Les cinq erreurs de site Web les plus courantes que vous obtenez sont 400 pour la mauvaise demande, 401 pour une erreur non autorisée, 403 pour une erreur interdite, la plus commune 404 pour une page introuvable et 500 pour une erreur de serveur interne. Parmi toutes ces pages d’erreur courantes, le modèle de page d’erreur le plus couramment fourni avec votre modèle de site Web est le 404.
Nous avons également créé une collection distincte de modèles de page d’erreur 404; dans cet article, nous avons répertorié les meilleurs modèles de page d’erreur gratuits. Nous avons réussi à obtenir un autre modèle de page d’erreur également dans cette liste. Mais la majorité d’entre eux sont toujours des modèles d’erreur basés sur 404. Les modèles de page d’erreur gratuits étant faciles à personnaliser, utilisez-les comme base pour créer votre page d’erreur personnalisée. Avant d’entrer dans la liste, tous les modèles gratuits mentionnés ici sont des modèles bruts. Vous ne pouvez pas les utiliser directement sur vos sites Web, mais vous en inspirer et créer vos propres modèles.
Colorlib 404 v1

Colorlib 404 v2

Colorlib 404 v3

Colorlib 404 v4

Colorlib 404 v5

Colorlib 404 v6

Colorlib 404 v7

Colorlib 404 v8

Colorlib 404 v9

Colorlib 404 v10

Colorlib 404 v11

Colorlib 404 v12

Colorlib 404 v13

Colorlib 404 v14

Colorlib 404 v15

Colorlib 404 v16

Colorlib 404 v17

Colorlib 404 v18

Colorlib 404 v19

Colorlib 404 v20

Erreur Page 404 Vampire

Si vous cherchez un moyen amusant d’afficher vos pages d’erreur, optez plutôt pour cette version mignonne et adorable de vampire. Il comporte une tête en mouvement d’un vampire avec du sang coulant de sa bouche pris en sandwich entre quatre et quatre. Vous trouverez ci-dessous un texte que vous pouvez modifier et plus en détail un bouton d’appel à l’action.
Vous pouvez utiliser ce modèle de page d’erreur gratuit tel quel ou vous pouvez également y ajouter votre touche personnelle. Faites-le suivre votre image de marque pour ne pas vous sentir bizarre lorsqu’un visiteur se pose dessus. Sinon, vous pourriez avoir l’impression de ne plus être sur votre page et de le quitter complètement. Faites les choses de manière créative et amusante, allez à l’encontre de la norme et démarquez-vous des foules même quand il s’agit de pages d’erreurs.
Erreur 404

Ce prochain vous fera certainement cliquer. Si rien d’autre que le bouton de retour à coup sûr. Cependant, vous pouvez également commencer à appuyer sur la touche Suppr, car l’animation est trop séduisante et persuasive. Le modèle de page gratuit 404 Error est un dessin animé représentant un doigt noir et blanc appuyant à plusieurs reprises sur le bouton de suppression du clavier. Malheureusement, ce modèle ne propose aucun bouton d’appel à l’action.
Cependant, l’outil utilise HTML et CSS au cas où vous souhaiteriez effectuer des ajustements de personnalisation et améliorer sa présentation. Vous pouvez ajouter votre propre CTA ou encourager les visiteurs à revenir d’où ils viennent au cas où votre site Web les mènerait à une page d’erreur. Pour une raison quelconque, ces clips courts on-repeat vous accrochent à chaque fois et vous font les regarder avec les yeux exorbités.
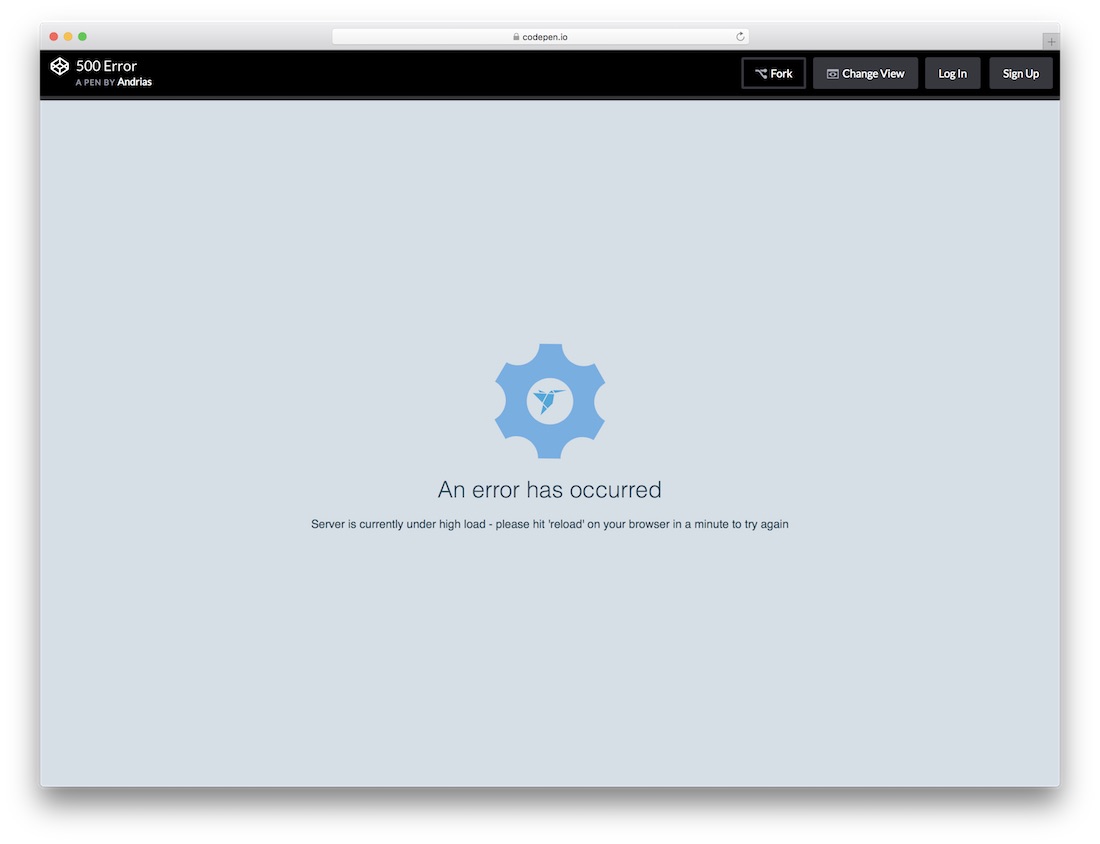
Erreur est survenue

Une erreur est survenue est un modèle de page d’erreur 500. Avec les éléments Web animés et l’arrière-plan, ce modèle réussit à fournir une expérience interactive aux utilisateurs. Vous avez également la possibilité d’ajouter votre logo au centre de la page. Des textes simples et propres sont utilisés pour montrer le message aux utilisateurs et un espace de ligne unique est fourni pour vous aider à donner un message personnalisé à l’utilisateur.
Pour faire une démonstration du code, l’utilisateur utilise le logo du site Web du pigiste. Afin de respecter la cohérence de conception, le jeu de couleurs bleu est utilisé dans le modèle, mais vous pouvez modifier la couleur en fonction de la couleur de votre marque si nécessaire. Comme vous avez donné des instructions claires dans le message pour recharger la page, vous ne recevez aucun appel à des boutons d’action avec ce modèle de page d’erreur. Le modèle utilise les cadres HTML5 et CSS.
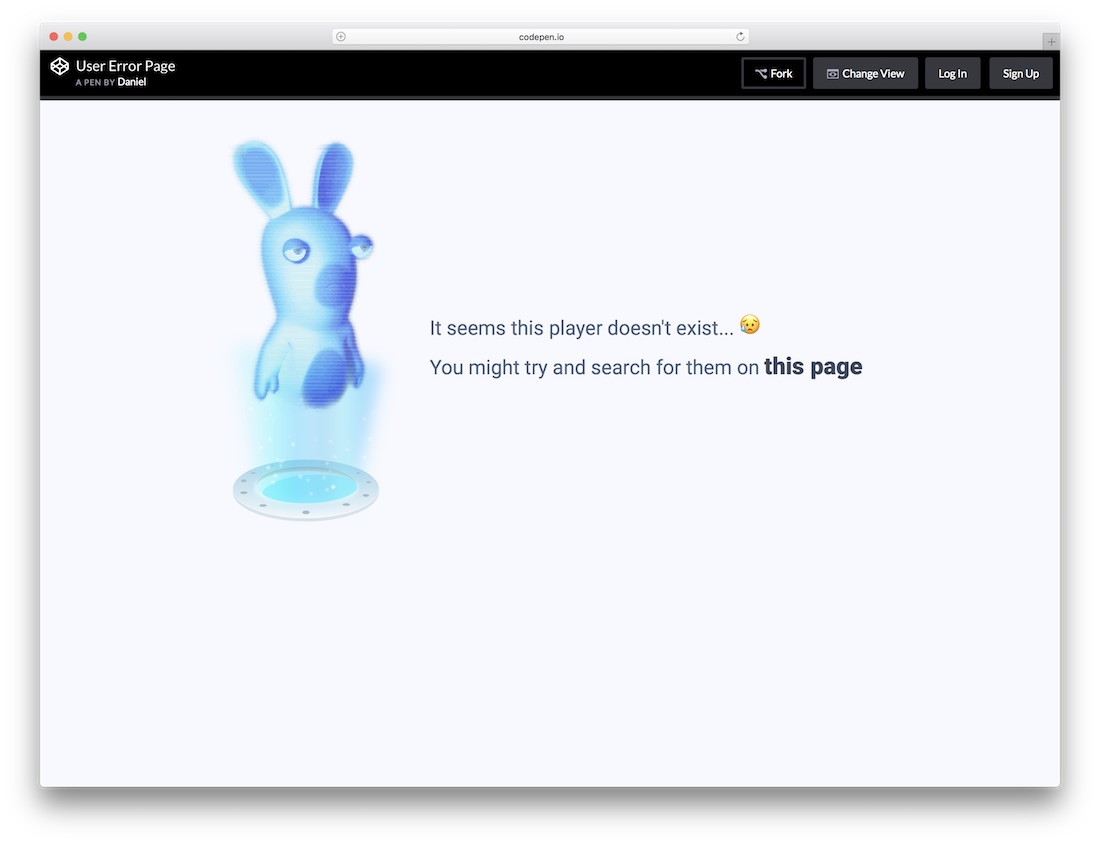
Utilisateur non trouvé

Si vous recherchez une page d’inspiration source d’inspiration pour modèles de site Web de jeu ou modèles de sites Web d’adhésion, le modèle Utilisateur non trouvé correspond le mieux à votre situation. Avec l’effet d’animation discrète et nette, vous pouvez montrer indirectement aux utilisateurs un message d’erreur clair et créatif. Vous avez beaucoup d’espace sur ce modèle de page d’erreur en pleine largeur pour ajouter votre message personnel.
Au lieu d’utiliser un bouton d’appel à l’action pour amener l’utilisateur à la page précédente ou à la page d’accueil précédente, le développeur a décidé d’utiliser le lien de texte. L’option de lien de texte est un choix judicieux pour garder la conception propre et en même temps donner aux utilisateurs une fonctionnalité utile.
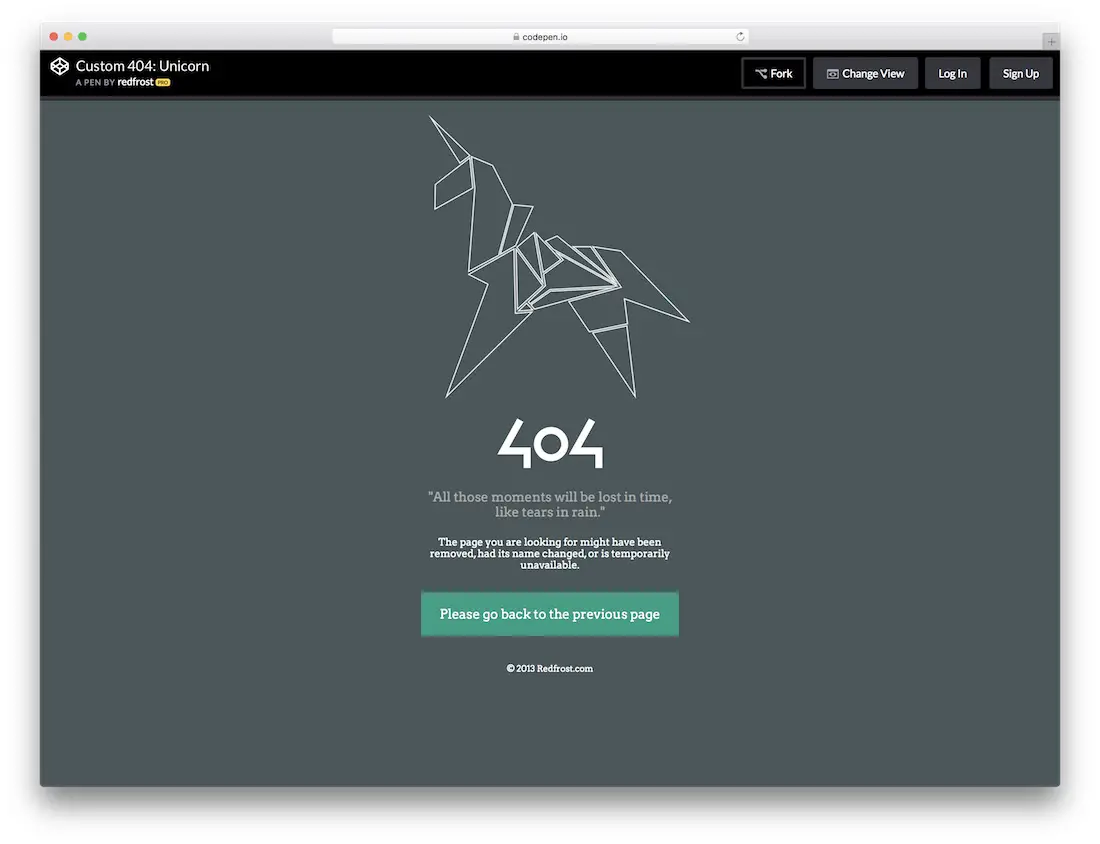
Licorne

Vous n’avez pas besoin d’être créatif qu’avec le design et les effets visuels. Vous pouvez également utiliser les mots pour rester créatif. Mais ce modèle de page d’erreur 404 vous offre à la fois une conception créative simple et une grande quantité d’espace pour ajouter un message créatif.
L’image de la licorne a pris la majeure place sur cette conception. Si vous avez un personnage de marque comme Edd avec le téléchargement numérique Easy ou monstre borgne avec Optinmonster, vous pouvez utiliser votre personnage de marque ici à la place de la licorne. En bas, vous avez un bouton d’appel à l’action pour amener l’utilisateur à passer à la page précédente.
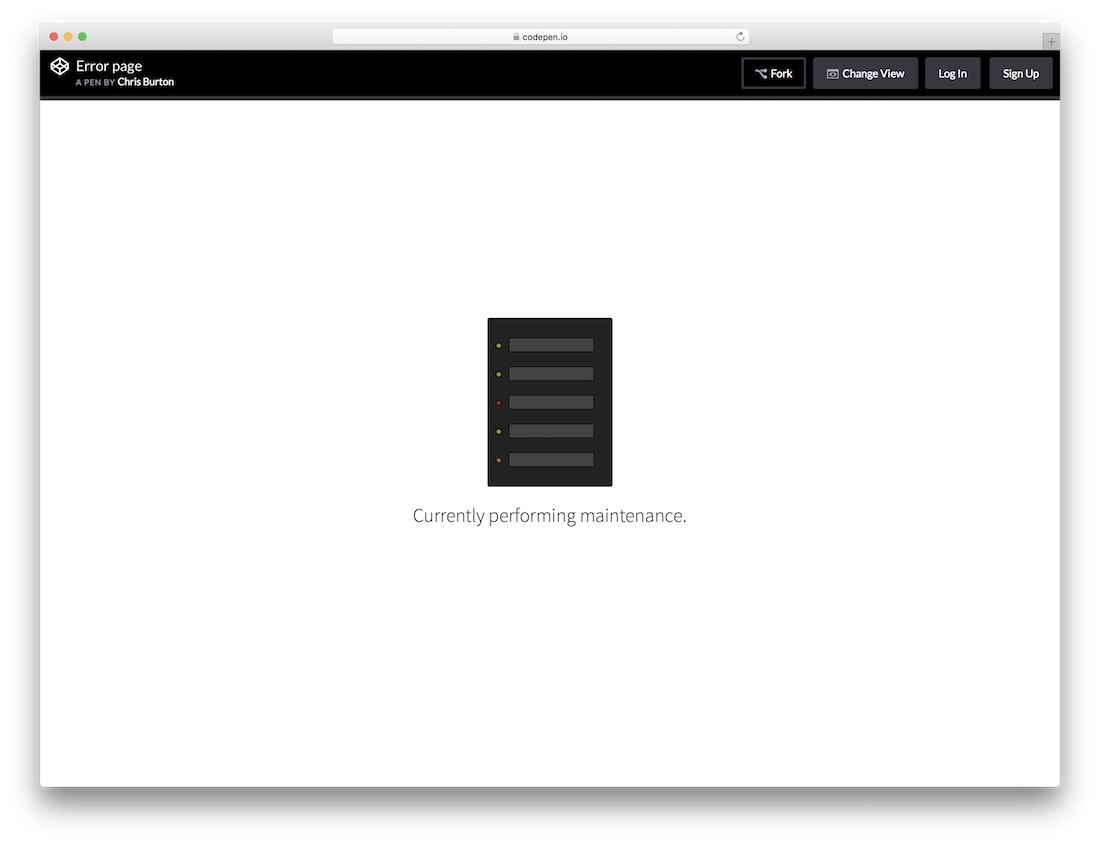
En maintenance

Ce modèle de page d’erreur peut être utilisé lorsque votre site est arrêté pour une maintenance planifiée. Avec la simple animation et l’option moins, ce modèle utilise seulement quelques lignes de code. Le gabarit est léger et peut encore être amélioré si vous en avez besoin. À part l’image animée et quelques lignes de texte, ce modèle ne contient aucun autre élément. Si vous le souhaitez, vous pouvez personnaliser ce modèle pour l’adapter à vos besoins. Certains grands sites Web n’effectuent la maintenance que de certaines parties du site en laissant d’autres pages, afin de fournir aux utilisateurs un service ininterrompu. Si vous le faites également, vous pouvez ajouter d’autres liens de page Web de travail à ce modèle de page d’erreur pour conserver le visiteur.
404 bébé qui pleure

404 Bébé qui pleure est un autre modèle de page d’erreur d’animation basé sur un personnage. Ceci est un modèle de page d’erreur 404, il a l’air propre et pixel parfait. Les effets d’animation sont lisses, chaque élément est parfaitement animé, il n’y a ni retard ni chevauchement. Sur le fond de couleur bleu unie et net, le texte en blanc et en gras 404 est clairement lisible. Ce modèle ne vous laisse aucun espace pour l’ajout d’un message personnel ou de tout autre élément Web tel qu’un bouton d’appel à l’action. Si vous avez besoin de personnaliser ce modèle, il utilise les frameworks HTML et CSS.
Bill Error Page

C’est un choix parfait pour les deux modèles de site Web personnel et les modèles de site Web d’entreprise. Dans la conception pleine largeur, ce modèle remplit l’espace écran avec le texte en gras 404 et un caractère animé. L’alignement du caractère et de l’arrière-plan est parfaitement réalisé de manière à s’inscrire dans le zéro du 404. L’autre élément interactif que vous obtenez avec ce modèle est un texte survolé, qui indique le nom du caractère. Vous pouvez utiliser cet espace pour ajouter un lien texte vers d’autres pages. Encore une fois, si vous avez un caractère de marque, vous pouvez l’utiliser ici pour que votre site Web reflète votre marque de manière cohérente tout au long de la conception.
Perdu dans l’espace

Perdu dans l’espace est un package complet. Ce modèle est entièrement fonctionnel et présente toutes les fonctionnalités nécessaires. Ce modèle coche toutes les cases pour créer un modèle de page d’erreur parfait. Il s’agit d’un modèle de site Web pleine largeur qui gère intelligemment l’espace d’écran avec un arrière-plan animé, ce qui lui donne une impression de vivacité. Vous pouvez clairement mentionner le code d’erreur et un espace suffisant est prévu pour ajouter votre message personnalisé. En bas, vous avez la possibilité d’ajouter un bouton d’appel à l’action pour amener les visiteurs à la page d’accueil. Ce modèle de page d’erreur bien codé utilise les frameworks HTML, CSS3 et Javascript.
404 gradients

404 dégradé est un modèle de page d’erreur moderne, simple et élégant. La plupart Modèles de site Web HTML comprend 404 modèles avec le package. De nos jours, même certains des modèles de sites Web gratuits de qualité supérieure comprend toutes les pages de base conçues pour vous. Si vous n’êtes pas satisfait du modèle de 404 pages prédéfini, vous pouvez utiliser certains modèles de création comme ce dégradé de 404.
Avec ce modèle, vous pouvez clairement indiquer l’erreur à l’utilisateur et vous disposez également d’un petit espace pour ajouter votre message personnel. Le bouton d’appel à l’action en bas peut être utilisé pour amener l’utilisateur à la page d’accueil ou à la page précédente.
Erreur Page # 2

Error Page # 2 est un modèle de page d’erreur de couleur claire. Pour faire correspondre la couleur claire, les effets d’animation sont également conçus avec une transformation de couleur sombre à claire. C’est aussi un modèle de page d’erreur 404 puisque le code est partagé avec vous directement, vous pouvez le modifier pour que cela fonctionne également pour d’autres erreurs. Tout comme les objets perdus dans l’espace, ce modèle est également un modèle de page d’erreur complet avec une conception parfaite des pixels et des fonctionnalités utiles. Avec ce modèle, vous obtenez un espace de ligne pour ajouter un message personnalisé et un bouton d’appel à l’action en bas. Ce modèle est purement développé avec le dernier framework HTML et CSS.
Balançant 404

Ce modèle de page d’erreur est la meilleure correspondance pour la modèles de site Web de jardin d’enfants. Parce que les couleurs douces et les effets d’animation minimaux attrayants de ce modèle de page d’erreur peuvent s’harmoniser avec les modèles de site Web d’école. Hormis les effets visuels, toutes les autres fonctionnalités restent identiques à celles que vous avez vues dans la page d’erreur n ° 2 et dans le modèle de page d’erreur dégradée 404. En bas, vous avez la possibilité d’ajouter un bouton d’appel à l’action pour amener les utilisateurs à la page d’accueil ou à la page précédente. Encore une fois, il s’agit d’un modèle à code propre qui utilise uniquement les derniers langages HTML et CSS.
Torche introuvable

C’est un modèle interactif qui est un effet visuel net. Pour correspondre logiquement au sens de la page non trouvée, la recherche avec animation de la flamme est utilisée dans ce modèle. Avec ce modèle, vous pouvez directement notifier le code d’erreur et le message d’erreur « page non trouvée » à l’utilisateur. Ce modèle ne vous donnait aucune autre option pour vous aider à ajouter un message personnel; c’est un choix évident, car pour ce type de modèle animé, même si vous ajoutez un message personnel, la plupart des utilisateurs ne resteront pas; ne restez pas sur la page pour voir le message.
Fermé

Si vous recherchez un modèle de page d’erreur de création pour un modèle de site Web de restaurant ou tout autre modèle lié au magasin, vous devrez peut-être vérifier ce modèle. Avec la couleur vive et l’animation subtile, il parvient à informer l’utilisateur qu’une erreur s’est produite. En haut, vous avez la possibilité d’ajouter votre lien de profil social et un lien vers les détails du contact. Si le modèle de site Web utilise un autre jeu de couleurs, vous pouvez modifier la couleur jaune vif de ce modèle en modèle de couleurs de votre site Web par défaut. Ce modèle est développé uniquement sur les frameworks HTML et CSS.
Effet Glitch

Glitch Effect est l’une des tendances en matière de design dans l’industrie visuelle. Maintenant, il se dirige lentement vers le monde de la conception Web. Avec le développement Web moderne, nous pouvons créer un effet de pépin parfait qui semble surréaliste. Encore une fois, ce modèle est juste une base, vous devez développer votre propre page d’erreur à ce sujet. En ce qui concerne les fonctionnalités, aucune option n’est proposée. Pour le dire simplement, ce modèle affiche simplement le message d’erreur 404 directement aux utilisateurs.
Animation SVG

SVG Animation est un autre modèle de page d’erreur animée 404. Si vous souhaitez rester créatif uniquement avec les effets visuels, vous pouvez utiliser ce modèle. Mais vous disposez de beaucoup d’espace blanc dans ce schéma de conception pleine largeur. Vous pouvez donc personnaliser et utiliser cet espace pour ajouter tout autre lien utile ou une option de la barre de recherche.
Le modèle d’animation SVG utilise les frameworks HTML, CSS et Javascript. Comme ce modèle donne la priorité aux effets visuels, vous avez un code Javascript bien codé et quelques lignes de code CSS. Ce modèle n’est pas réactif sur mobile. Globalement, si vous avez l’intention d’utiliser ce modèle, indiquez clairement que vous ne pouvez pas l’utiliser directement, vous devez créer votre page d’erreur au-dessus de ce code.
Renvoyer un message

Texte en arrière est un modèle de page d’erreur simple pour l’erreur 404. Avec l’arrière-plan de couleur unie et l’animation flottante, ce modèle parvient à correspondre à la tendance actuelle de la conception Web. Si vous avez besoin d’ajouter d’autres éléments Web, tels qu’une barre de recherche, ce modèle de page complète contient suffisamment d’espace. Le bouton d’appel à l’action utilise des effets de survol qui changent de couleur. Dans l’ensemble, un modèle de page d’erreur en apparence simple qui peut être utilisé comme base pour développer votre propre page d’erreur personnalisée. Ce modèle propre utilise le cadre HTML et CSS.
Oops Page d’erreur

C’est un modèle de page d’erreur moderne avec des couleurs de matériau et une mise en page plate. Ce modèle de page d’erreur simple fait juste son travail. Il affiche le code d’erreur, le message correspondant et une option permettant de ramener l’utilisateur à la page d’accueil. La partie la plus notable de ce modèle de page d’erreur est l’utilisation du jeu de couleurs. Des options de couleur correctes sont choisies pour qu’elles correspondent et s’équilibrent de manière égale. Ce modèle de page d’erreur coloré est le meilleur choix pour tout type de modèles de site Web coloré moderne et modèles de site Web d’une page.
Simple Error Page

C’est un autre modèle de page d’erreur élégant et propre. Comme son nom l’indique, ce modèle suit une conception simple et les options sont également limitées. Mais ce modèle se distingue du reste par le message d’erreur utilisé unique et réfléchi. Avec suffisamment d’espace pour le message texte, vous pouvez ajouter autant de caractères que vous le souhaitez. Le seul inconvénient de ce modèle est que vous avez tous les liens cliquables sous forme de lien de texte uniquement, vous n’avez aucune autre option. En ajoutant quelques codes, vous pouvez faire en sorte que le lien de texte apparaisse différemment des autres textes.
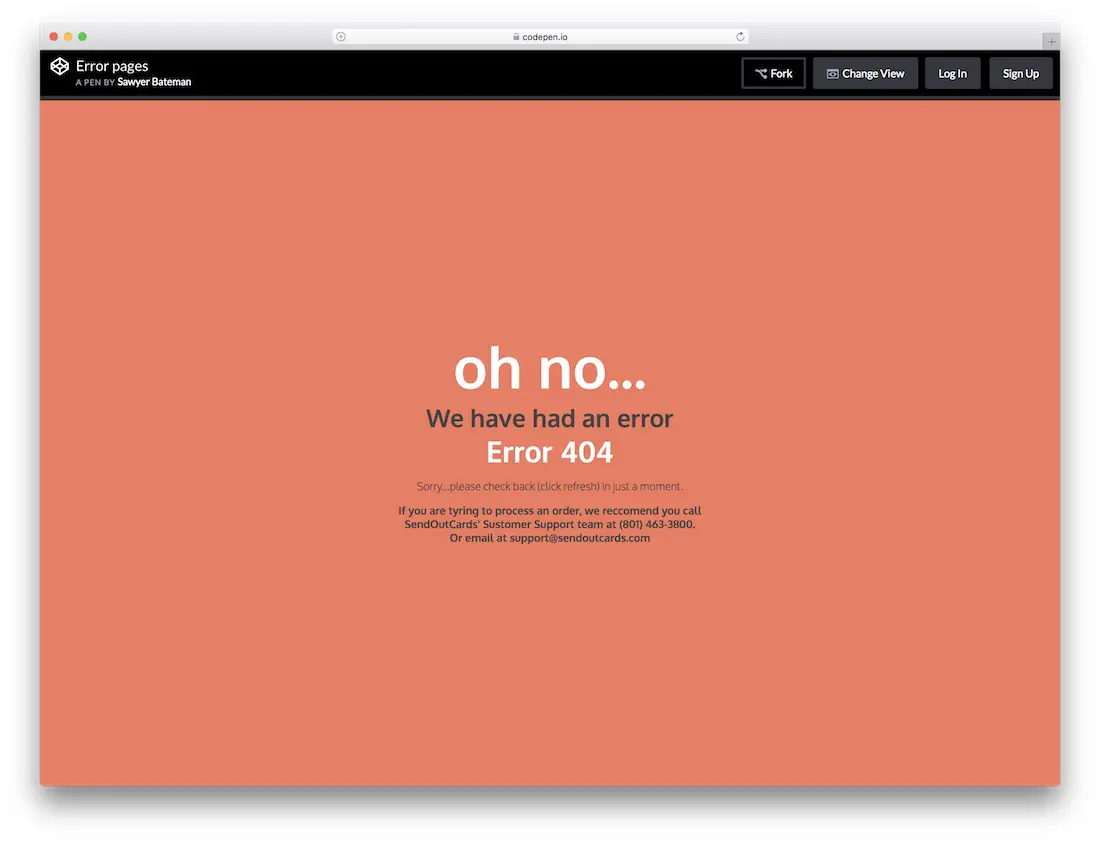
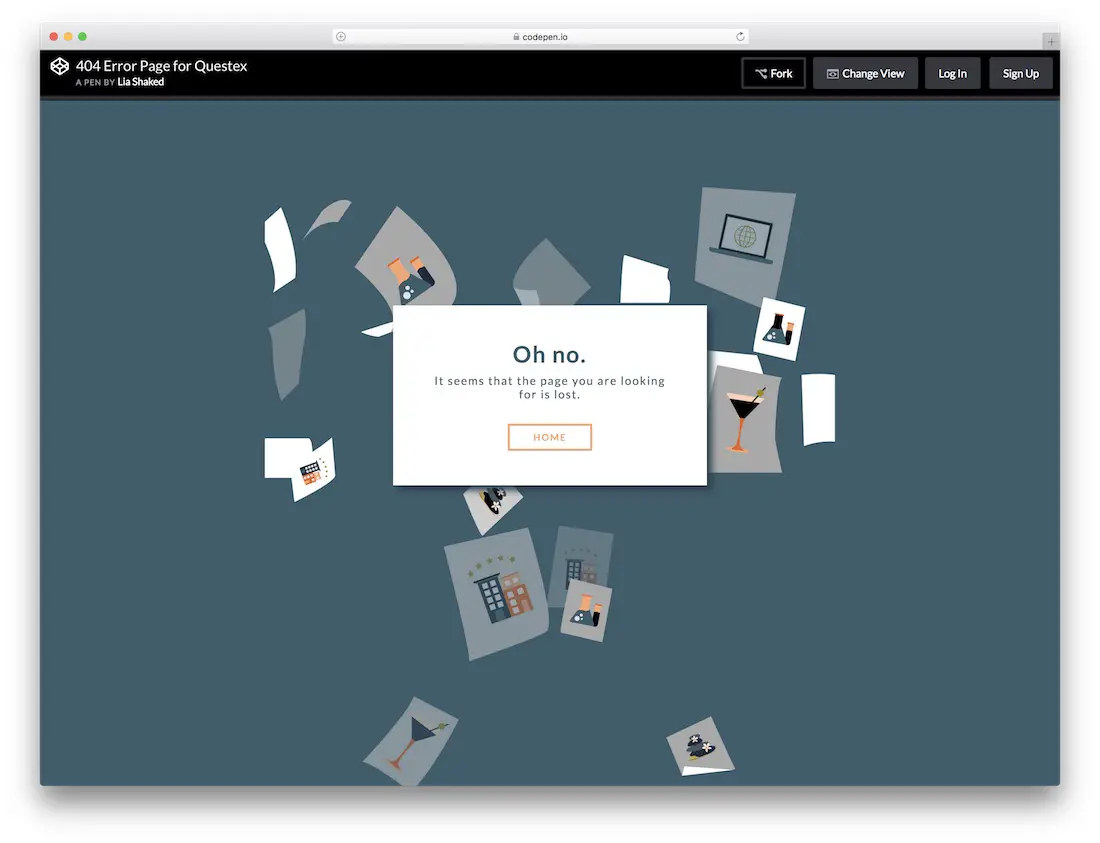
Erreur photo

Ce modèle de page d’erreur est une inspiration de conception pour le modèle de site de photographie et pour le modèles de sites Web d’annuaire. Au lieu d’un arrière-plan statique, ce modèle utilise un effet de chute de photos animées. Vous pouvez utiliser cette partie pour afficher certains de vos meilleurs clics, même sur la page d’erreur. Mais le problème est que vous devez vous salir les mains pour réaliser ce modèle selon vos souhaits. Sans personnalisations, vous ne pouvez pas faire d’impression personnelle avec ce modèle de page d’erreur. Une autre fonctionnalité utile de ce modèle est un bouton d’appel à l’action qui permet à l’utilisateur d’accéder à la page d’accueil et aux effets de survol.
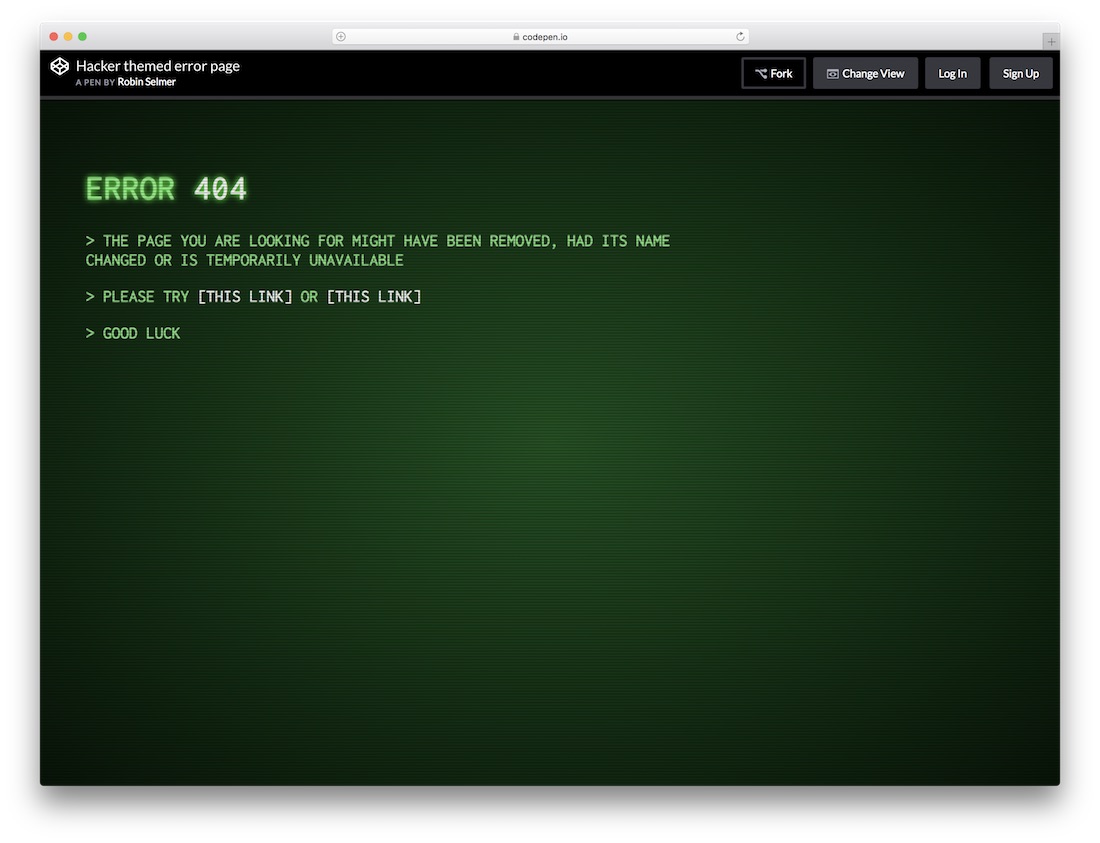
Page d’erreur sur le hackeur

Cette idée de modèle de page d’erreur m’a ramené à la première utilisation du site Web trouvé au CERN. Plein d’écran vert avec des codes et un écran scintillant. Si vous aimez toujours les vieux designs, ce modèle de page d’erreur vous impressionnera.
Au nom du concepteur hérité de l’ancien concepteur, Robin Selmer n’a omis aucune fonctionnalité utile. Il vous a proposé d’ajouter un lien textuel vers d’autres pages de votre site Web. Pour créer ce modèle de page d’erreur simple, le développeur utilise les frameworks HTML et CSS. Le code de base utilisé est partagé directement avec vous, vous pouvez donc le modifier directement et visualiser le résultat.
Quelle sera votre inspiration de conception
Voici quelques-uns des meilleurs modèles de page d’erreur gratuits que vous pouvez utiliser comme source d’inspiration pour créer vos propres pages d’erreur personnalisées. La plupart des modèles de cette liste partagent le code qu’ils ont utilisé pour vous aider à mieux comprendre leur fonctionnement. Si vous êtes un développeur, ce modèle d’erreur gratuit sera certainement un modèle de base pour créer votre propre modèle personnalisé pour vos projets Web. Vous ne trouvez toujours pas le modèle que vous voulez? S’il vous plaît jeter un oeil à notre autre collections de modèles pour avoir une meilleure idée.