Il est mercredi 15h00 et je fixe mon écran d’ordinateur. C’est un jour pluvieux, et je n’ai plus que 2 jours pour terminer un site web pour un client.
En prenant une gorgée de mon café, je repense à l’époque où je codais des sites Web à partir de zéro. À l’époque, il aurait été impossible de terminer le projet dans les délais. Dieu merci, nous sommes en 2022 et il existe des outils qui me facilitent tellement la vie.
Il y a 5 ans j’ai commencé à utiliser le thème Divi. J’ai probablement construit plus de 50 sites Web avec, certains d’entre eux sont répertoriés dans cette liste avec cool Exemples de sites Web Divi réellement.
Aujourd’hui, je suis ici pour vous montrer les fonctionnalités les plus sous-estimées que vous n’utilisez probablement pas. Commençons.
#1 Affichez le contenu en fonction du comportement de l’utilisateur
Ainsi, en 2018, Divi a lancé quelque chose appelé « contenu dynamique », qui vous permettait d’insérer automatiquement des balises de publication, des catégories de publication, etc. dans votre contenu.
C’était un excellent moyen de modifier le contenu de plusieurs messages à la fois. Cependant, tout récemment, ils ont lancé quelque chose pour faire passer les choses au niveau supérieur. En utilisant leur fonction de masquage et d’affichage, vous pouvez créer un site Web honnêtement aussi dynamique que possible.
Laisse moi te donner un exemple. Disons que vous exploitez un site Web de commerce électronique et que vous vendez des chaussures. Imaginez que l’un des visiteurs de votre site Web ait consulté la page de ces paires de Nike rouges, mais qu’il ne les ait pas achetées.
Que diriez-vous d’afficher une bannière avec une réduction de 10 % s’il effectue les achats aujourd’hui ? Facile.
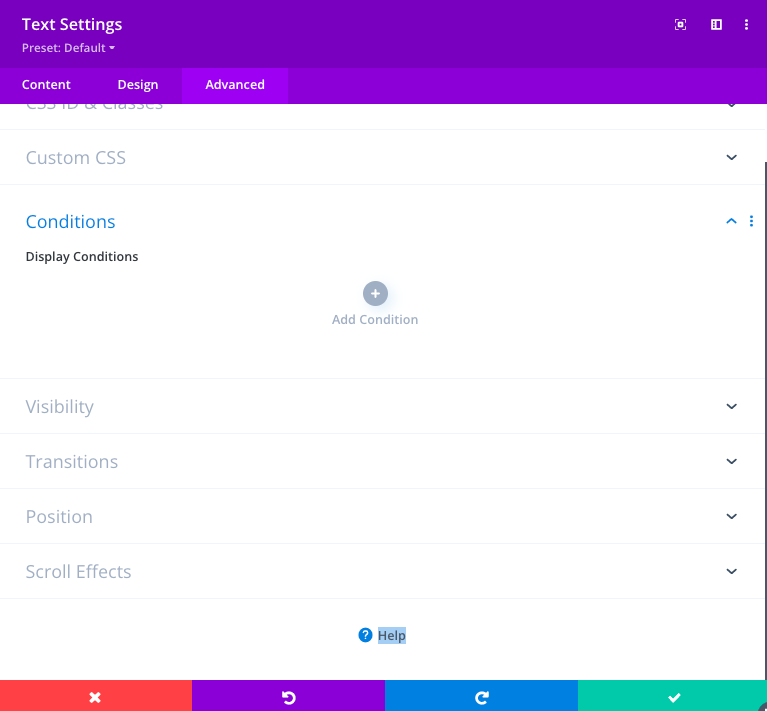
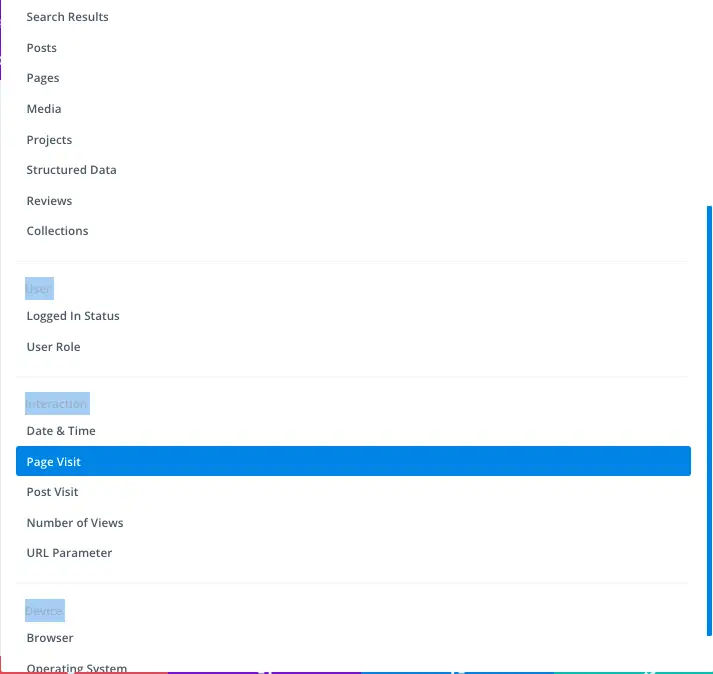
Voici comment procéder. Créez simplement la bannière qui affiche la réduction de 10 % et ajoutez-la à la page où vous souhaitez l’afficher. Cliquez maintenant Options > Avancé > Conditions et définissez le ciblage de la page. Assurez-vous simplement de sélectionner les chaussures rouges comme page « a vu » et votre page de paiement réussie comme page « n’a pas vu ».


Selon Divi, vous pouvez utiliser cette fonctionnalité pour appliquer une logique d’affichage avancée à n’importe quel module, ligne ou section, en masquant ou en affichant des éléments en fonction d’un ensemble de conditions que vous définissez, telles que le rôle de l’utilisateur, la date et l’heure, les informations de publication, l’emplacement du site Web. et plus. Par exemple, vous pouvez activer les bannières promotionnelles flottantes qui apparaissent automatiquement au début d’une vente et disparaissent à la fin d’une vente. Vous pouvez afficher un contenu unique pour les utilisateurs lorsqu’ils se connectent et des éléments uniques pour des utilisateurs spécifiques en fonction de leur rôle d’utilisateur.
Lisez la revue Divi de LearnWoo.
#2 Construire un formulaire de prospect sournois
Saviez-vous que chaque champ que vous ajoutez à un formulaire de prospect/contact nuit à votre taux de conversion ? Ca a du sens. Avez-vous déjà vu un formulaire de contact qui vous demande de remplir 12 champs. Ouais c’est vrai, personne ne va faire ça.
Mais, il existe un moyen de « tromper » vos visiteurs pour qu’ils remplissent réellement les champs.
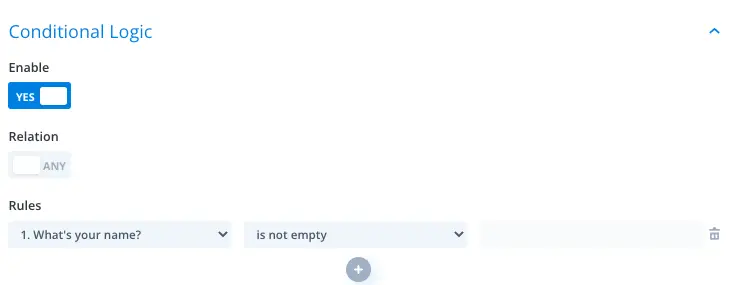
Vous le faites en leur montrant un à la fois. Vous afficherez les 3 premiers champs, et une fois que l’utilisateur les aura remplis, le 4ème apparaîtra, et ainsi de suite.
Vous le faites en allant à votre Formulaire optin > Champs > Paramètres d’affichage > Affichage si répondu à la question précédente.

Bonne génération de leads !
#3 Exécutez des promotions automatisées en fonction du jour de la semaine
Celui-ci est amusant. Supposons que vous possédiez un restaurant et que vous vouliez combler des sièges vides vos mardis. Imaginons que vous organisiez une soirée pizza 2 pour 1.
Voici comment vous en faites la promotion sur votre site Web.
- Créez une bannière qui fait la promotion de votre promotion 2 pour 1
- Aller à Paramètres avancés > Conditions
- Optez pour afficher la bannière uniquement le mardi

Encore une fois, un excellent moyen de rendre votre site Web dynamique – et hautement convertissant !
Conseil avancé :
Vous souhaitez organiser une promotion uniquement pour vos clients les plus exclusifs ? C’est possible!
Demandez à vos meilleurs clients de créer un compte sur votre site Web, puis utilisez les options de condition de Divi pour afficher un contenu spécifique aux utilisateurs connectés. De cette façon, vous pouvez afficher un contenu différent de ce qu’il serait vu par un visiteur normal.

#4 Défilement des animations
Celui-ci est pour les amateurs de design. Êtes-vous d’accord que certains sites Web ont tendance à être un peu ennuyeux ?
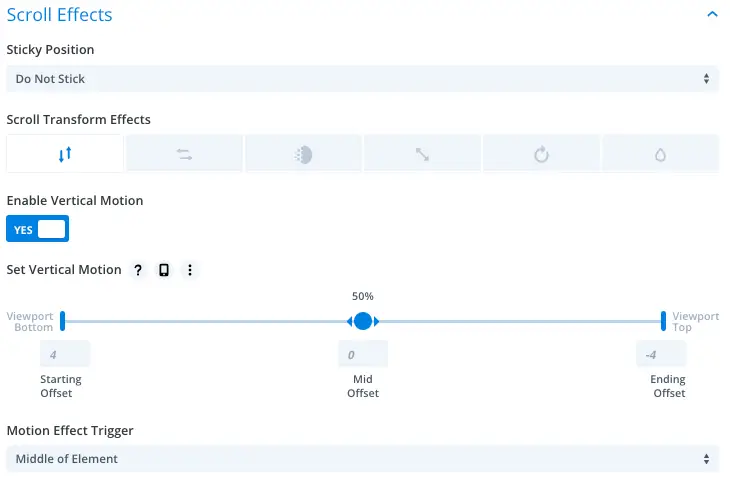
Divi a créé une fonctionnalité brillante qui fera ressortir votre site Web. C’est ce qu’on appelle des « objets défilants ». Il vous permet de faire voler des objets dans / hors de l’écran en fonction de la distance parcourue par un visiteur sur la page. Voici comment procéder :
- Créez un objet sympa avec lequel vous voulez jouer, par exemple une belle image
- Aller à Avancé > Effets de défilement
- Sélectionnez le pourcentage « début » et « arrivée » et choisissez le mouvement souhaité
Je vous recommande de jouer avec celui-ci. C’est un excellent moyen de donner vie à votre site Web!

#5 Tables étonnantes
Créer de beaux tableaux dans WordPress peut être pénible. Honnêtement, je n’aime même pas la fonction table proposée par Divi. Cependant, il existe un plugin externe appelé ‘Table Maker’ qui offre un moyen brillant de créer de belles tables.
Certaines choses intéressantes que vous pouvez faire avec le fabricant de table :
- En-têtes et pieds de page multiples
- Étendue des colonnes et des lignes
- Icône, bouton et cellules d’image
- Vue accordéon pour mobile
- Défilement avec des en-têtes collants
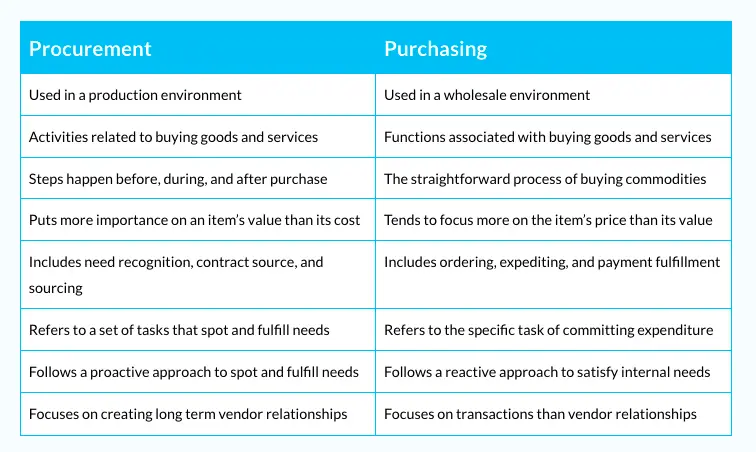
- Vous pouvez consulter un exemple concret d’un de mes clients qui utiliser le tableau aux couleurs de leur propre marque pour expliquer la différence entre l’approvisionnement et l’achat.
- Un autre exemple sympa d’une table faite avec le créateur de table est celui-ci, qui parle de la vitesse des sites Wix.

Conclusion
Divi a beaucoup de fonctionnalités. Honnêtement, je ne peux pas penser à une fonctionnalité que je voudrais ajouter au constructeur.
Si vous venez de commencer à utiliser Divi, cela peut être un peu écrasant. Cependant, j’espère que cet article mettra en lumière certaines fonctionnalités Divi sous-estimées que la plupart des gens n’utilisent pas. Personnellement, je pense que ces fonctionnalités sont ce qui distingue Divi si vous le comparez à Elementor.
Êtes-vous toujours à la recherche de plus d’inspiration pour faire passer votre site Web Divi au niveau supérieur ? Aucun problème! Jetez un œil à ces épopées Exemples de sites Web Divi pour voir ce qui est possible. Cette liste contient plus de 70 sites Web qui sont tous construits avec Divi. Les sites Web qui ont atteint le top 10 sont honnêtement incroyables, donc je vous recommande vivement de les consulter.