HTML5 offre aux développeurs Web un choix d’éléments prédéfinis pouvant être utilisés pour étendre les fonctionnalités d’un site Web au-delà de l’ordinaire, alors qu’autrefois, nous devions peut-être utiliser des images pour mieux expliquer les choses, grâce aux progrès de JavaScript ( jQuery), HTML5 et CSS3: il est désormais possible pour les développeurs de créer et de styliser du contenu HTML5 dynamique sans avoir à utiliser des concepts de programmation lourds. Le terme «tableau» est l’un des éléments qui continuent d’aider à mieux évaluer les données en ligne. Cet élément peut être utilisé pour afficher des données brutes dans une sélection d’apparences différentes. les tables.
Les tableaux HTML ne sont pas nécessairement utilisés par tous les utilisateurs sur leurs sites Web. Cependant, ils sont extrêmement utiles pour présenter des données sous forme de lignes et de colonnes, ainsi que pour organiser les données et les informations de manière plus accessible. Il est très facile de commencer à créer une table, la fonction s’appuyant uniquement sur l’élément ‘table’ que nous retrouvons dans le standard HTML traditionnel, mais par défaut, les tables HTML de base peuvent avoir un aspect quelque peu sombre. Nous devons porter notre attention sur CSS3, car cela nous permet d’améliorer le style de nos tableaux et peut-être même de les étendre avec des fonctionnalités interactives.
Avec CSS3, nous pouvons rapidement changer l’apparence de nos tableaux sous forme de couleurs, couleurs d’arrière-plan, couleurs de bordures et même jouer avec les spécifications de largeur et de hauteur, le tout en utilisant notre fichier de feuille de style externe. Et pour vous aider à accélérer le processus, nous avons passé un certain temps à rassembler un certain nombre de modèles de tableau optimisés CSS3 afin de vous donner une idée de ce que font les autres concepteurs dans l’état actuel de la conception Web et de la manière dont vous pouvez rapidement l’appliquer. concepts à vos tables. Tous les extraits sont disponibles gratuitement, ce qui signifie que vous pouvez les modifier et les personnaliser à votre guise, puis les utiliser pour vos propres projets. Il n’y a pas de limitations.
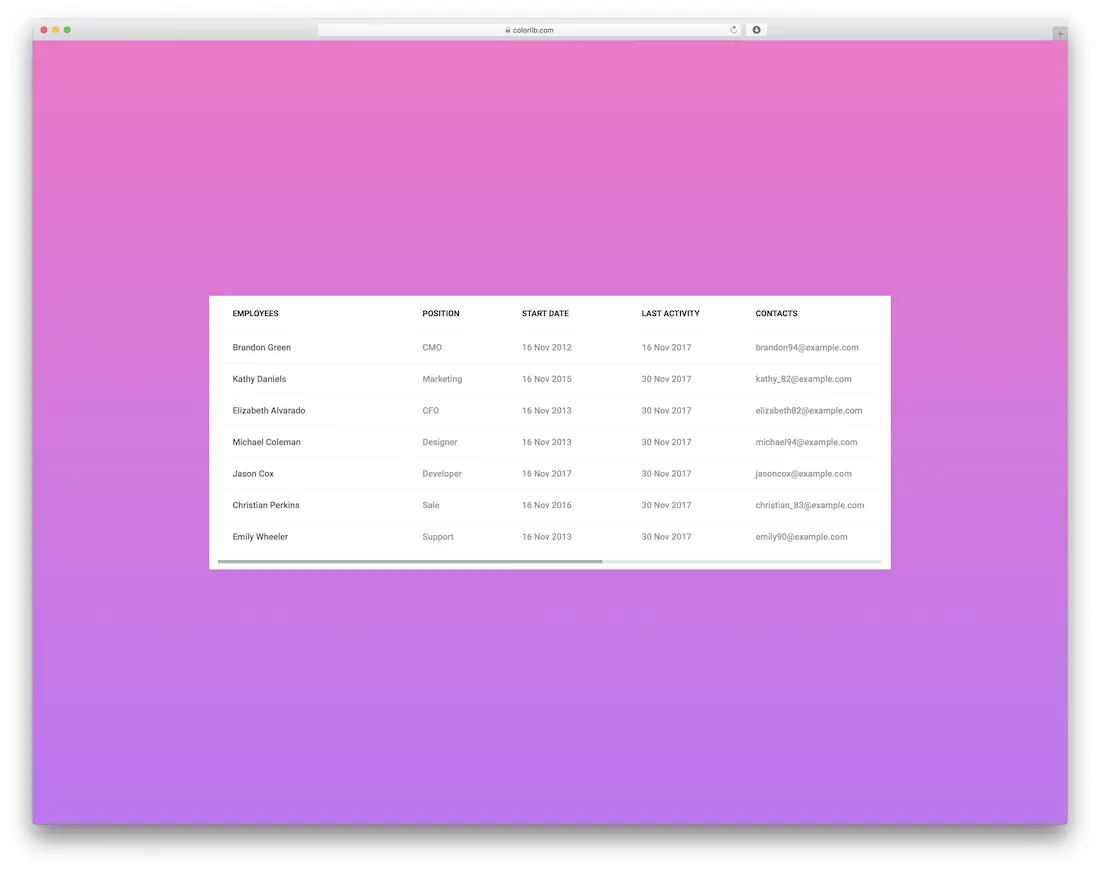
Table de colonnes fixe par Colorlib

Nous n’aimions aucune des options de modèle de table HTML / CSS gratuites disponibles et nous avons décidé de créer plusieurs exemples de table nous-mêmes. Voici le premier de la liste avec une colonne fixe et un défilement horizontal.
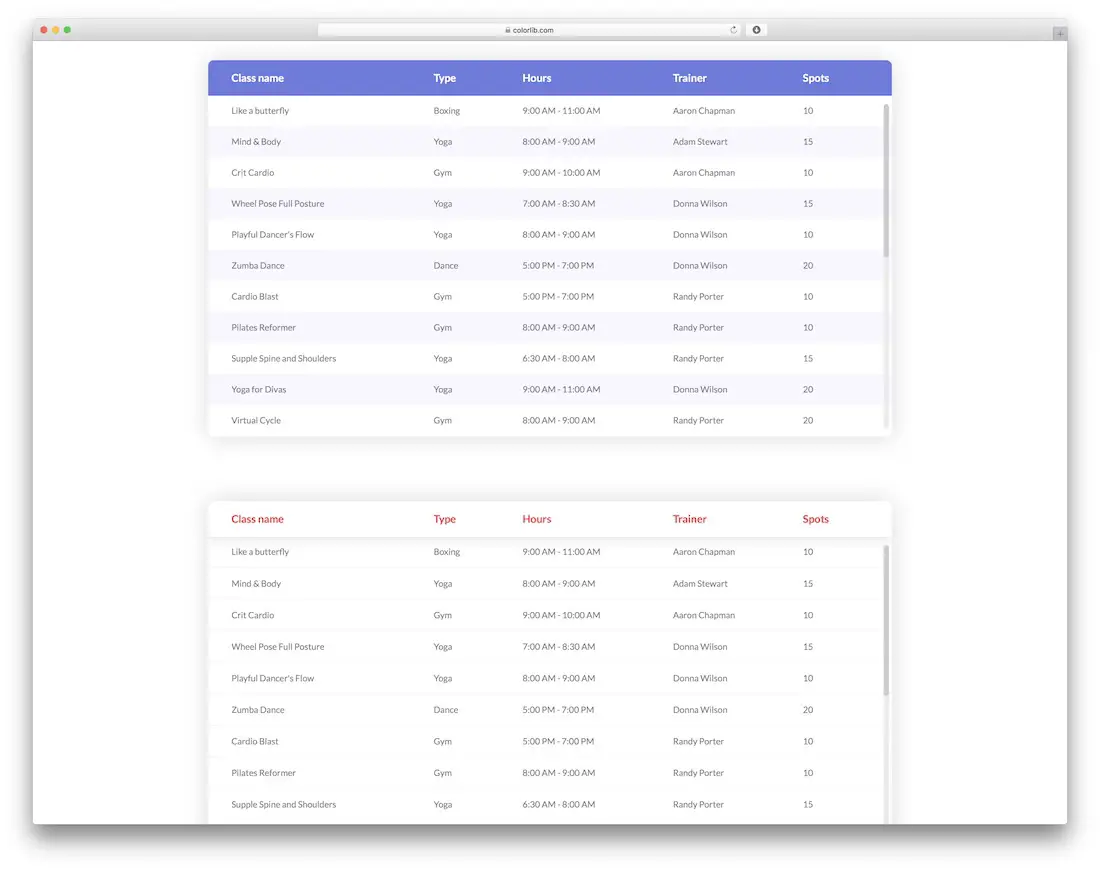
Table d’en-tête fixe de Colorlib

Ces variations de table sont également créées par Colorlib et, dans ce cas, nous avons ajouté une rangée supérieure fixe pour chaque table qui reste en place lors du défilement. Vous pouvez modifier davantage cette idée pour obtenir les résultats que vous recherchiez.
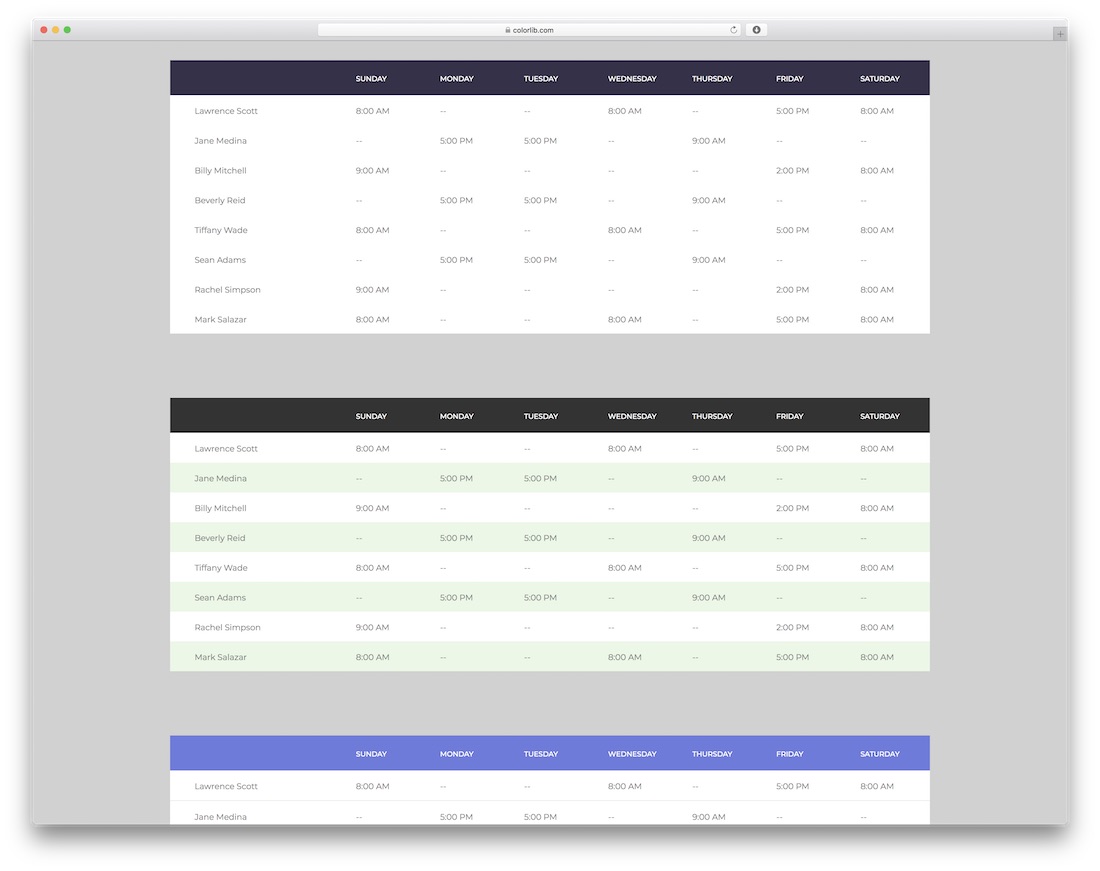
Table avec surlignage vertical et horizontal par Colorlib

Ces tableaux HTML5 et CSS3 sont accompagnés de surlignages pour les lignes verticales et horizontales. Nous nous sommes assurés de disposer de plusieurs variantes afin que vous puissiez choisir celle qui vous convient le mieux.
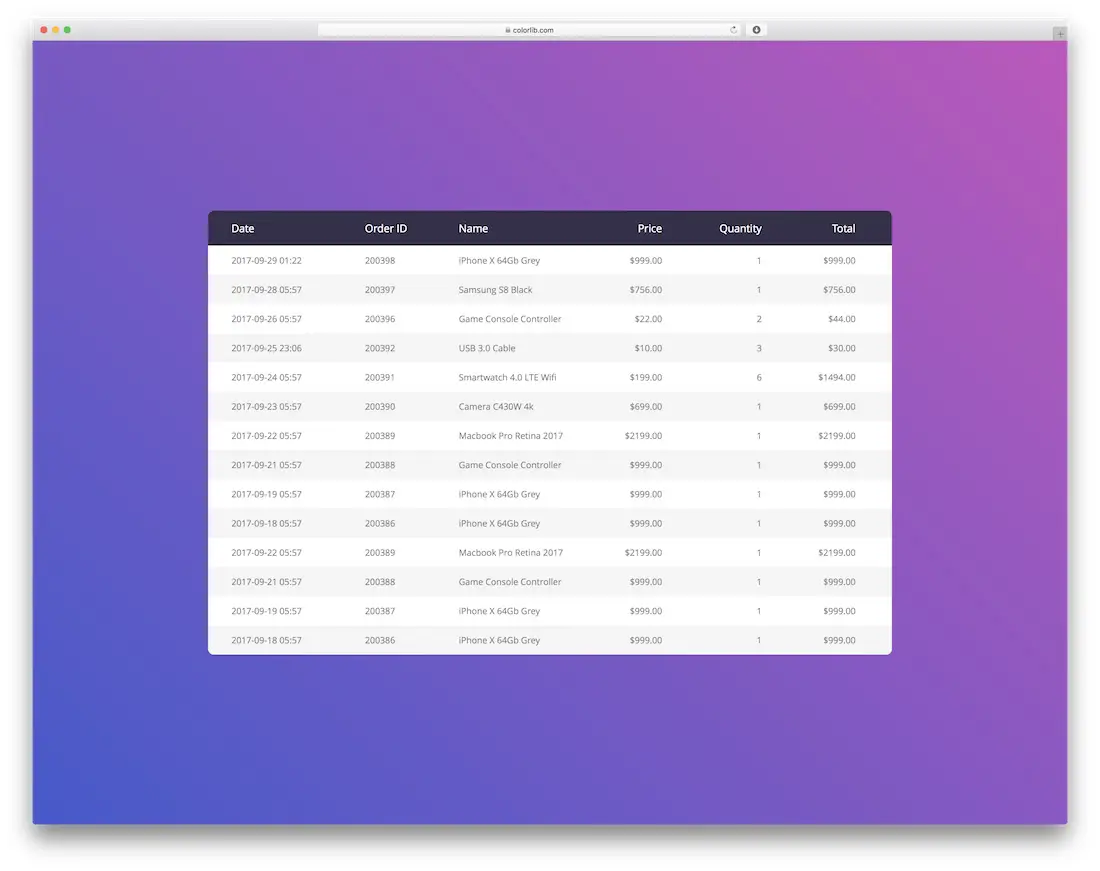
Responsive Table V1 de Colorlib

Les tableaux réactifs ont toujours été un gros problème car vous pouvez les redimensionner à un certain point pour les rendre utiles. Plus maintenant, ces tableaux HTML / CSS fonctionneront bien sur tous les appareils mobiles.
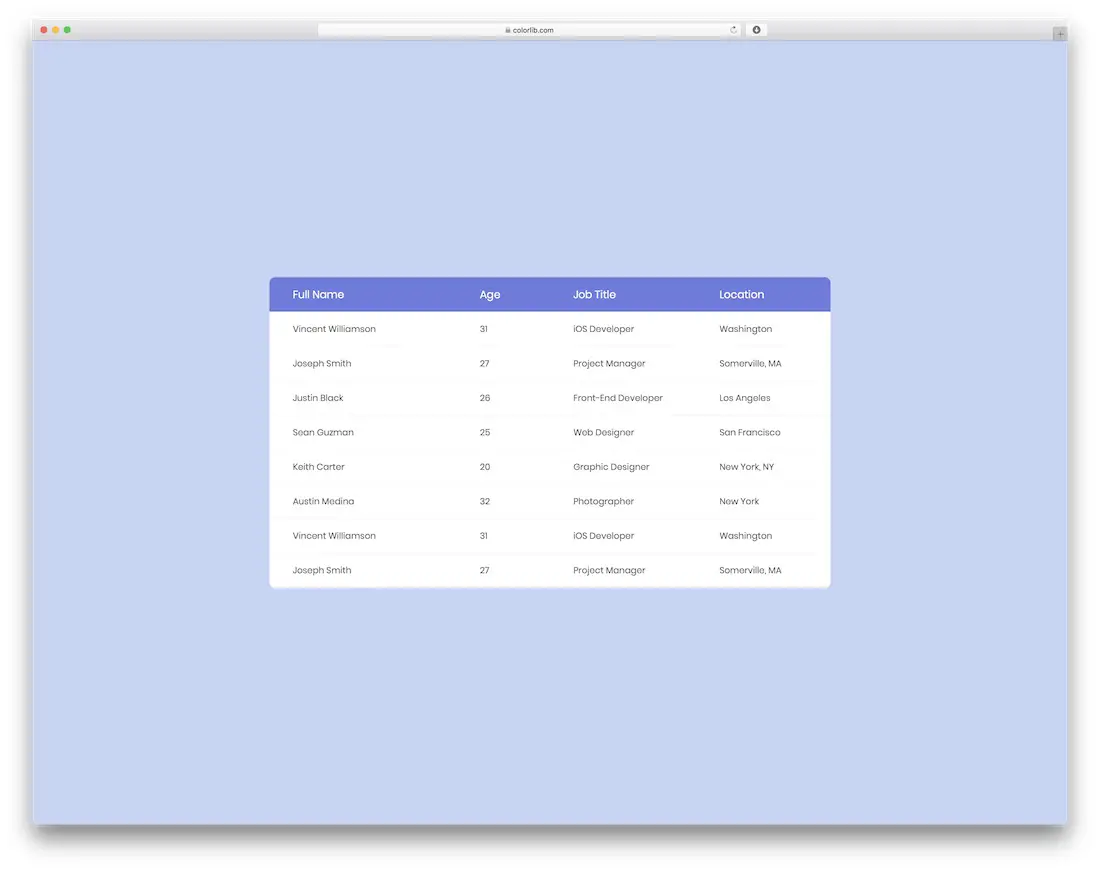
Responsive Table V2 de Colorlib

Il s’agit d’un modèle de tableau HTML / CSS similaire au précédent, car il dispose également d’une disposition réactive.
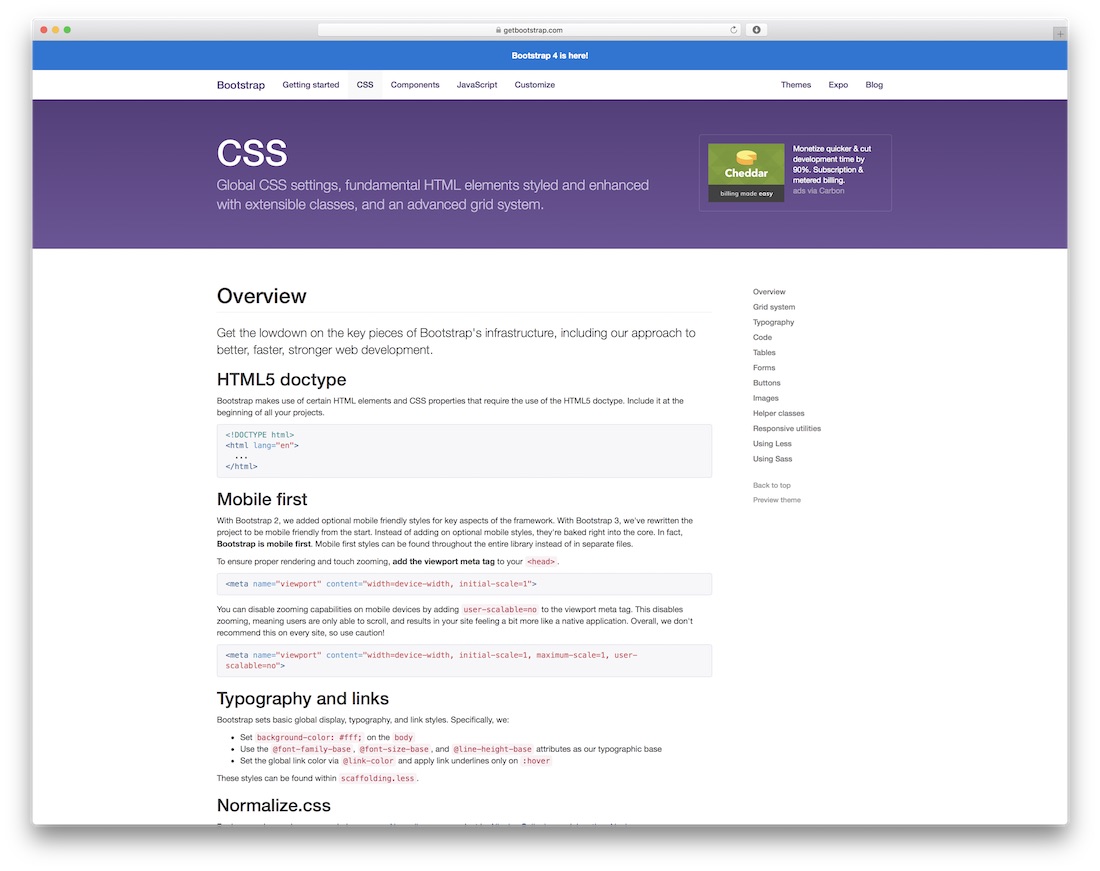
CSS d’amorçage

Bootstrap est le framework de développement frontal le plus célèbre de la planète, il est utilisé partout. enfin presque! Bootstrap aide les développeurs frontaux à créer rapidement des sites Web sans avoir à investir beaucoup de réflexion dans le processus de création de quelque chose de joli, car chaque élément est déjà prédéterminé et tout ce que vous avez à faire est d’attribuer le positionnement, voire de changer les couleurs. un peu.
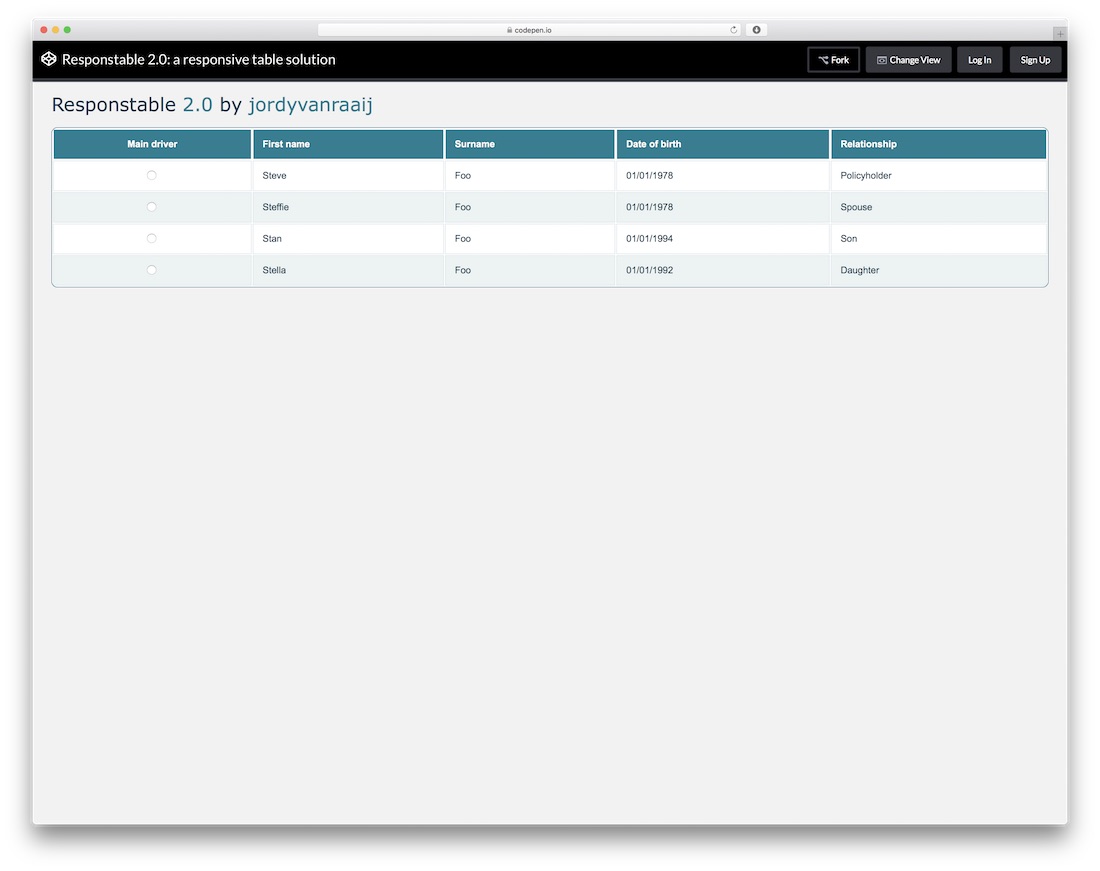
Responstable 2.0

Le HTML5 natif n’est malheureusement pas adapté au navigateur. Cependant, avec quelques petites modifications de CSS3, le résultat souhaité peut être obtenu. Responstable de Jordy van Raaij est une solution très élégante pour ceux qui n’ont besoin que d’un modèle de tableau réactif à utiliser dans les applications et les sites Web. Avec quelques modifications dynamiques, vous pouvez incorporer une soumission de formulaire pour cette table afin de soumettre les lignes sélectionnées.
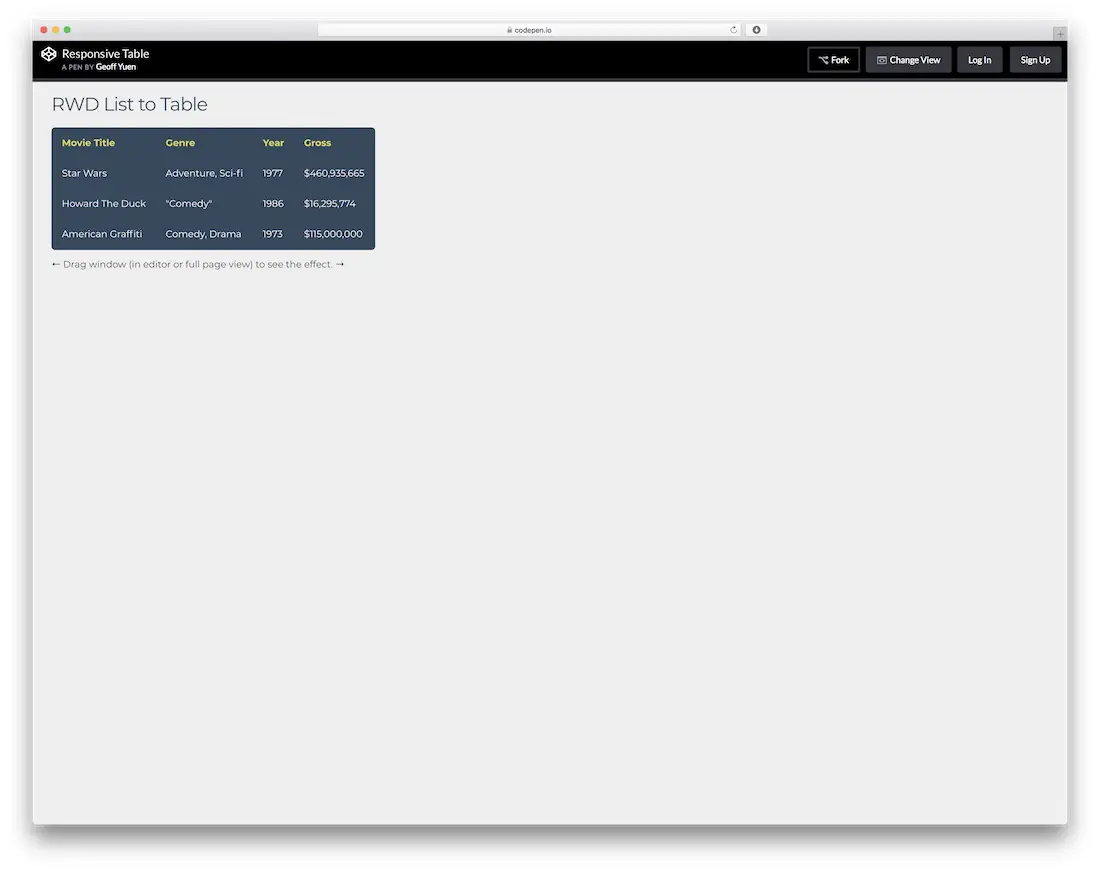
Tableau sensible

Responsive Table de Geoff Yuen est une solution de table au style moderne qui conviendra parfaitement aux sites Web qui souhaitent obtenir ce look futuriste. Geoff Yuen utilise une approche de frontières limitées pour vous aider à intégrer ce modèle de tableau dans des conceptions qui sont fluides par nature. Les couleurs sont sombres, mais vous pouvez les ajuster à vos besoins en apportant seulement quelques modifications mineures.
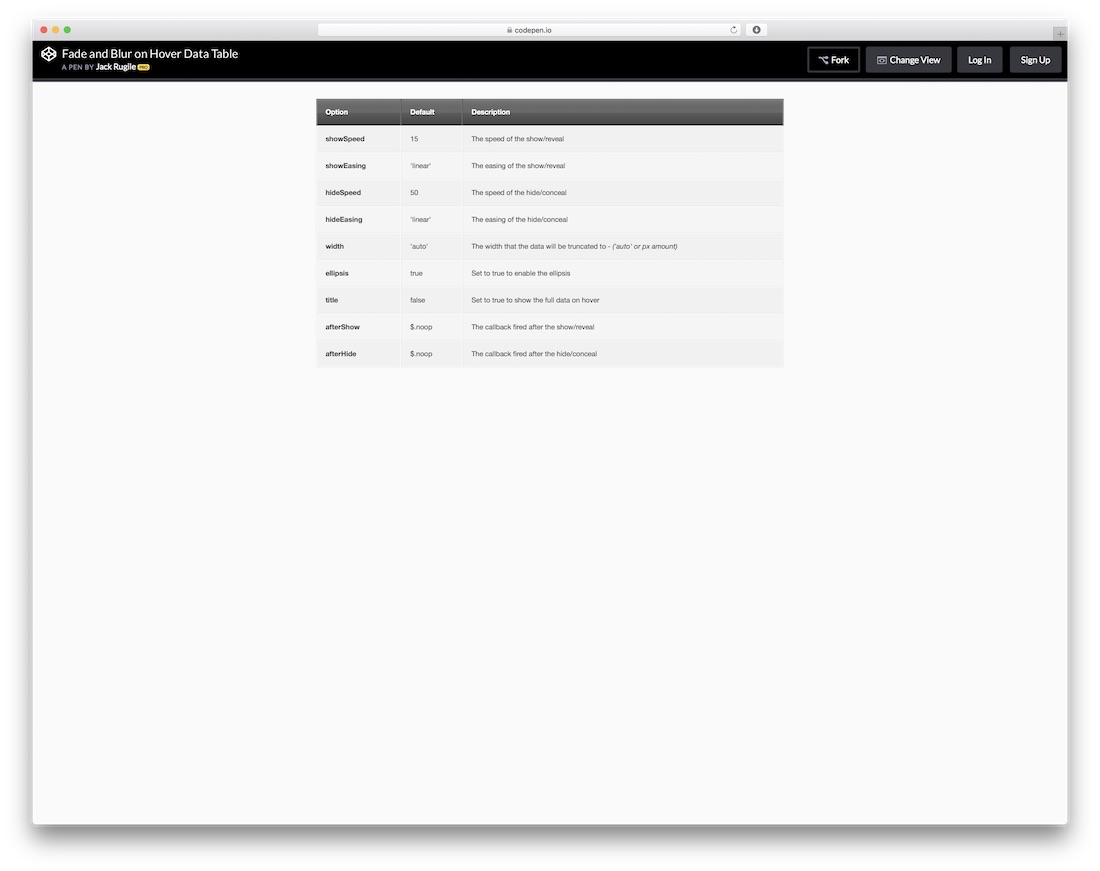
Table de données fondu et flou en survol

Jack Rugile utilise des éléments JavaScript avancés pour aider les développeurs à obtenir de meilleurs résultats avec leurs tables. Parfois, les données que nous entrons dans nos tables peuvent être assez volumineuses et s’étendre loin. C’est pourquoi Jack Rugile a construit cette table avec une fonctionnalité appelée «fondu sur hover ‘- chaque fois que vos visiteurs survolent l’un des éléments de la table, tous les autres éléments deviennent flous, ce qui permet de se concentrer plus facilement sur ce que l’utilisateur souhaite mieux connaître.
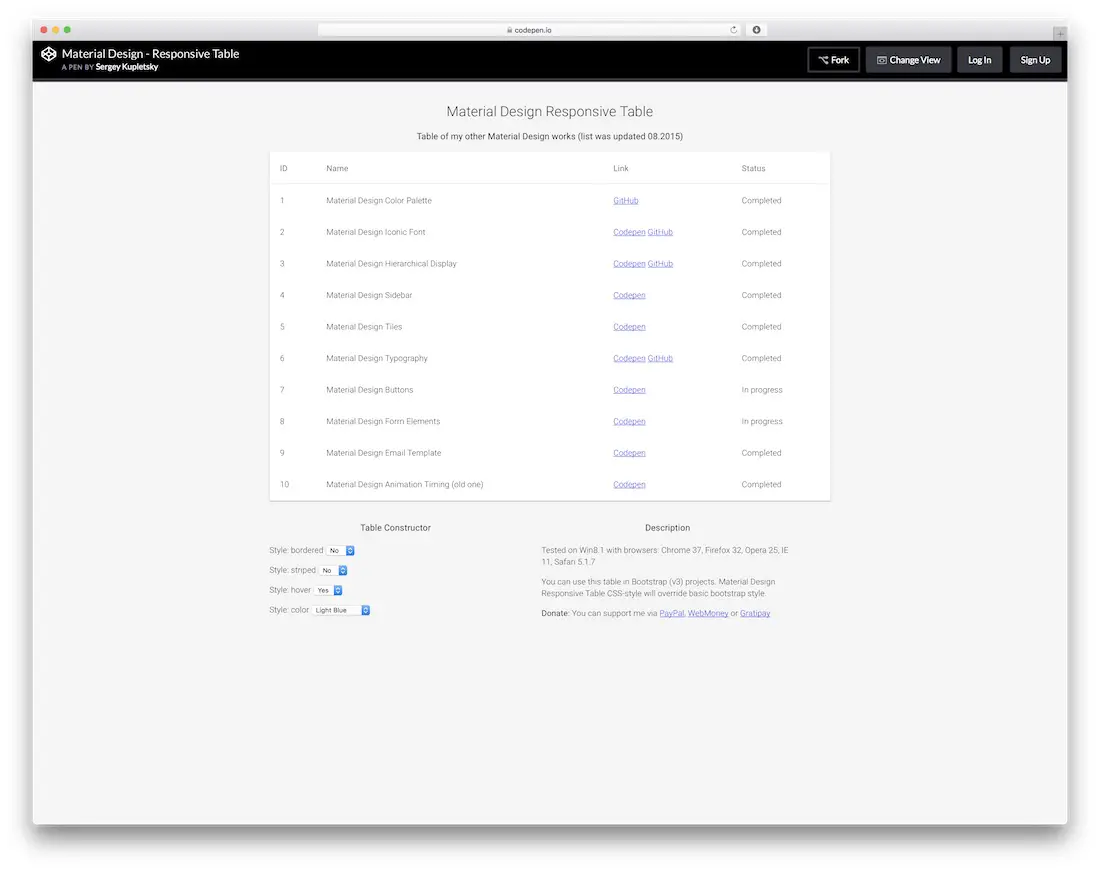
Conception matérielle – Tableau sensible

Sergey Kupletsky distribue au monde entier un modèle de tableau réactif CSS3 basé sur des modèles de conception de matériaux. Ce modèle comporte également un constructeur de tableau que vous pouvez utiliser pour modifier rapidement les couleurs, ajouter des bordures, intégrer un effet de bande pour les éléments de la liste, ainsi qu’activer ou désactiver un effet de survol qui mettra en surbrillance l’élément actuellement affiché par l’utilisateur. table. Fonctionne bien avec Bootstrap.
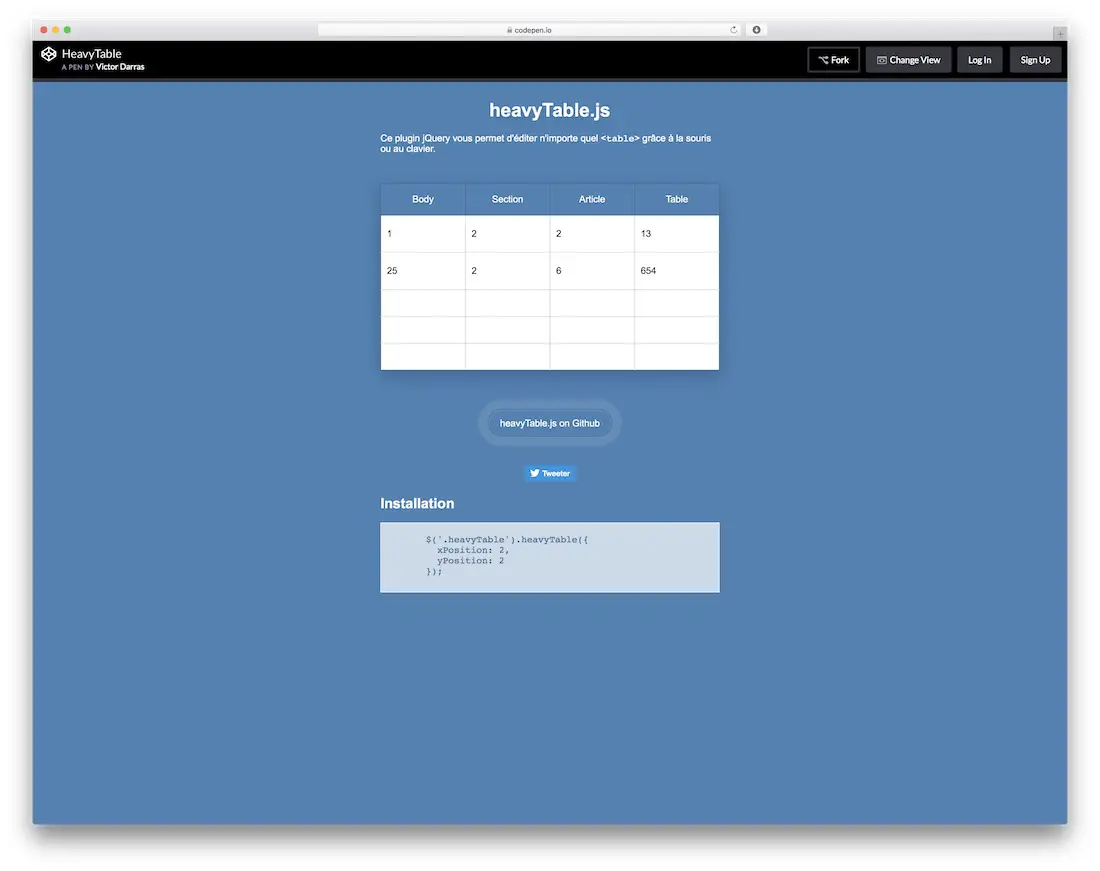
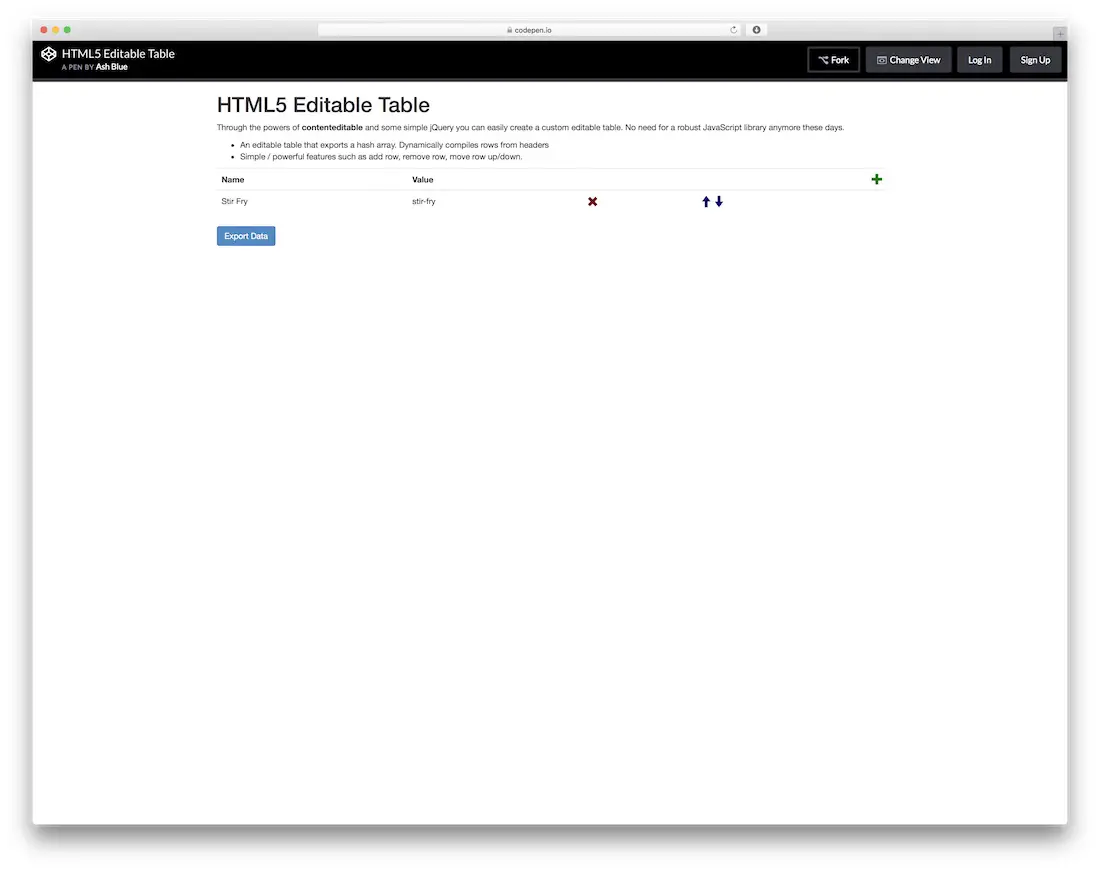
Tableau éditable HTML5

jQuery et HTML5 ajoutent beaucoup à l’expérience de développement moderne, et ce modèle de table éditable HTML5 de Ash Blue en est l’exemple parfait. Ce modèle jQuery amplifié vous permettra d’ajouter et de supprimer des éléments de table directement à partir du navigateur, mais vous permettra également de modifier chaque élément de la liste spécifiée selon vos besoins. Vous pouvez même déplacer les éléments de haut en bas, ce qui est très pratique à intégrer dans des projets nécessitant une telle fonctionnalité.
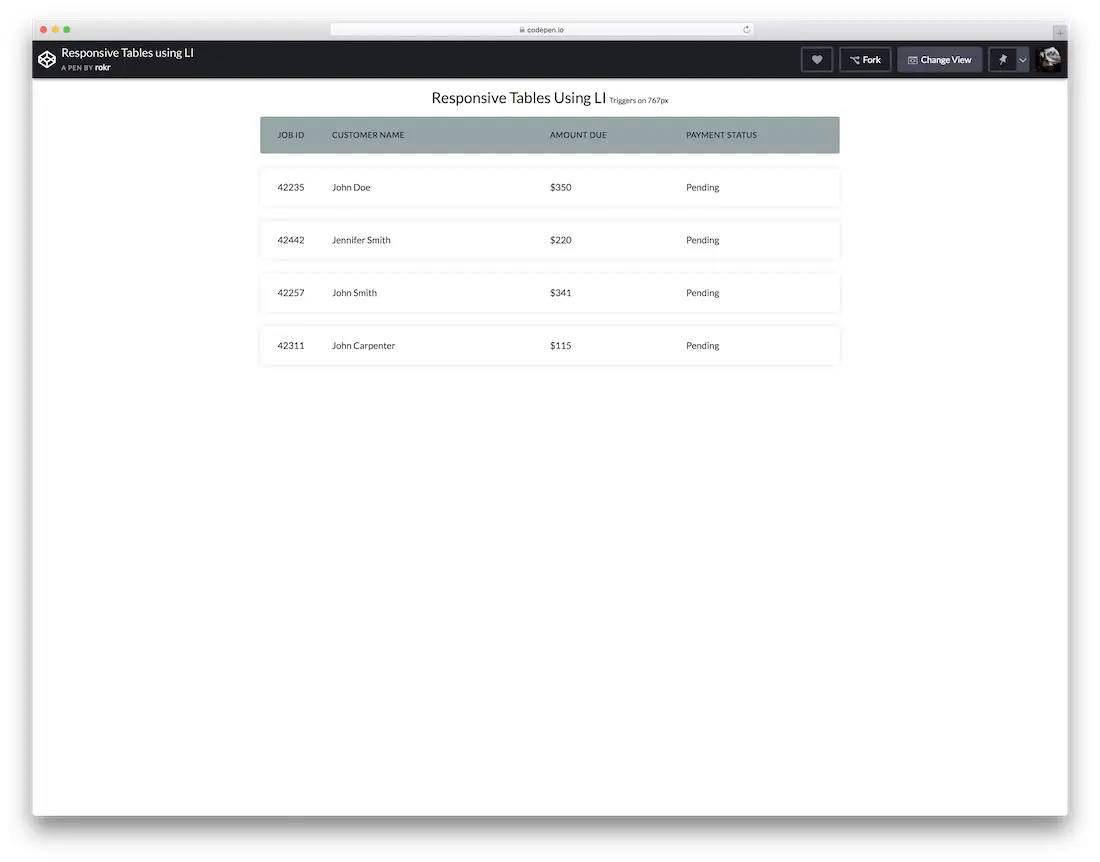
Tables réactives utilisant LI

Dans cette collection, nous vous apportons des tonnes de différents modèles de table CSS que vous pouvez télécharger gratuitement. Quel que soit votre but, il existe un outil pour vous. Si vous suivez les ventes, les paiements des sociétés affiliées et d’autres gadgets, ce tableau adaptatif utilisant LI est l’un de ceux que vous souhaitez utiliser. Vous pouvez le mettre en jeu immédiatement et voir comment il fonctionne pour vous. En outre, vous pouvez ajouter des identifiants, le nom du client, le montant et le statut du paiement, mais vous n’avez évidemment pas besoin de suivre les paramètres par défaut pour un T. Vous pouvez rapidement et facilement mettre à jour l’apparence de la table et l’adapter à votre style de marque précisément. Plus d’infos / Télécharger
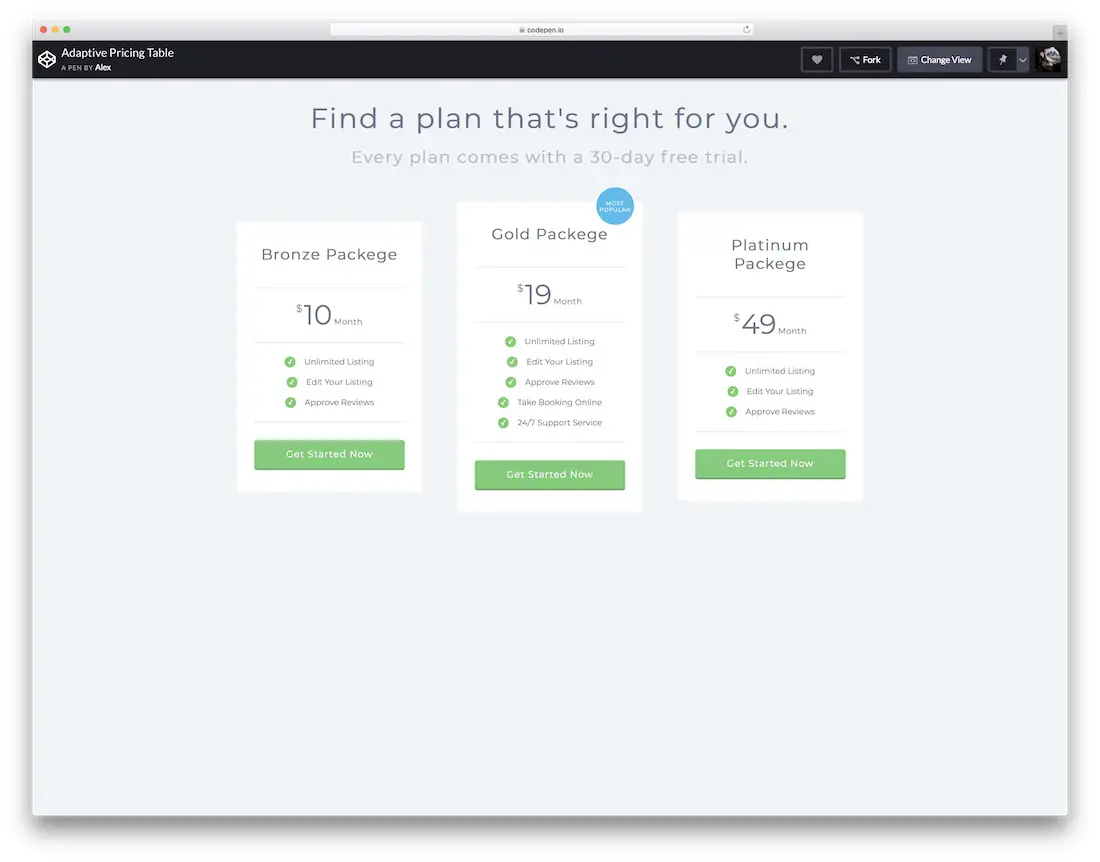
Tableau de tarification adaptatif

Si vous êtes un pigiste, une agence, un éditeur de logiciel ou même une société d’hébergement Web, vous voudrez probablement ajouter des tableaux de prix à votre site Web. Pour faire avancer les choses, voici un tableau des tarifs de CSS3 gratuits, modernes, propres et faciles à utiliser. Jouez avec ses fonctionnalités et créez un résultat qui correspond parfaitement à votre site Web. Signification, changer les textes, les couleurs et l’améliorer en conséquence. Cependant, même si vous l’utilisez tel quel et que vous ne modifiez que les détails, vous êtes prêt à conserver le niveau professionnel avec votre présence en ligne. Poussez vos colis et faites savoir à tout le monde ce à quoi ils peuvent s’attendre après leur lancement. Plus d’infos / Télécharger
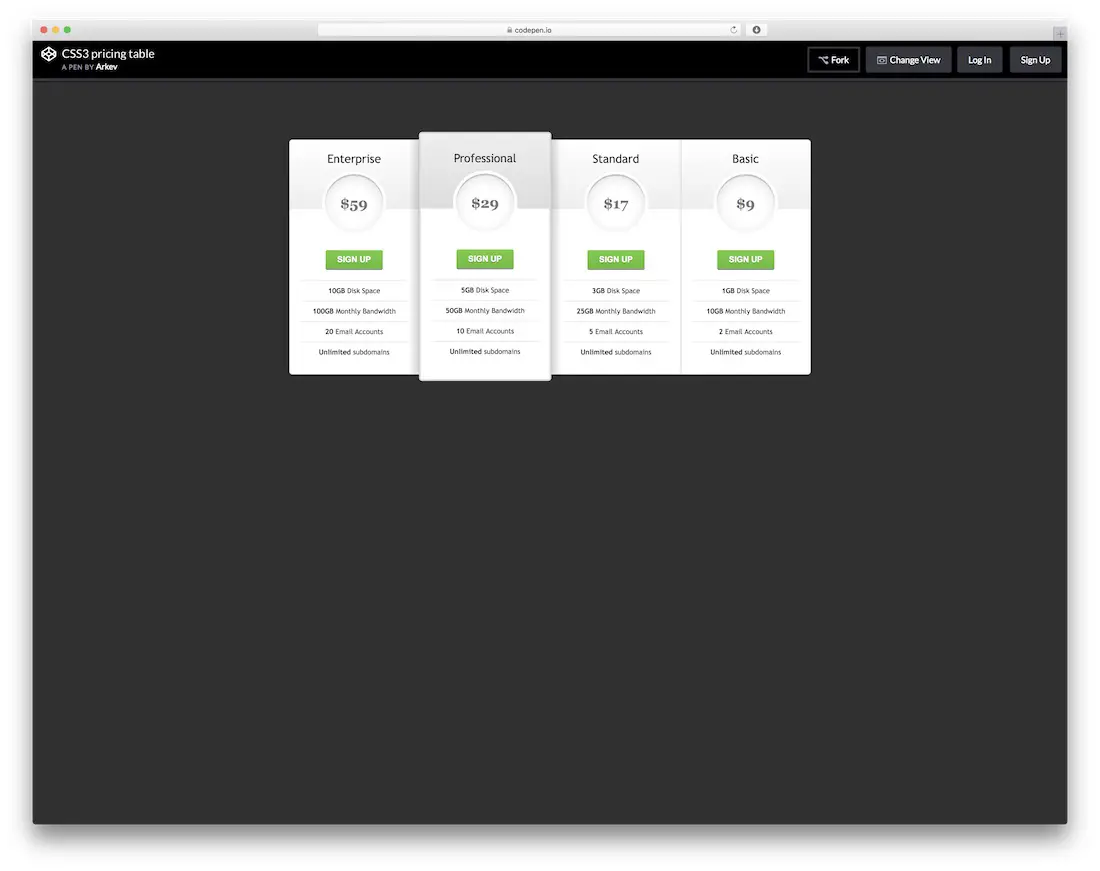
Tableau de tarification CSS3

Les tableaux ne sont pas juste pour les données, pas toujours. Parfois, nous avons besoin de solutions de table pour afficher des prix, par exemple. Le modèle de tableau de prix CSS3 d’Allen Zapien est un excellent exemple de la manière dont CSS3 peut être utilisé pour afficher une grande variété de contenu de différentes manières. Vous pouvez définir le module de tarification le plus efficace avec un modèle de plan intégré et bien sûr, vous pouvez rapidement apporter des modifications pour rendre le tableau plus adapté à votre conception.
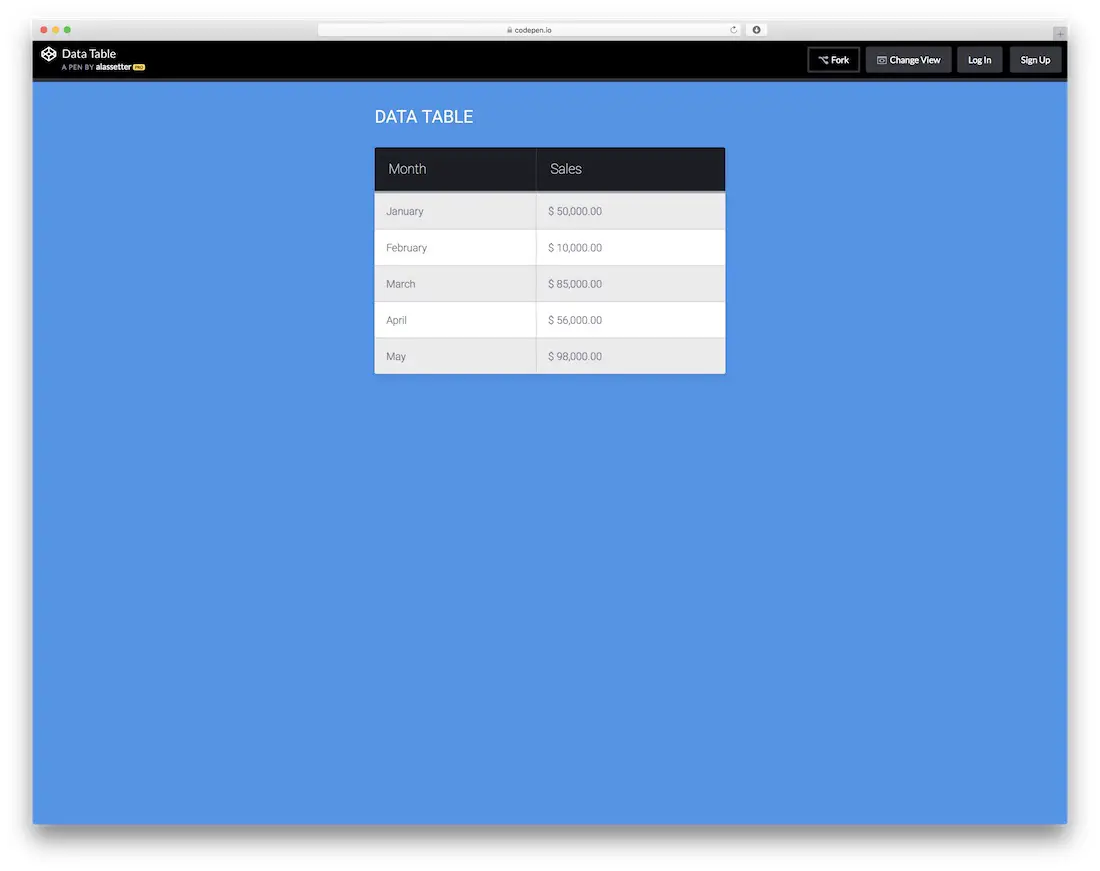
Tableau de données

Ellen Lassetter offre à la communauté un tableau de données simple à utiliser et parfaitement réactif. A un effet de survol pour mettre en surbrillance les éléments que vous parcourez dans la liste. Rien d’extraordinaire, mais la simplicité va généralement très loin.
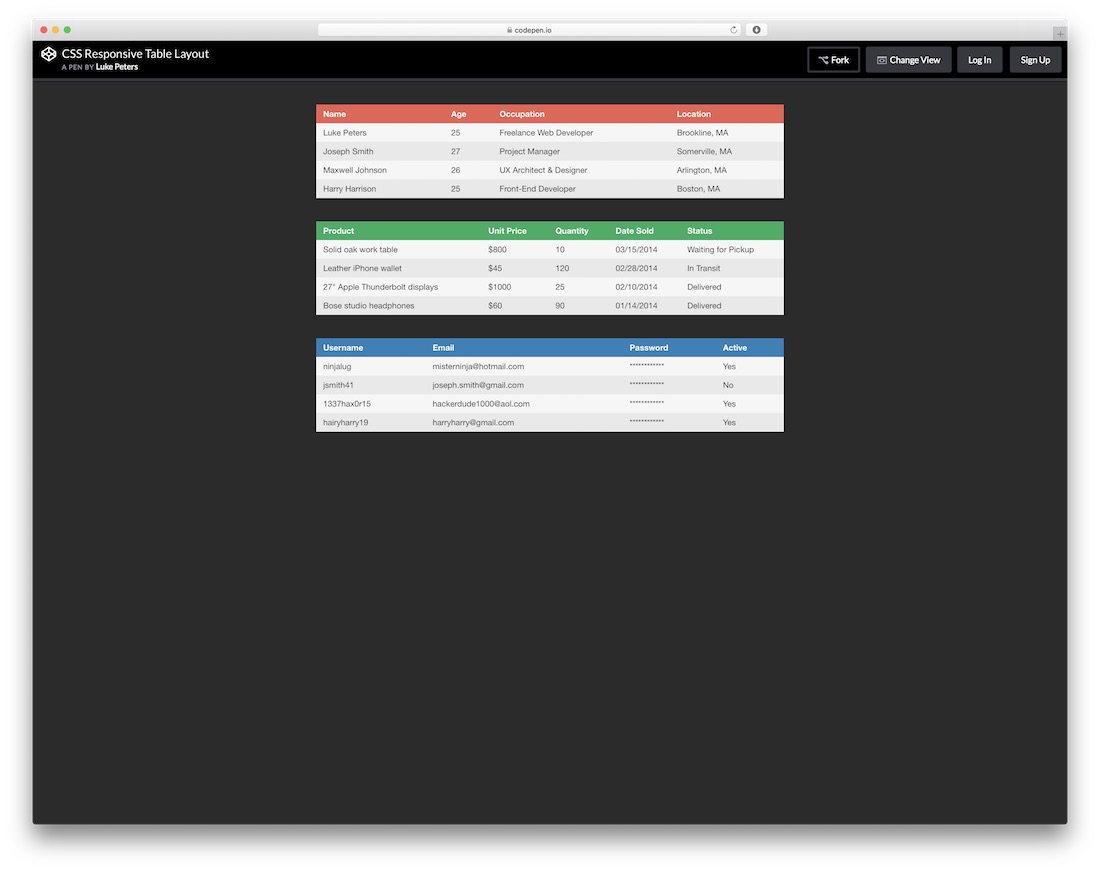
Disposition des tables CSS

CSS Table Layout (ou devrions-nous dire layouts) de Luke Peters, des tableaux simples basés sur CSS3 sont proposés en trois couleurs différentes; rouge, vert et bleu. Chaque table comporte une variation de lignes, mais en fin de compte, cela dépend de vous-même et du type de données que vous souhaitez afficher avec vos tables. Il s’agit simplement d’une modèle que vous pouvez utiliser pour que tout se produise et pour permettre l’accès mobile à ces tables.
HeavyTable