Si vous recherchez des calendriers Bootstrap de grande qualité et de haute qualité, vous avez atterri sur le bon post de blog. Cet article vous donne une liste des meilleurs calendriers Bootstrap gratuits et les décrit brièvement. Vous pouvez les télécharger en cliquant sur le bouton "Télécharger" et les intégrer facilement à vos applications Web.
Bootstrap est un cadre génial pour la création de dessins. Les frameworks sont développés pour que les développeurs puissent rapidement concevoir et construire des choses. Donc, en utilisant un cadre, vous pouvez accélérer votre travail.
Bootstrap est un excellent framework qui n'accélère pas seulement votre travail de conception, il vous permet également de créer des designs époustouflants. Ce que vous pouvez accomplir avec Bootstrap prendra beaucoup de temps si vous concevez uniquement avec CSS.
Parlons maintenant des meilleurs calendriers Bootstrap gratuits.
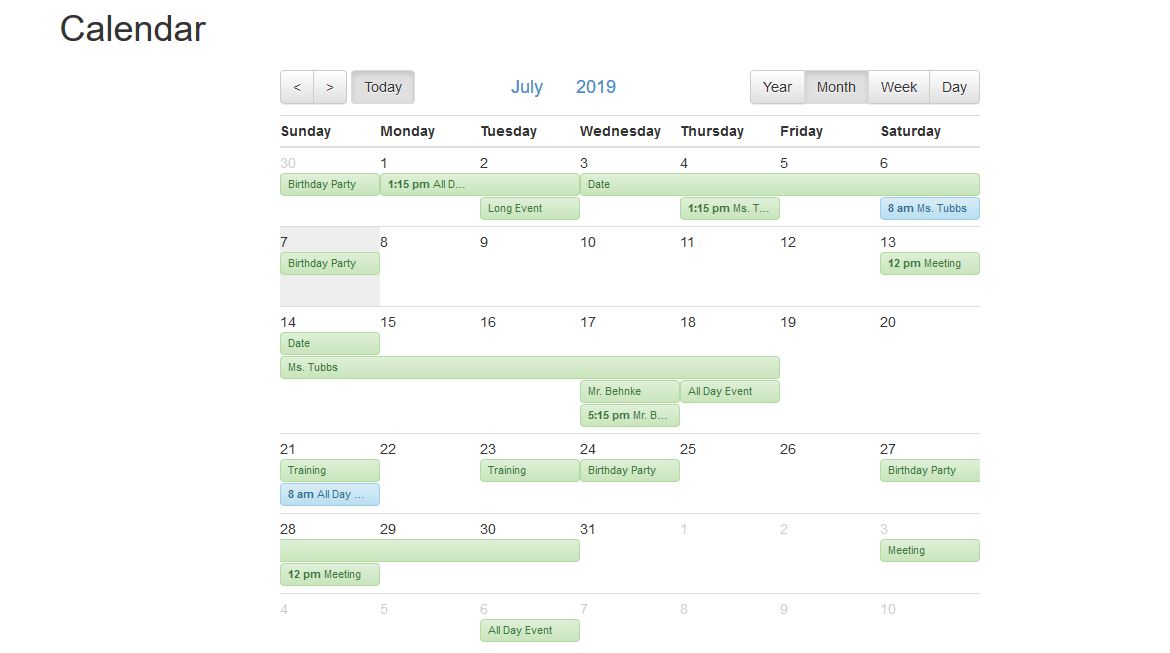
Calendrier Bootstrap par Luiz Araujo

Ce calendrier Bootstrap de Luiz Araujo est un modèle de calendrier très avancé que vous pouvez utiliser sur votre application Web. Ceci peut être utilisé pour la planification. Si vous souhaitez laisser vos utilisateurs enregistrer des événements avec des dates spécifiques, vous pouvez intégrer cette modèle dans votre site. Toutefois, vous devrez peut-être travailler sur ce modèle pour améliorer les fonctionnalités et modifier la conception afin qu'elle ressemble à celle de votre site Web.
Ce calendrier propose quatre vues: "Année", "Mois", "Semaine" et "Daye". Quatre onglets différents ont été utilisés pour ces vues. L'onglet Année montre tous les mois de l'année. L'utilisateur peut visualiser l'année précédente et l'année suivante en cliquant sur les boutons fléchés.
De même, les onglets Mois, Semaine et Jour affichent les dates et heures de manière appropriée. Et vous pouvez aller au mois / semaine / jour précédent et suivant en cliquant sur les boutons fléchés.
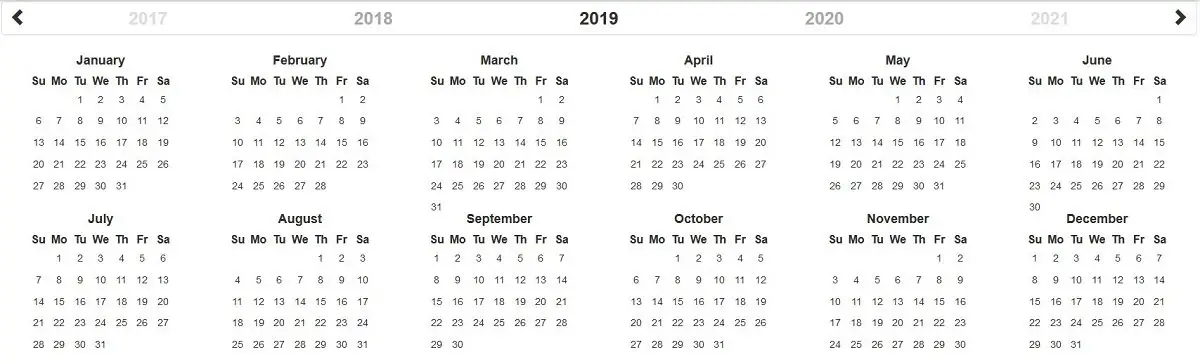
Calendrier de l'année bootstrap par Hind Jai

Le calendrier de l'année bootstrap développé par Hind Jai affiche toutes les dates et tous les mois d'une année donnée. Cela permettra donc aux utilisateurs de votre application Web de voir tous les mois de janvier à décembre. Pour chaque mois, toutes les dates et les noms des jours du dimanche au samedi sont affichés.
L'année est affichée en haut et l'utilisateur peut accéder à l'année précédente en cliquant sur l'icône de flèche située à gauche et à l'année suivante en cliquant sur l'icône de flèche située à droite.
Si vous pensez que ce type de calendrier contenant tous les mois et toutes les dates d'une année fonctionnera le mieux pour vous, vous pouvez télécharger ce modèle Bootstrap. Toutefois, si vous recherchez des calendriers affichant uniquement les dates d’un mois, vous pouvez utiliser les autres mentionnés dans ce billet de blog.
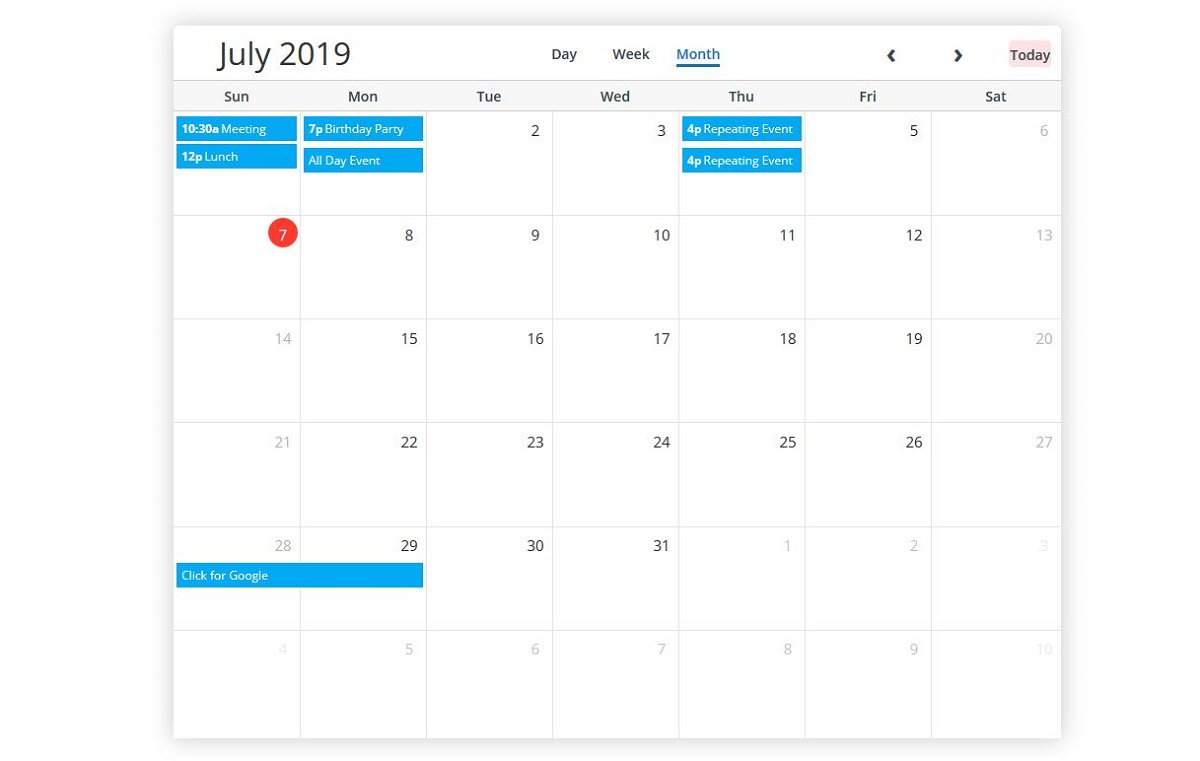
Calendrier Bootstrap par Chris Brosky

Il s'agit d'un calendrier conçu avec Bootstrap, créé par Chris Brosky, un utilisateur de CodePen. Si vous construisez une application Web qui aura un calendrier, ce modèle Bootstrap vous convient parfaitement. Ce calendrier modèle n’indiquera pas simplement les dates aux utilisateurs de vos applications Web, cela leur permettra également d’enregistrer des événements. En d'autres termes, ce sera un bon outil de planification pour vos utilisateurs. Ils peuvent planifier des tâches sans effort.
L'utilisateur peut ajouter un événement un jour ou une heure donnés. En cliquant sur une date ou une heure, vous pouvez ajouter un événement.
Le calendrier comporte trois vues, séparées en trois onglets: jour, semaine et mois. Sous l'onglet Jour, les heures sont affichées verticalement. Les événements ajoutés peuvent être vus dans toutes les vues – vues du jour, de la semaine et du mois.
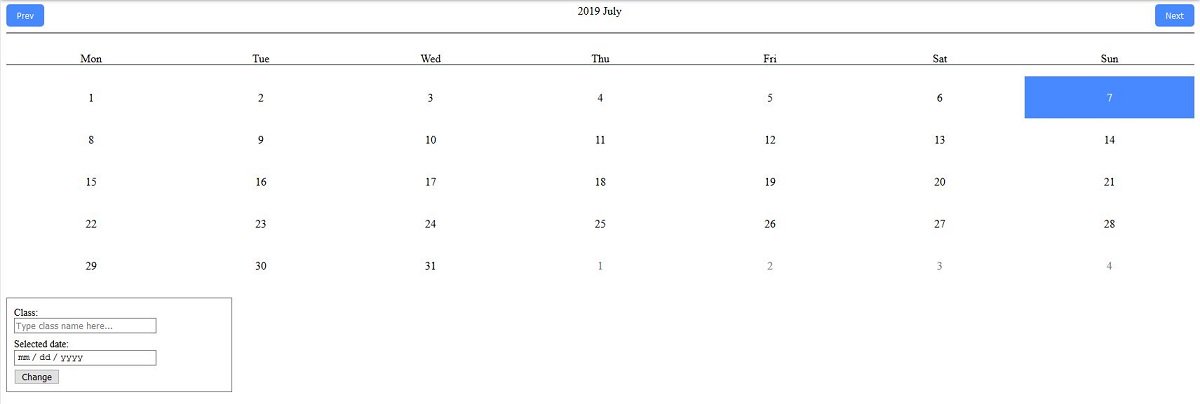
Modèle de calendrier par Oleksandr H.

Ceci est un modèle de calendrier simple développé par Oleksandr H., un utilisateur de CodePen. Bien que ce calendrier ne présente pas beaucoup de fonctionnalités, c’est un bon modèle. Vous pouvez l'utiliser pour afficher les dates de vos utilisateurs dans votre application Web. Donc, si vous souhaitez afficher un calendrier sur votre site Web, ce modèle vous conviendrait parfaitement.
La date actuelle est en surbrillance. Ainsi, l'utilisateur peut connaître instantanément la date du jour en consultant la zone mise en surbrillance. Les boutons ‘Précédent’ et ‘Suivant’ permettent à vos utilisateurs d’afficher le calendrier précédent et suivant.
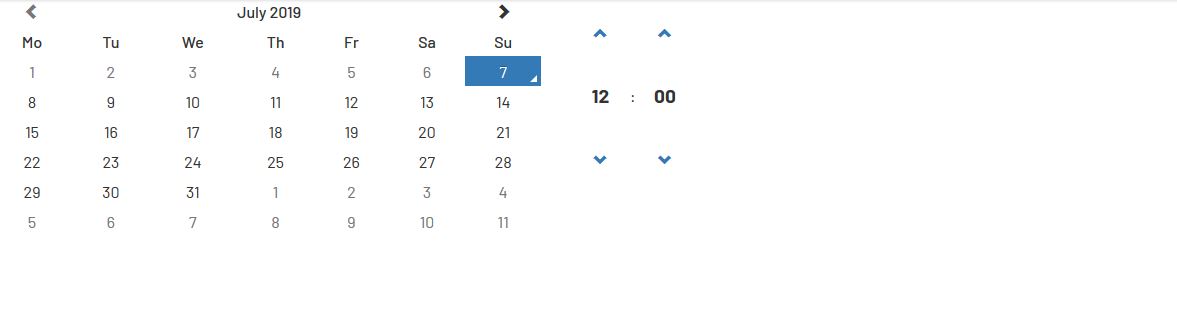
Calendrier Bootstrap de Simeria Sergiu Ionut

Ce calendrier Bootstrap développé par Simeria Sergiu Lonut est un bon modèle de calendrier que vous pouvez intégrer à votre site Web afin de permettre à ses utilisateurs de connaître la date et l'heure. Le mois en cours de l'année en cours est affiché par défaut, mais votre utilisateur peut voir le mois précédent et le mois suivant en cliquant sur les icônes en forme de flèche. La date actuelle est en surbrillance. L'utilisateur peut connaître la date du jour dès qu'il ouvre le calendrier car la date du jour est en surbrillance.
Ce calendrier a l'air bien, mais si vous voulez, vous pouvez modifier le design.
Cet article de blog parlait des meilleurs calendriers Bootstrap gratuits. Bien que vous puissiez facilement concevoir de tels calendriers si vous avez les compétences requises, vous pouvez les utiliser pour gagner du temps. Téléchargez le modèle de calendrier que vous avez le plus aimé, apportez des modifications au code si nécessaire et intégrez-le dans votre site Web dès aujourd'hui!