edgar qui convertit.

Le titre de la page de destination indique clairement ce que propose le site Web, les avantages dont bénéficieraient les utilisateurs et les raisons pour lesquelles ils devraient choisir l'outil. Et tout en faisant cela, il répond même à leurs réserves concernant le retour sur investissement des médias sociaux.
Conclusion
Se concentrer sur la qualité de la page de destination est l’un des meilleurs moyens d’accroître les conversions et les revenus. En intégrant des éléments de psychologie humaine naturelle et de techniques de marketing, les utilisateurs peuvent créer de puissants crochets de motivation qui incitent les visiteurs à prendre les mesures qui s'imposent!
Quelle est votre stratégie de conception de pages de destination qui donne des résultats? Partagez avec nous dans la section commentaires!