L'interface utilisateur et l'expérience utilisateur (UX) jouent un rôle clé dans le succès de toute application Web et mobile. Une excellente interface utilisateur et UX signifie que vos produits sont intuitifs, conviviaux et faciles à utiliser. Ils améliorent votre expérience utilisateur globale et la satisfaction de votre clientèle et créent ainsi une première impression durable. Cela conduit à des conversions plus élevées et plus de ventes.
Créer une conception UX et UI efficace nécessite de nombreux composants, de la conception visuelle et interactive à la convivialité. Parmi ces éléments, les sélections d'options, notamment les cases à cocher et les commutateurs à bascule, sont des facteurs cruciaux dans la plupart des paramètres de logiciels et d'applications. Ils contrôlent l'affichage et la manière dont les utilisateurs saisissent les données. Cependant, tout le monde ne sait pas utiliser les sélections d'options correctement et avec souplesse.
Dans cet article, nous allons aborder les 5 erreurs de conception les plus courantes et les mythes concernant les cases à cocher et les commutateurs à bascule, ainsi que la manière dont les plugins populaires traitent ces défis UI & UX.
Sans plus tarder, commençons.
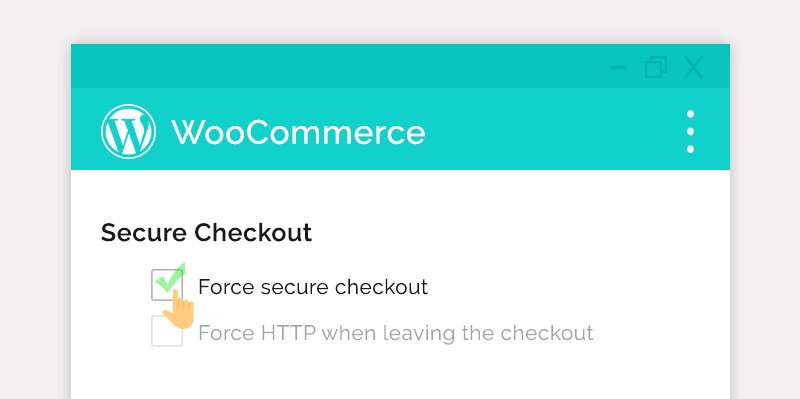
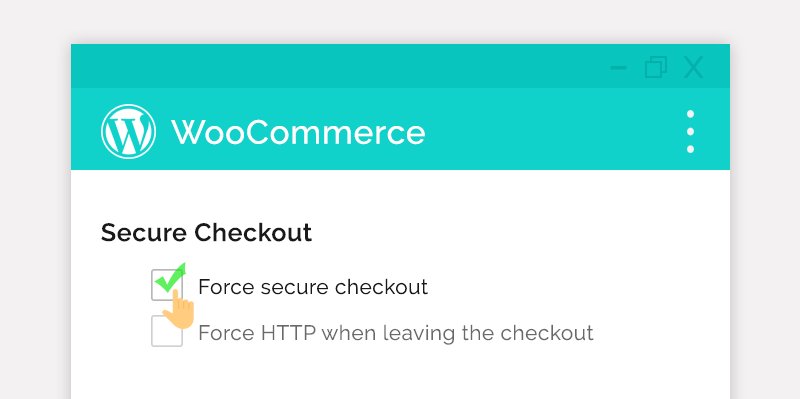
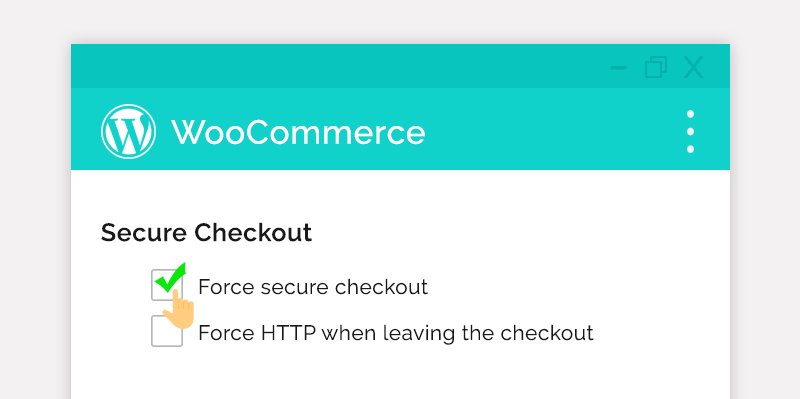
# 1 Afficher toutes les options disponibles
# 2 Utilisez les cases à cocher pour afficher et masquer les options de réglage
# 3 Utilisez les commutateurs pour une réponse instantanée
# 4 Les cases à cocher nécessitent un bouton "Enregistrer"
# 5 Utilisez la même interface utilisateur pour l'action et l'état
# 1 Afficher toutes les options disponibles
Avez-vous déjà utilisé un formulaire de contact qui inclut tout pour tout le monde et finir par passer tellement de temps juste pour tendre la main à la bonne personne?
Avez-vous déjà vu une page de paramètres répertoriant toutes les options disponibles et que vous trouviez trop fastidieux d’apporter une petite modification?
L'affichage simultané de toutes les options disponibles allonge la page de formulaire et de paramètres, mais nécessite également des validations inutilement complexes. En plus de cela, cela confond les utilisateurs avec des options non pertinentes. Par exemple, lors de la recherche de questions préalables à la vente, les utilisateurs ne doivent pas recevoir de «numéro de commande» ni de «clé de licence». D'autre part, lorsqu'ils demandent une assistance, les utilisateurs doivent renseigner ces champs.
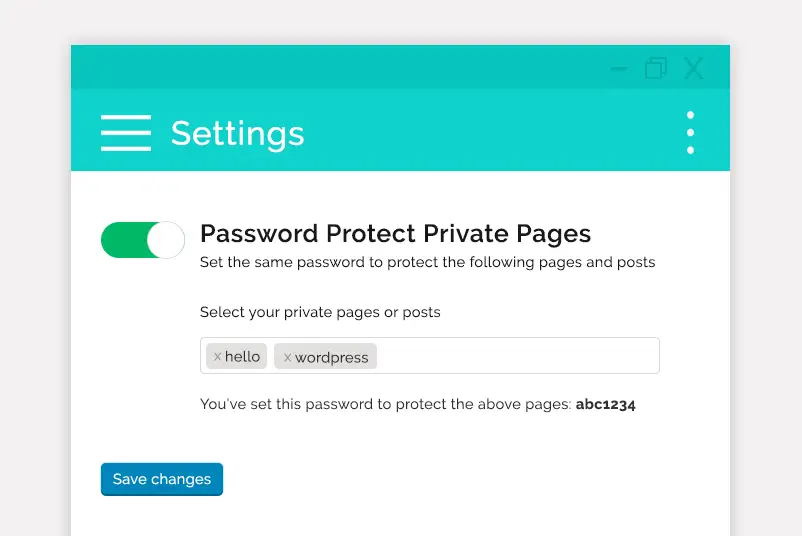
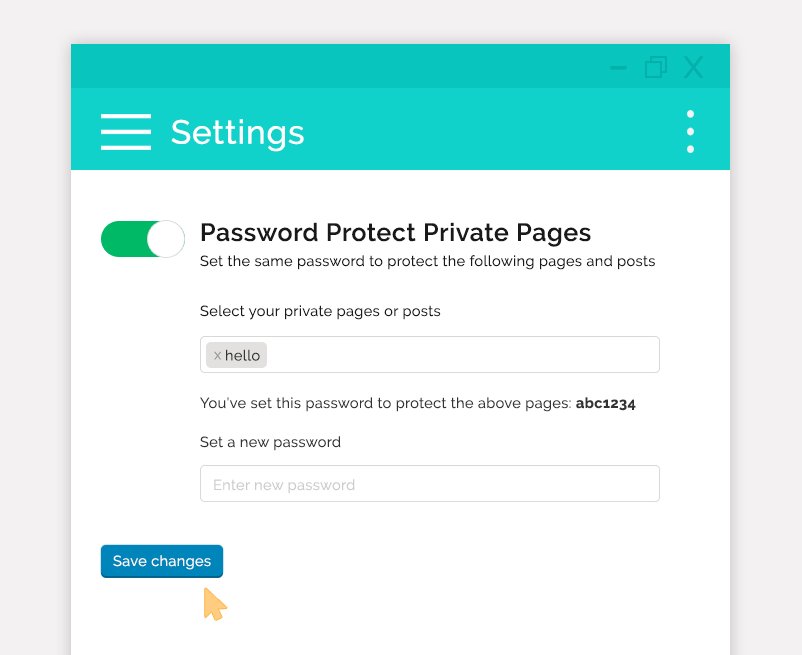
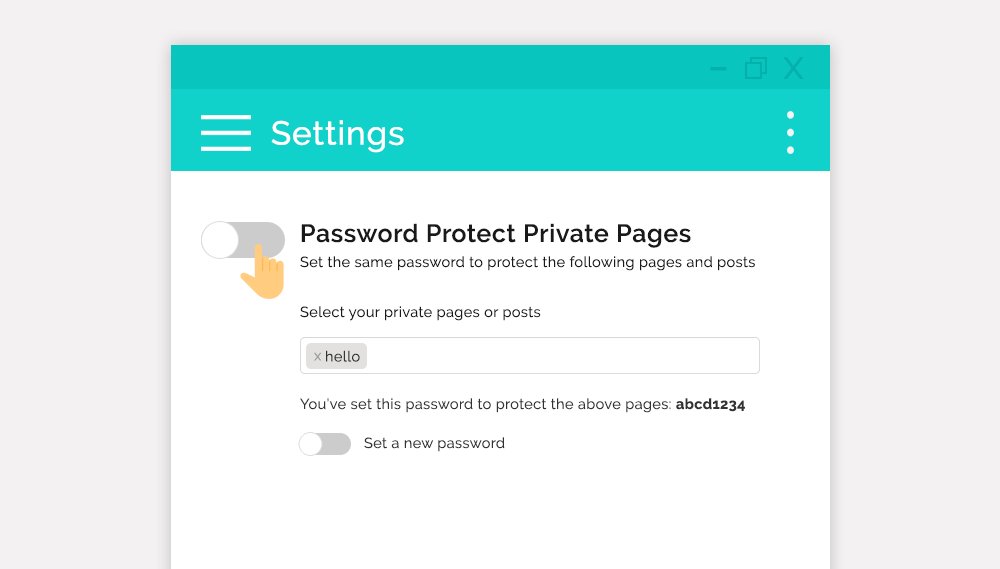
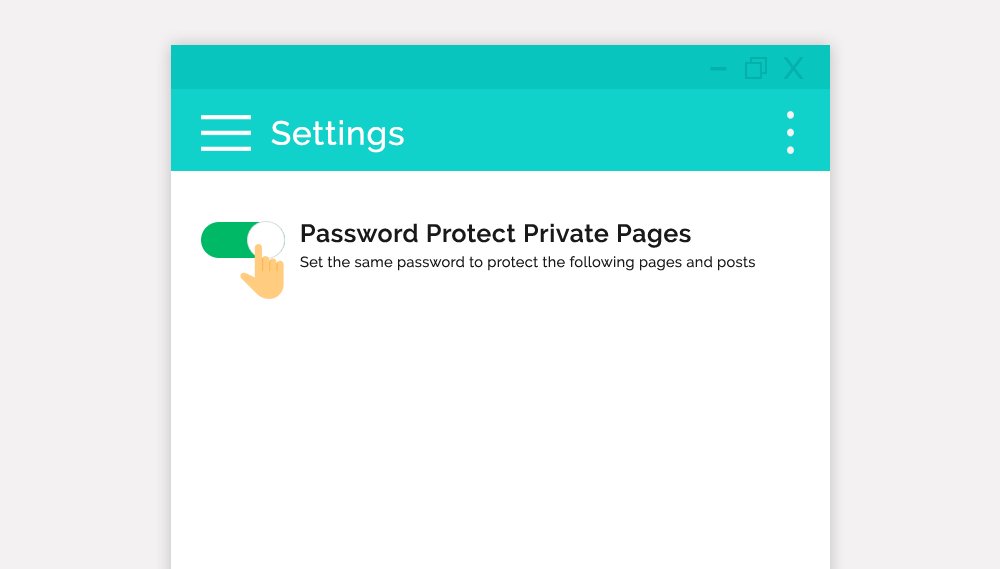
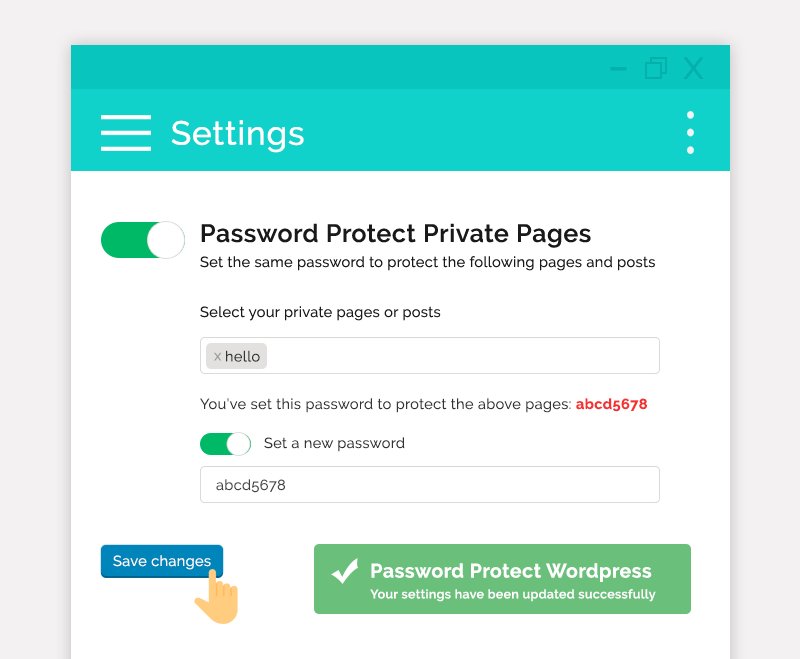
Prenons Mot de passe protéger le plugin WordPress par exemple. Le plugin permet aux utilisateurs de définir un seul mot de passe pour protéger plusieurs pages et messages WordPress en même temps.
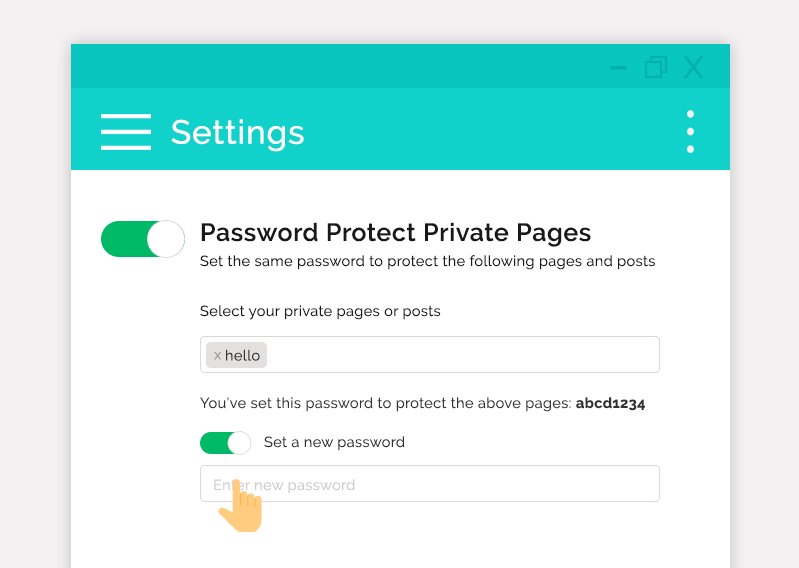
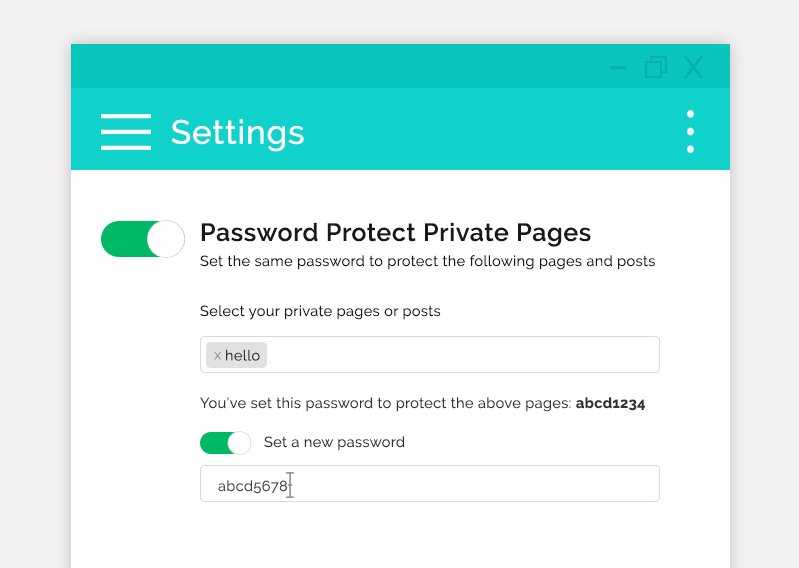
Supposons que les utilisateurs ont déjà sélectionné les pages «Hello» et «WordPress» et définissent un mot de passe pour ces pages. Maintenant, ils veulent supprimer «WordPress» de la liste des pages protégées tout en conservant le même mot de passe.
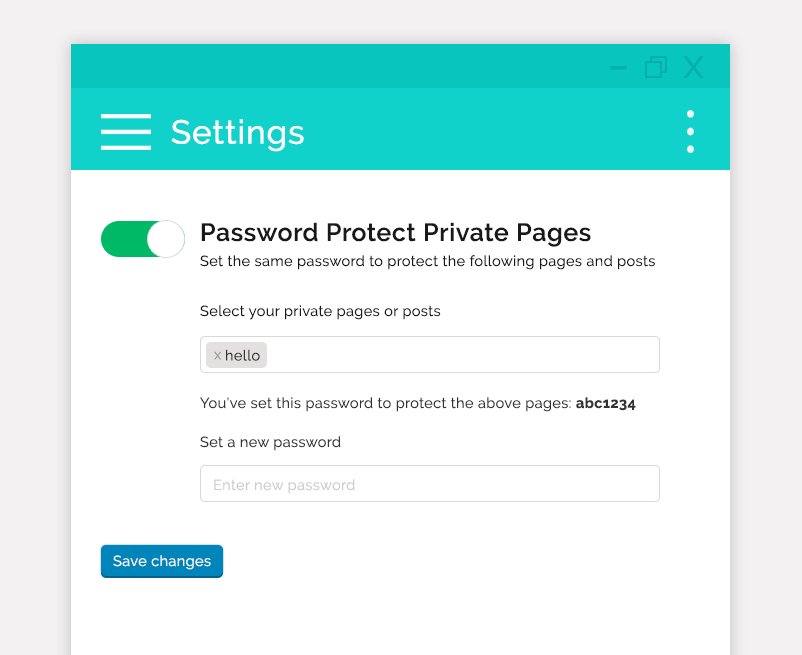
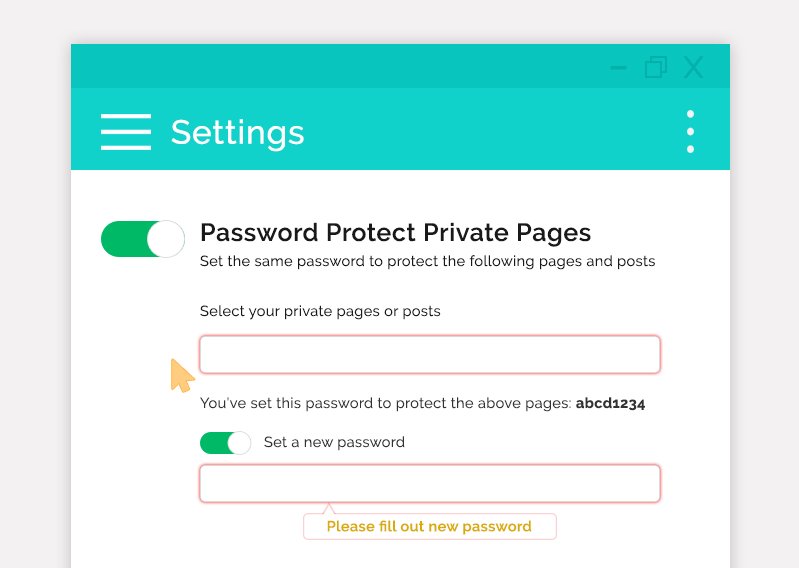
La tendance naturelle est d'afficher toutes les options disponibles. Donc, le champ «nouveau mot de passe» est là même si les utilisateurs peuvent ne pas vouloir le changer.
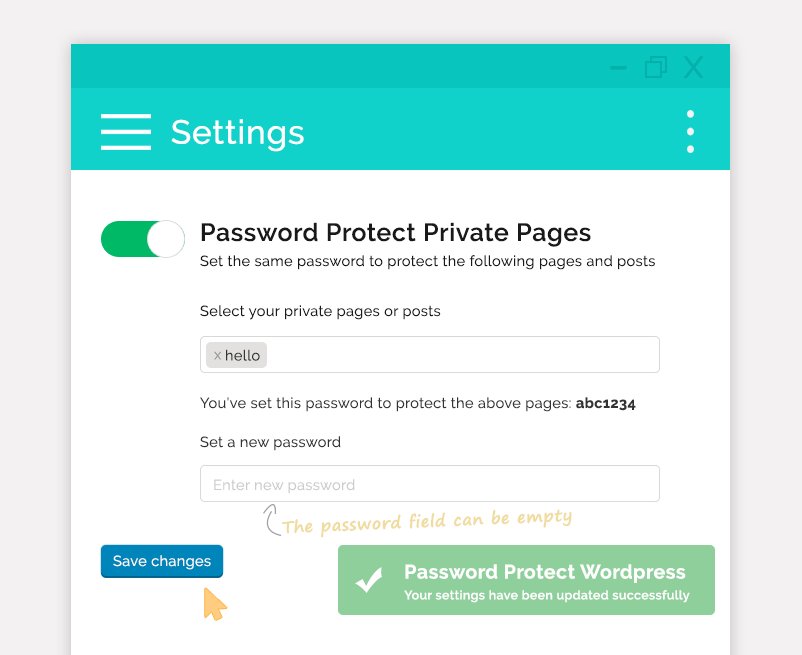
Voici ce qui va se passer:
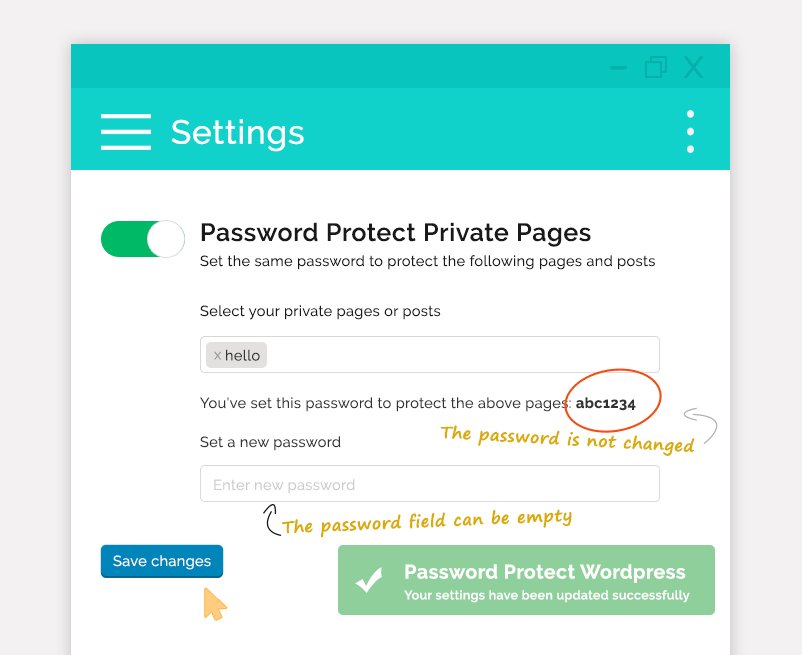
- Tout d'abord, vous devez valider à nouveau le champ de mot de passe qui autorise les valeurs vides, ce qui signifie que le mot de passe n'est pas modifié.
- Deuxièmement, et surtout, ce champ de mot de passe déroute le plus souvent les utilisateurs. Ils ne sauraient pas quelle est la prochaine étape. Ressaisissez le mot de passe ou laissez-le vide? Si vous laissez le champ du mot de passe vide, mes pages ne sont plus protégées?
- Pire encore, si le mot de passe est crypté, vous ne pouvez même pas afficher le mot de passe actuel, ce qui crée encore plus de confusion.

La création d'onglets différents pour chaque section ou de formulaires divers pour certains types de clients pourrait constituer une solution, mais pas une solution parfaite. Cela nécessite généralement une configuration et une maintenance complexes tout en dégradant parfois l'expérience utilisateur.. Ils doivent rechercher différentes formes dans différentes pages.
Idéalement, un site Web ne devrait pas comporter plusieurs formulaires et onglets pour chaque action de l'utilisateur. Au lieu de cela, il devrait y avoir un seul formulaire avec une certaine logique conditionnelle qui modifie de manière dynamique les options de paramètres ou le formulaire. champs à la volée, au fur et à mesure que l'utilisateur les sélectionne ou les remplit.
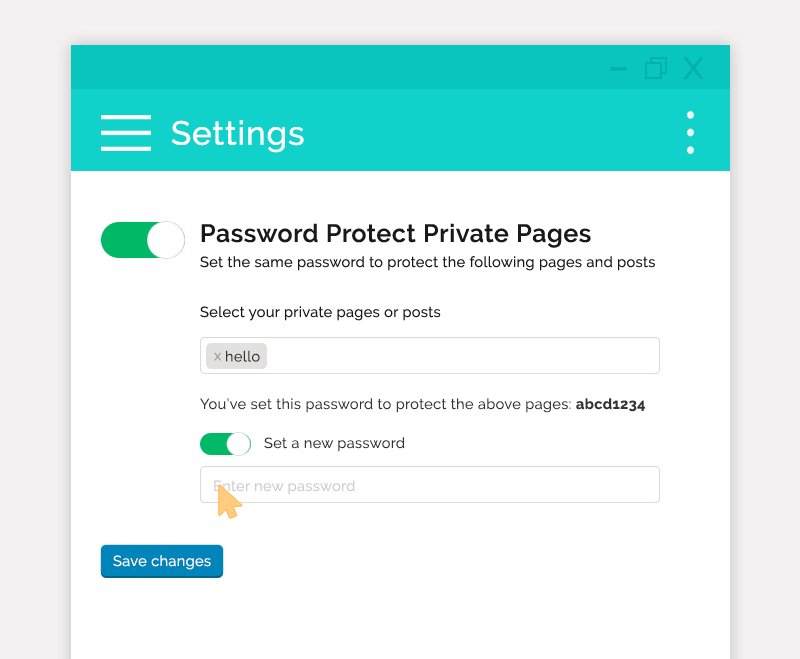
En d'autres termes, une meilleure solution consisterait à regrouper les mêmes options dans une section et un flux facile à suivre chaque fois que possible.
Il y a plusieurs façons de le faire. Et voici le deuxième mythe.
# 2 Utilisez les cases à cocher pour afficher et masquer les options de réglage
Il est courant d’utiliser des cases à cocher ou de sélectionner des menus déroulants pour contrôler la logique et le flux du formulaire. Il y a une tendance faire de même pour définir les options.

En réalité, lorsque vous affichez ou masquez des fonctions supplémentaires pour le réglage des options, il est beaucoup plus naturel utiliser les interrupteurs à bascule vs les cases à cocher. Ceci est une utilisation utile mais moins courante des commutateurs, mis à part l'activation ou la désactivation d'une seule option, sur mobile et tablette.
Il existe plusieurs raisons pour lesquelles les commutateurs sont préférés aux cases à cocher en ce qui concerne les options de configuration.

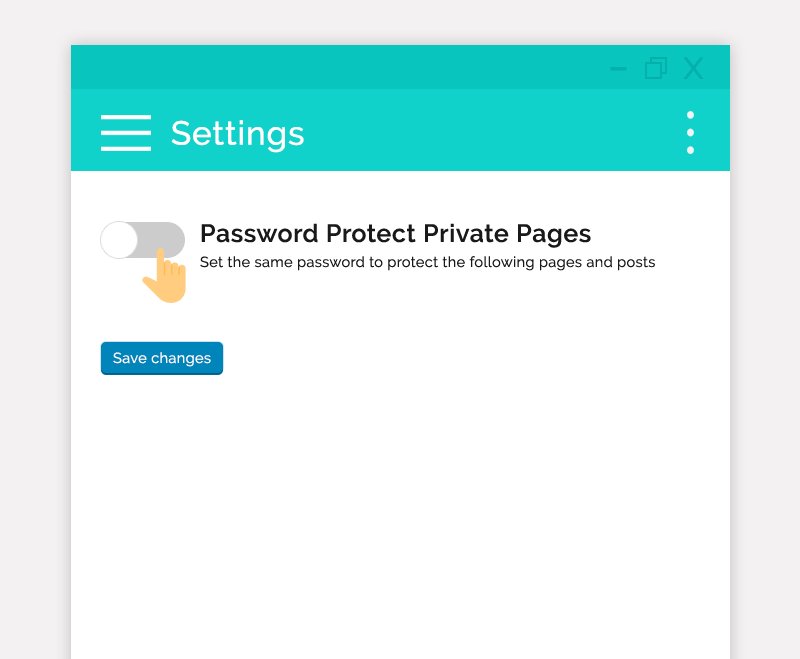
- L'option peut être activée ou désactivée. Les utilisateurs devront activer cette option pour sélectionner et protéger leurs pages privées. S’ils le désactivent, ces pages ne seront plus protégées par le mot de passe. Ainsi, dans ce cas, le commutateur est non seulement une bascule de sous-options, mais également une option de paramétrage.
- Il y a beaucoup de sous-options. Alors que les cases à cocher sont généralement utilisées dans les formulaires pour afficher un ou deux champs supplémentaires, les commutateurs peuvent être utilisés pour basculer vers une nouvelle section de paramètres, comme dans ce cas.
# 3 Utilisez les commutateurs pour une réponse instantanée
Bon sens: Dans le monde de l’interface utilisateur, les utilisateurs associent généralement une bascule à un interrupteur de lumière. allumer et éteindre les choses avec effet immédiat. En conséquence, il n’exige généralement pas de bouton «Enregistrer» ou «Soumettre».
En réalité, nous réalisons que les commutateurs à bascule et le bouton «Enregistrer» peuvent toujours aller de pair dans de nombreux cas, tels que l'affichage ou le masquage des sous-options.
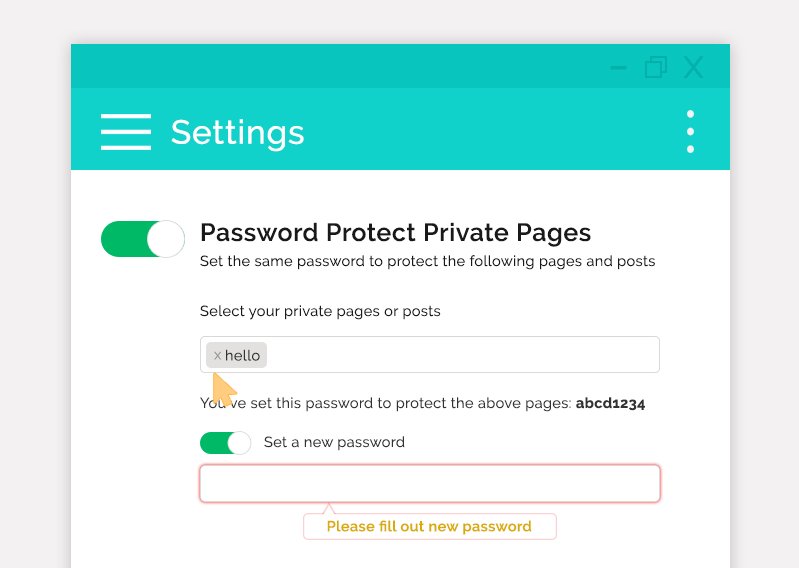
Revenons à l’exemple du plugin Password Protect WordPress. Si les utilisateurs activent l’option de protection mais ne sélectionnent aucune page et ne saisissent pas de mot de passe, Que devrions nous faire?
Les connaissances traditionnelles nous disent de désactiver automatiquement l’option de protection après un certain temps – disons 10s si les utilisateurs ne choisissent aucune page.
Lorsqu'un utilisateur bascule un commutateur, l'action correspondante prend effet immédiatement. Si un commutateur ne peut pas être activé, il s’éteindra automatiquement – matériel.io
L’inconvénient principal est de désactiver automatiquement cette option, même si cela va probablement à l’encontre des souhaits des utilisateurs.
Est-ce que ce serait une meilleure expérience utilisateur s'il y avait une notification informant les utilisateurs de ce qu'ils ont mal fait ou omis? Qu'est-ce qu'ils doivent faire ensuite – au lieu de tout éteindre automatiquement? Les utilisateurs auront alors une chance de le corriger.
Une autre solution consiste à valider les entrées à la volée. S'il est valide, enregistrez les modifications. Sinon, montrez aux utilisateurs les erreurs de validation.
C’est aussi cool, mais non préférable techniquement car le plugin doit faire une demande de serveur à chaque fois que les utilisateurs font ou suppriment une sélection. Disons que les utilisateurs doivent choisir 10 pages, 10 demandes distinctes seront faites. Cela gaspille apparemment des ressources de serveur inutiles.

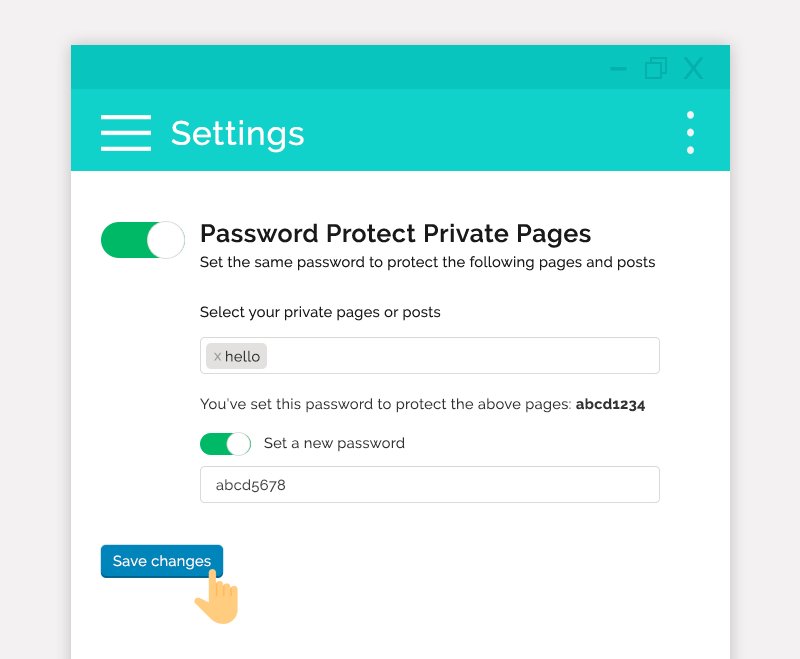
Il est préférable qu’un événement déclenche plutôt le processus de validation. C’est à ce moment-là que le bouton «Enregistrer» est utile.

Il existe d’autres cas où il est nécessaire de recharger la page pour appliquer les modifications. Par exemple, lorsqu'un nouveau mot de passe est enregistré avec succès, le champ du mot de passe est masqué par défaut (modification importante de l'interface utilisateur). Dans ces cas, le bouton «Enregistrer» est indispensable.
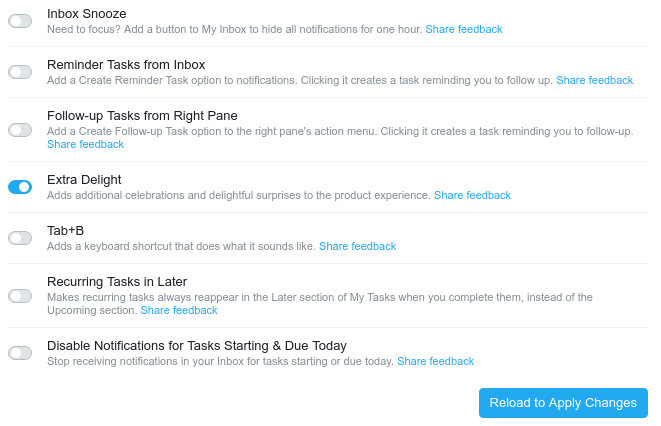
De même, il est intéressant de noter que Asana utilise des commutateurs à bascule mais pas de cases à cocher pour les paramètres de leur profil utilisateur. En dehors de la raison ci-dessus, ces options de paramètres sont des éléments indépendants et non étroitement liés les uns aux autres. Ces éléments sont également importants lors du choix entre les cases à cocher et les commutateurs à bascule.

# 4 Les cases à cocher nécessitent un bouton "Enregistrer"
Bon sens: Contrairement à un interrupteur à bascule qui implique à la fois la sélection et l'exécution, la case à cocher ne montre qu’une sélection d’option. Son exécution nécessite le plus souvent un autre déclencheur.
C'est logique, non?
Oui et non. Dans de nombreux cas, c'est le cas. Mais comme pour les commutateurs, il existe également des exceptions aux cases à cocher.
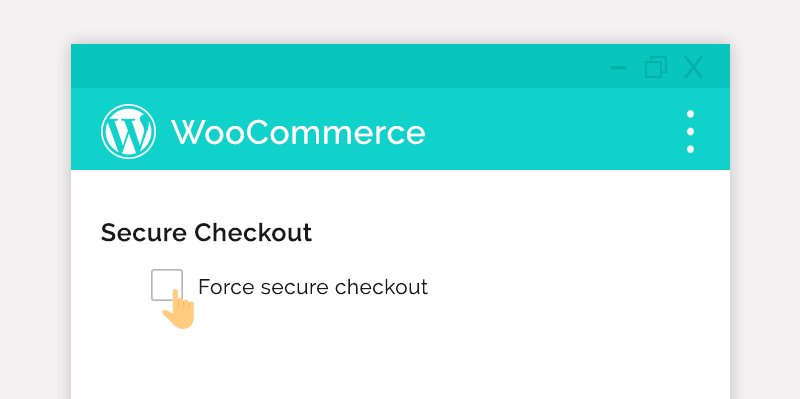
Les cases à cocher sont également utilisées pour les réponses instantanées. Jetez un coup d'œil à la plupart des filtres en direct d'Agoda à Booking.com. Ils utilisent tous des cases à cocher – pas des commutateurs pour les catégories de filtres. De même, WordPress utilise des cases à cocher pour afficher et masquer les colonnes de la page instantanément.

Vous vous demandez peut-être pourquoi ils vont tous à l’encontre des «pratiques courantes»? Pourquoi n’utilisent-ils pas des interrupteurs pour activer ou désactiver immédiatement quelque chose à la place?
En fait, les cases à cocher ont plus de sens dans ce cas car il existe diverses options connexes qui ne s’avèrent tout simplement pas bien avec les commutateurs. De plus, ils prennent beaucoup moins de place que les commutateurs.
# 5 Utilisez la même interface utilisateur pour l'action et l'état
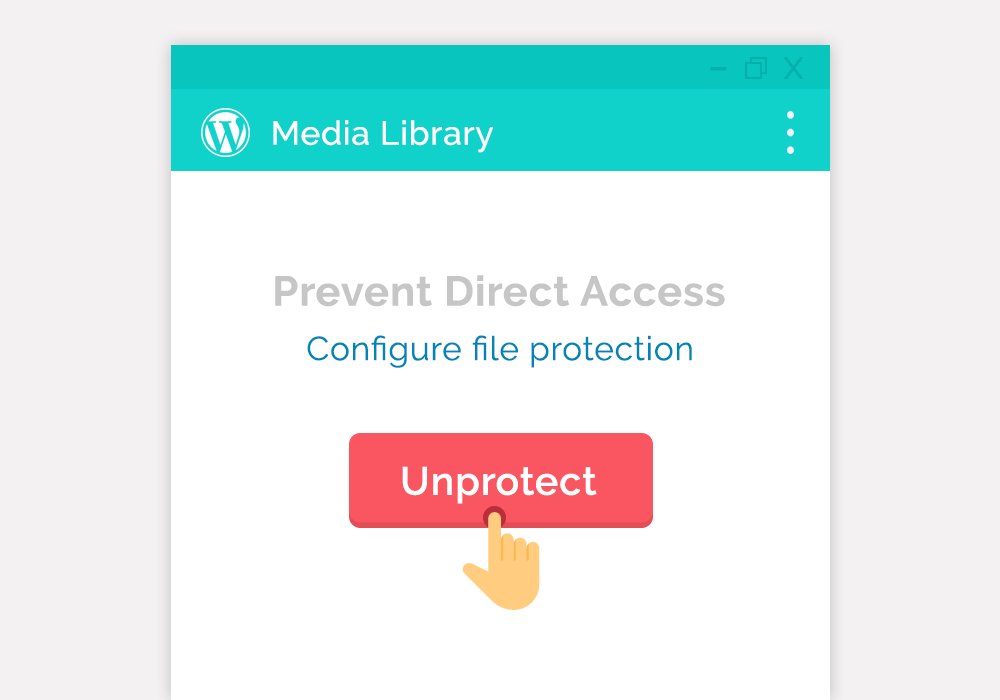
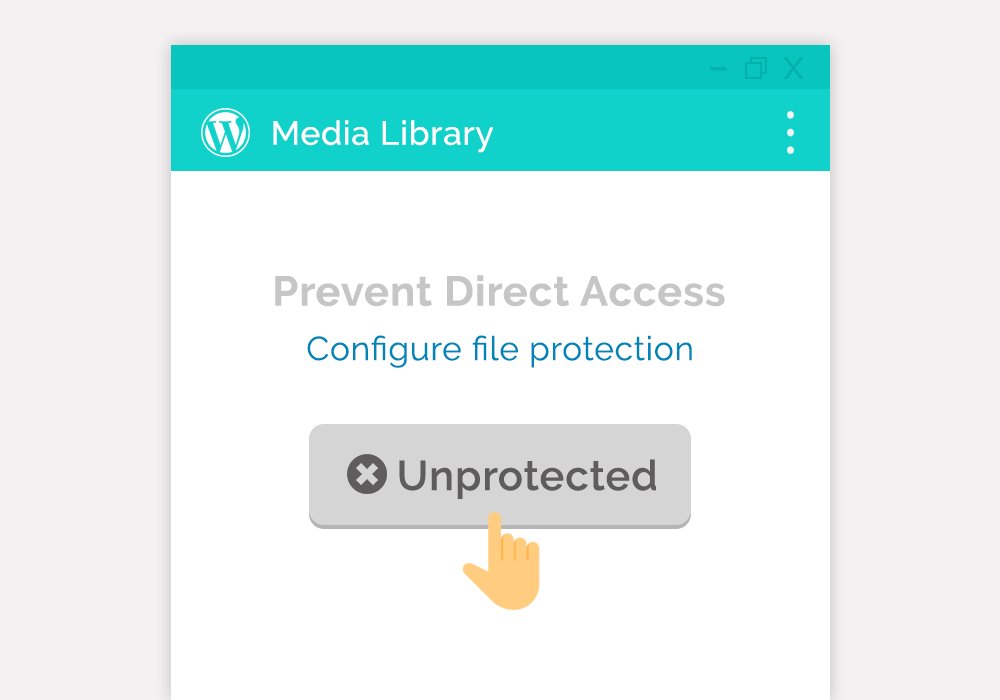
La combinaison de l’état et de l’action dans un seul bouton était un usage courant, en particulier sur les appareils mobiles où la quantité d’espace disponible est limitée. Twitter a fait cela avec leurs statuts «Suivre» et «Suivre». Instagram aussi.
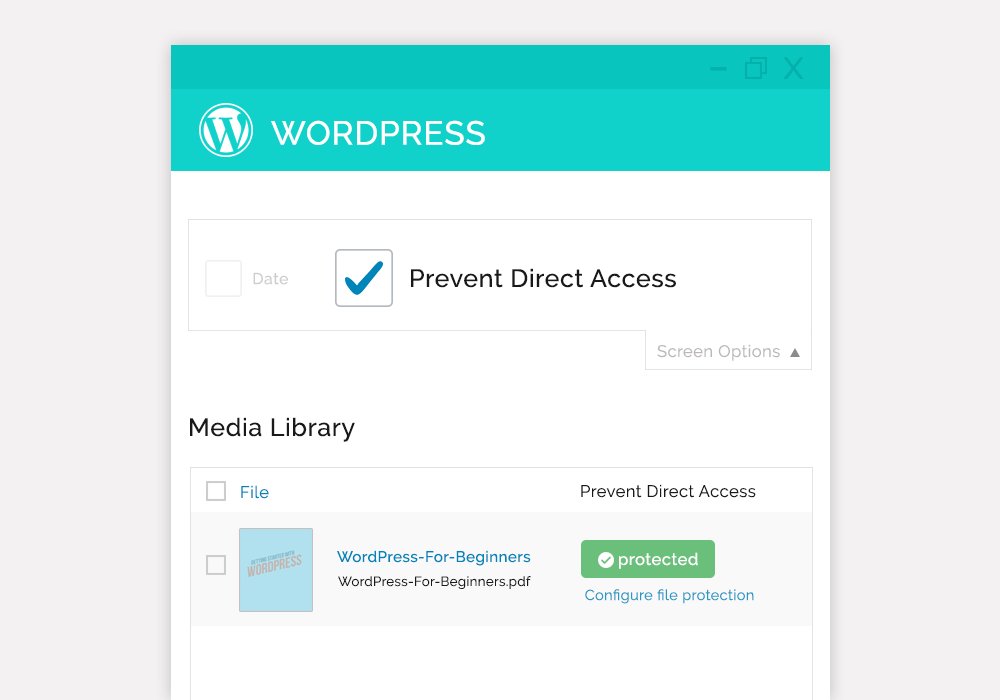
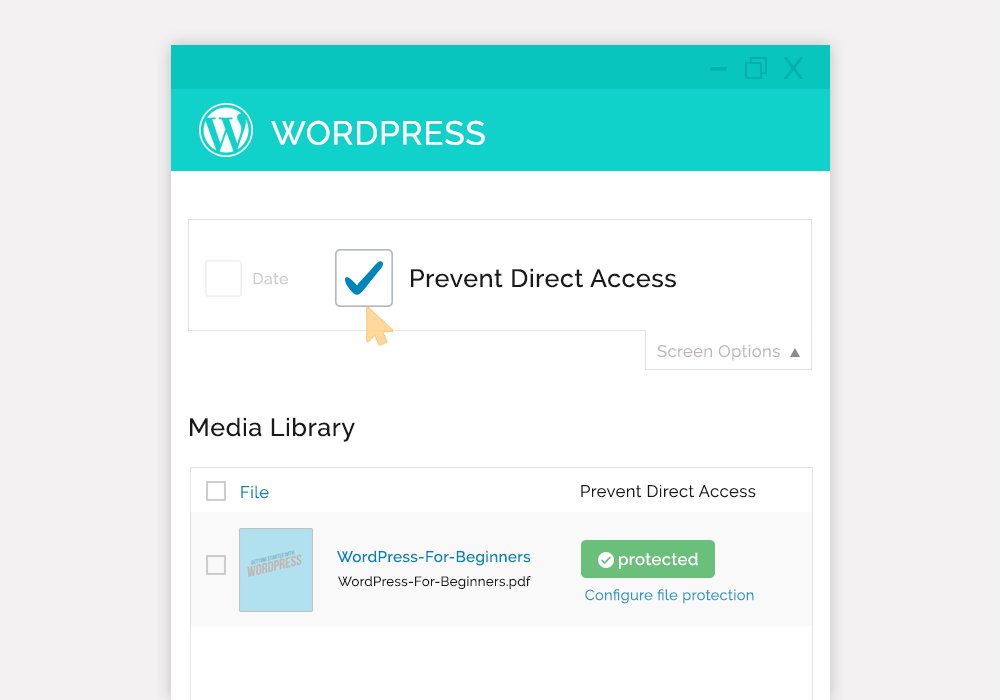
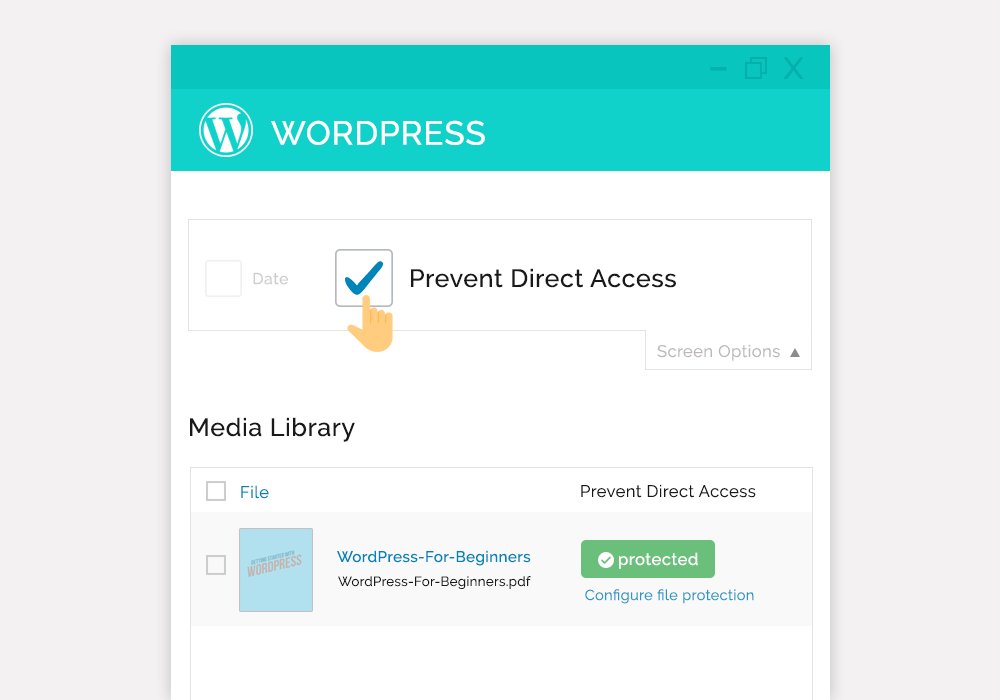
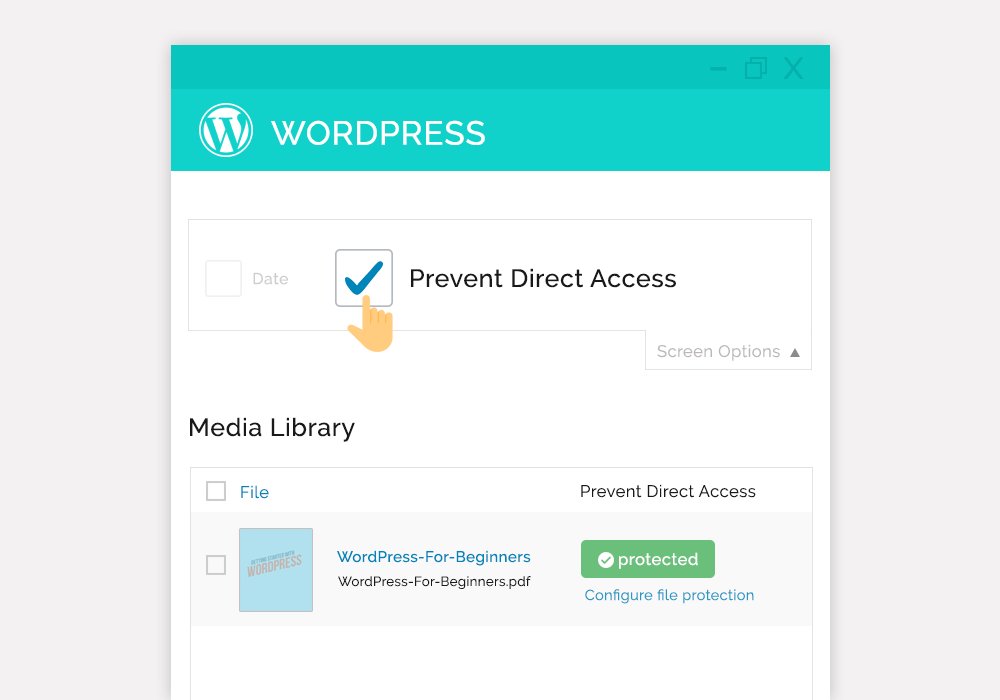
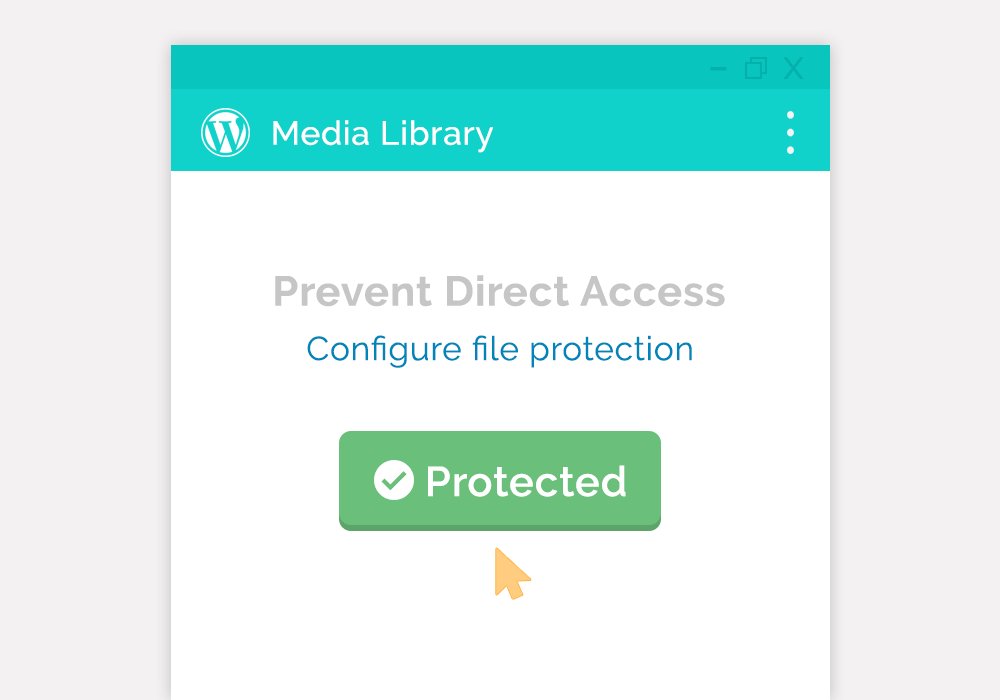
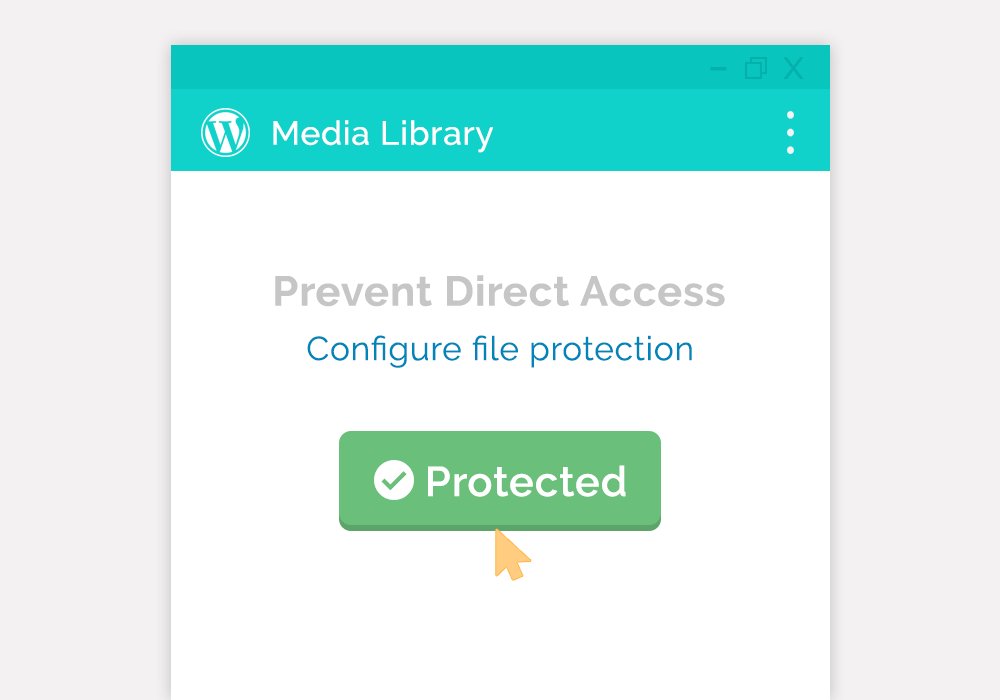
Empêcher l'accès direct plugin l'utilisait aussi. Bien qu’elle ait l’air cool et qu’elle économise de l’espace, cette combinaison pose quelques problèmes.

Tout d’abord, la plupart des utilisateurs ne sauraient pas si le «bouton» est cliquable. Pour faciliter la compréhension, ils ont ensuite ajouté un effet de survol du bouton afin qu’il devienne rouge et que le texte passe en mode «Annuler la protection». Si les utilisateurs cliquent dessus, le fichier ne sera plus protégé et inversement.
Apparemment, le texte du bouton et l'état de la protection de fichier changeant en quelques secondes ont réellement dérouté les utilisateurs. Ils seraient plutôt réticents à cliquer sur un bouton dont le texte bascule au passage de la souris. Dans la plupart des cas, cet effet produit au mieux des clics accidentels.
La solution consiste à toujours séparer l'état et l'action sur le bureau, où il y a généralement suffisamment d'espace pour éviter toute confusion potentielle aux utilisateurs. Sur mobile, il est préférable d’afficher une fenêtre contextuelle pour confirmer si les utilisateurs souhaitent poursuivre l’action. Cela aide à éviter les clics accidentels et à réduire la confusion causée par les changements d'état continus.
Emballer
En ce qui concerne les cases à cocher et les commutateurs, la conception compte et vous devez adopter une approche plus souple pour choisir entre les deux. Les cases à cocher qui prennent moins de place conviennent mieux aux options associées, tandis que les commutateurs à bascule permettent d'activer ou de désactiver plus facilement les options de paramètres sur les appareils mobiles et les tablettes. Vous pouvez utiliser les cases à cocher pour les actions instantanées, en particulier lorsque les options sont liées les unes aux autres. De même, il est judicieux d’utiliser des commutateurs pour les relations parent-enfant, notamment lorsque les options enfants sont masquées.
En bref, voici 3 grandes choses dont nous avons parlé dans cet article:
- Regrouper les options similaires dans une section; afficher uniquement les options et les champs pertinents pour chaque groupe d'utilisateurs
- Utilisez les cases à cocher pour les options associées et les commutateurs à bascule pour activer ou désactiver les options de paramètres sur le mobile et la tablette.
- Séparez les actions et les états chaque fois que possible