Lorsqu’un utilisateur souhaite acheter un produit, réserver un vol ou commander une pizza en ligne, il souhaite le faire rapidement. Ainsi, lorsque votre boutique de commerce électronique présente le moindre soupçon de lenteur, ils cliquent. UNE Étude de février 2018 par Google a indiqué que lorsque la vitesse de chargement des pages passe de 3 à 5 secondes, les sites Web peuvent voir une augmentation de 58% du taux de rebond. C’est la différence entre un client potentiel qui pense à cliquer loin de votre site et le faire presque définitivement. Il est donc sûr de dire que la vitesse est tout pour un magasin de commerce électronique. Alors, comment pouvez-vous vous assurer que vos clients ne ferment pas l’onglet et n’achètent pas ailleurs? Suivez ces 5 étapes simples pour accélérer la boutique WooCommerce et offrir une excellente expérience client.
Étape 1: Obtenez un thème plus rapide
Si vous avez choisi votre thème WooCommerce uniquement en fonction de l’apparence et des fonctionnalités, vous voudrez peut-être reconsidérer. Bien qu’il n’y ait pas de thème ultime, certains thèmes accélèrent systématiquement WooCommerce plus que d’autres.
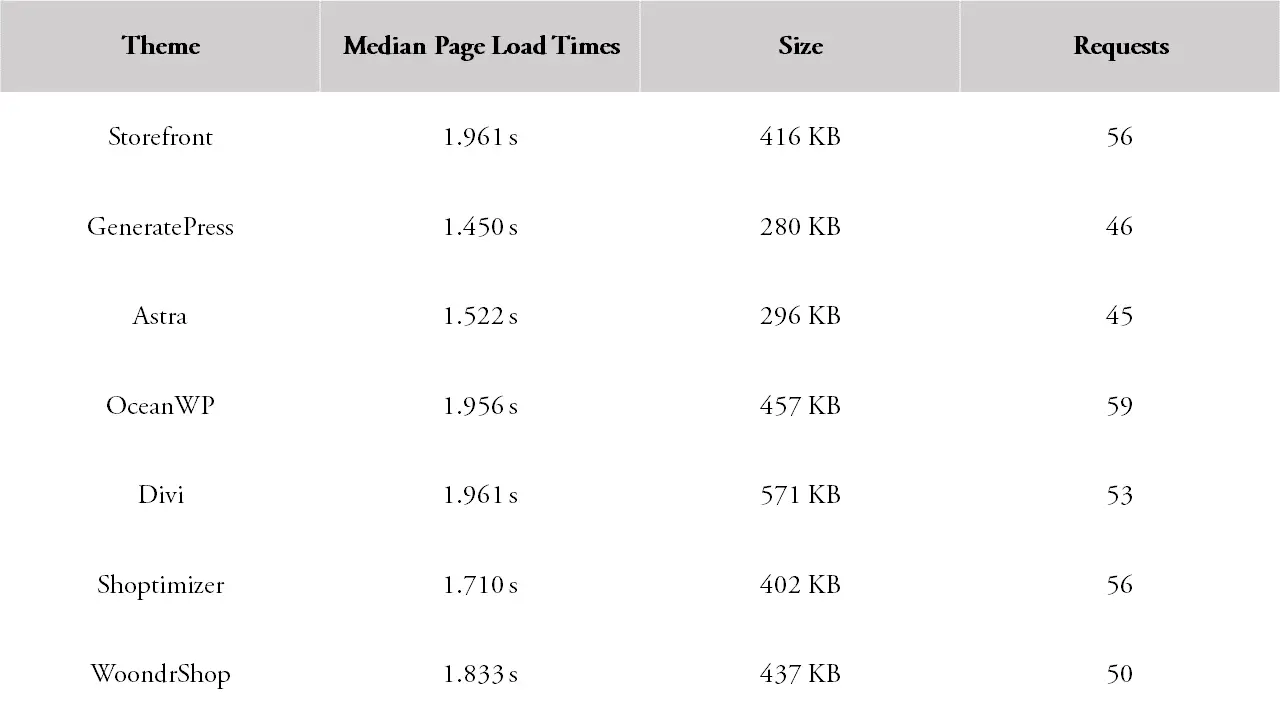
Il est donc crucial que vous incluiez la vitesse dans le processus décisionnel de choisir un thème pour votre boutique eCommerce. Une fois que vous avez filtré vos options en utilisant les fonctionnalités et l’esthétique préférées, vous pouvez en choisir une en fonction de leur vitesse. Pour référence, vous pouvez utiliser Résultats du test de vitesse de WP Rocket indiqué ci-dessous.

Bien sûr, vous aurez d’autres facteurs à considérer comme le prix. Alors que Storefront est gratuit, Astra, Divi, Shoptimizer et WoondrShop sont livrés avec des plans premium. D’autre part, GeneratPress et OceanWP ont des versions gratuites et payantes.
Étape 2: optimisez vos images

Selon HTTP Archive, les images représentent plus de 50% de la majeure partie de la taille des pages d’un site Web WordPress. De plus, avec des centaines de photos de produits sur votre boutique eCommerce, votre site peut ralentir jusqu’à l’exploration.
Pour résoudre ce problème, vous pouvez compresser vos images avant de les télécharger sur votre site en les exécutant via des sites tels que Compressor.io et Squoosh.app. Si vous avez déjà des images sur votre site Web, vous pouvez utiliser des plugins WordPress qui optimisent automatiquement vos images en les compressant dans le cloud. Voici vos meilleures options:
- Shortpixel
- Imaginez
- reSmush.it
- Optimole
Étape 3: utiliser la mise en cache
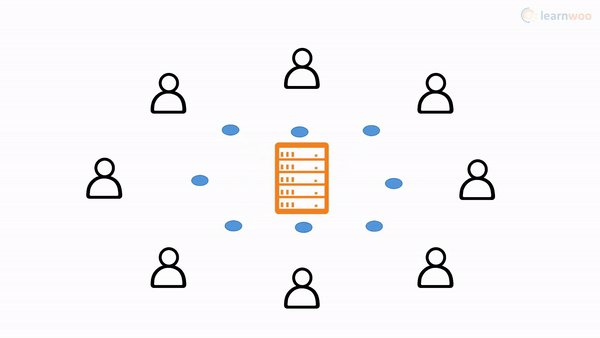
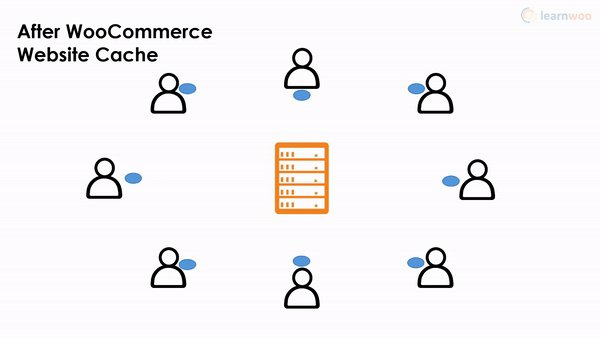
Normalement, lorsqu’un utilisateur effectue une requête de recherche pour votre site Web, les fichiers, pages et bases de données doivent être retournés à chaque fois. Et bien que ce ne soit pas un problème lorsqu’un utilisateur individuel fait une demande, des milliers de requêtes en même temps mettent une charge énorme sur le serveur et ralentissent votre site Web.

La mise en cache de WooCommerce peut facilement éliminer ces problèmes. Lorsque vous activez la mise en cache, vos ressources sont temporairement stockées à partir d’une seule requête afin que les requêtes suivantes puissent être livrées rapidement. Pour ce faire, vous pouvez utiliser des fournisseurs d’hébergement comme Kinsta, Siteground et Cloudways (notre avis) pour gérer la mise en cache au niveau du serveur.
Ou vous pouvez obtenir de l’aide de plugins comme WP Rocket premium, W3 Total Cache gratuit et Cache Enabler gratuit. Notez que les plugins ne sont pas la meilleure solution pour la mise en cache, mais ils sont certainement meilleurs que rien.
Étape 4: utiliser un réseau de diffusion de contenu

Les vitesses de chargement des pages sur WooCommerce dépendent également de l’endroit où un utilisateur effectue une recherche. Un utilisateur qui se trouve à proximité de votre serveur verra des vitesses beaucoup plus rapides que celui qui vit, disons, dans un autre pays.
Si vous souhaitez une expérience cohérente et à grande vitesse pour tous vos utilisateurs, vous pouvez utiliser un réseau de distribution de contenu ou un CDN. Les CDN sont un groupe de serveurs situés dans le monde entier qui mettent en cache et fournissent à la fois des ressources statiques et du contenu dynamique.
Bien que certains hébergeurs incluent un CDN dans leurs plans d’hébergement, vous pouvez utiliser CDN tiers comme Cloudflare, Cloudways CDN et KeyCDN.
Étape 5: activer HTTP / 2
Lorsque HTTP / 2 a été lancé en 2015, il a apporté un tas de fonctionnalités comme un meilleur multiplexage, une compression HPACK et une extension ALPN. Ce que tout ce mumbo jumbo signifie, peu importe les types de ressources hébergées par votre site Web, HTTP / 2 peut le charger plus rapidement.

Et puisque votre site Web WooCommerce sert de nombreux actifs tels que des feuilles de style, des images et des scripts, vous pouvez tirer le meilleur parti du passage à HTTP / 2. Vous pouvez intégrer HTTP / 2 à votre site Web en vous assurant que votre hébergeur le prend en charge. Sinon, vous devez commencer à en chercher un nouveau. Vous pouvez même tester si votre site prend en charge HTTP / 2 en utilisant Outil en ligne de KeyCDN.
Avec ces cinq étapes simples, vous devriez voir des vitesses bien meilleures de votre site Web WooCommerce et, espérons-le, beaucoup plus de ventes. Et laissez un commentaire si vous avez des questions. Nous sommes toujours heureux de vous aider.