Présenter vos conceptions et vos projets de développement sur le Web peut se faire de différentes manières. Au cours des dernières années, l’une de ces méthodes est devenue assez populaire parmi la majorité des concepteurs / développeurs. C'est ce qu'on appelle la maquette du navigateur. Avec les maquettes de navigateur Web, vous pouvez facilement prévisualiser des applications ou des projets et voir à quoi ils ressemblent directement dans votre navigateur. De plus, les maquettes de navigateur Web fonctionnent également à merveille avec les présentations. Lors de la promotion, du lancement et / ou de la vente de nouveaux produits ou fonctionnalités, vous pouvez utiliser des maquettes de navigateur, en particulier celles fonctionnant dans le domaine des logiciels Web. Les concepteurs de sites Web peuvent également les utiliser pour afficher leurs aspirations concernant un dessin particulier et ajouter cette tranche d’impression supplémentaire au client.
Les clients aiment être présentés avec un prototype qui ressemble à ce qu'ils veulent. Le prototypage natif fonctionne bien aussi. D'une certaine manière, vous pouvez envoyer une adresse de site Web (ou une capture d'écran) et espérer que tout ira pour le mieux. Cependant, l'utilisation d'un modèle de maquette de navigateur Web peut vraiment lier le résultat final et peut même leur faire oublier ces petites modifications irritables qu'elles nécessitent si souvent.
Vous trouverez ci-dessous quelques modèles de maquettes de navigateur vraiment étonnants, certains disponibles à la fois dans les formats Adobe Photoshop (PSD) et Adobe Illustrator (AI), tandis que d'autres ne le sont que dans un seul format. Toutes ces maquettes ont été conçues par des graphistes expérimentés du secteur, vous obtenez ainsi le meilleur type de travail, sans frais pour la plupart.
Nous avons des maquettes pour Google Chrome, Mozilla Firefox, Apple Safari et autres. Joignez-vous à nous pour célébrer en informant vos amis de ces créations. Nous sommes certains qu'ils les aimeront!

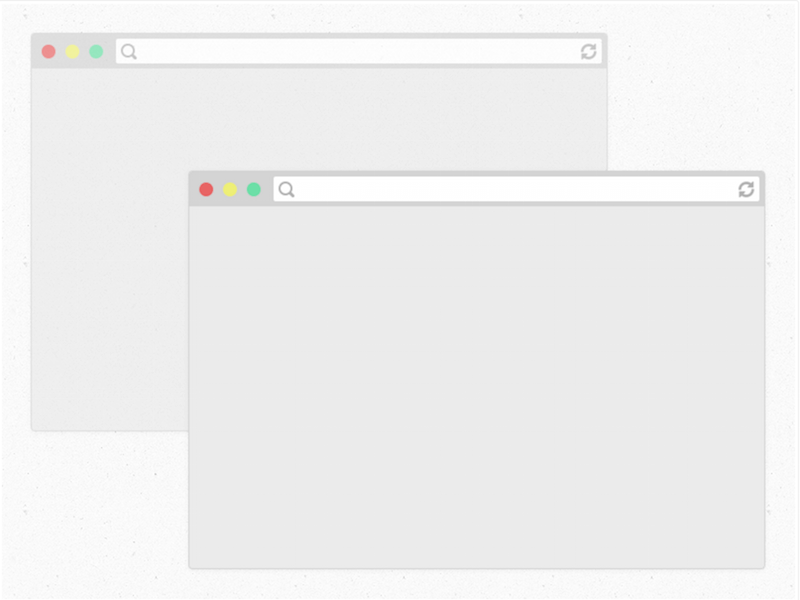
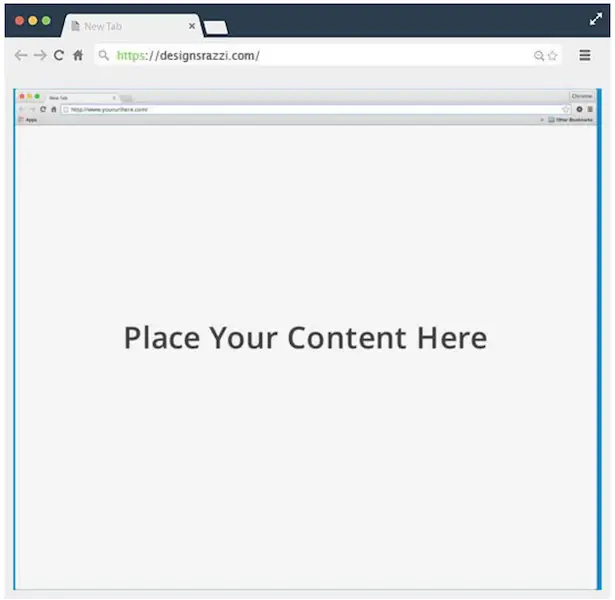
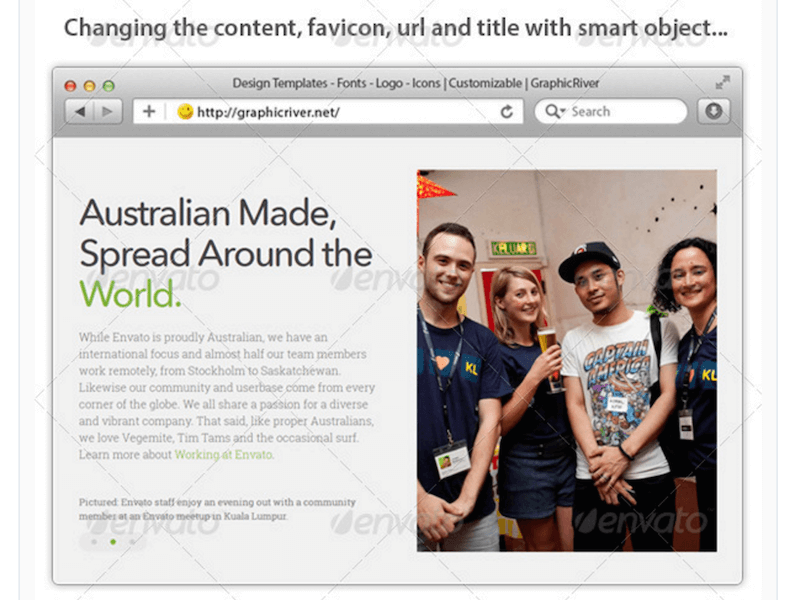
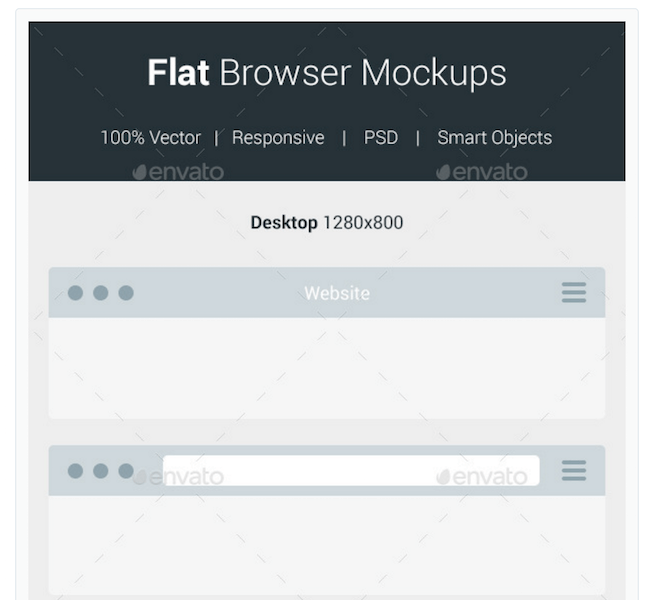
En ce qui concerne les navigateurs Web, vous voudriez que les vôtres soient aussi propres que possible. Si vous souhaitez ajouter des fonctionnalités supplémentaires, vous pouvez le faire via des extensions, des modules complémentaires et des signets. Pour vous concentrer sur les bases tout en insistant sur la simplicité, utilisez cette maquette en particulier. Cela ressemble en quelque sorte à Google Chrome, mais c’est vraiment un design unique. Vous pouvez le brancher à n’importe quel concept de design ou aperçu du produit.

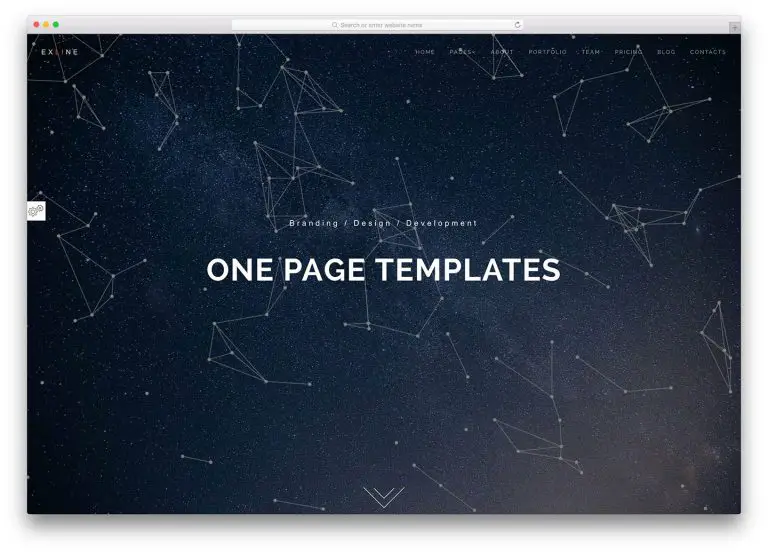
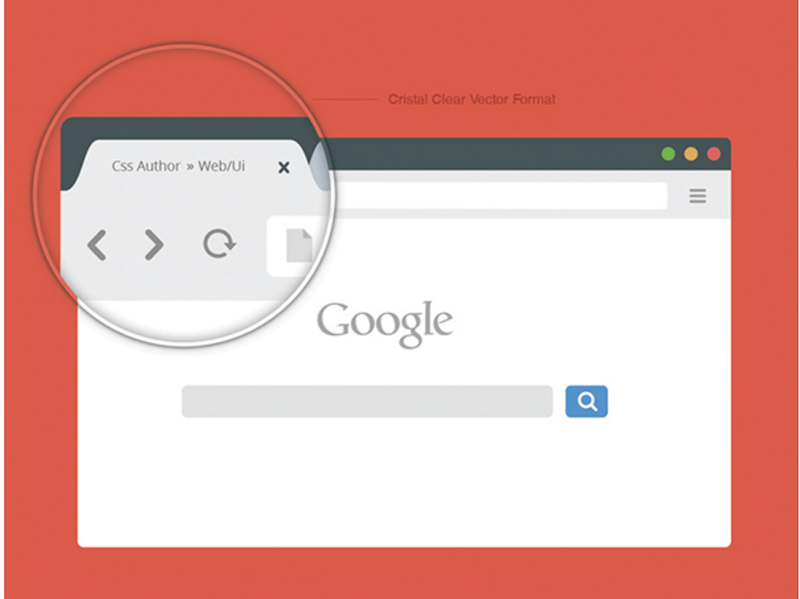
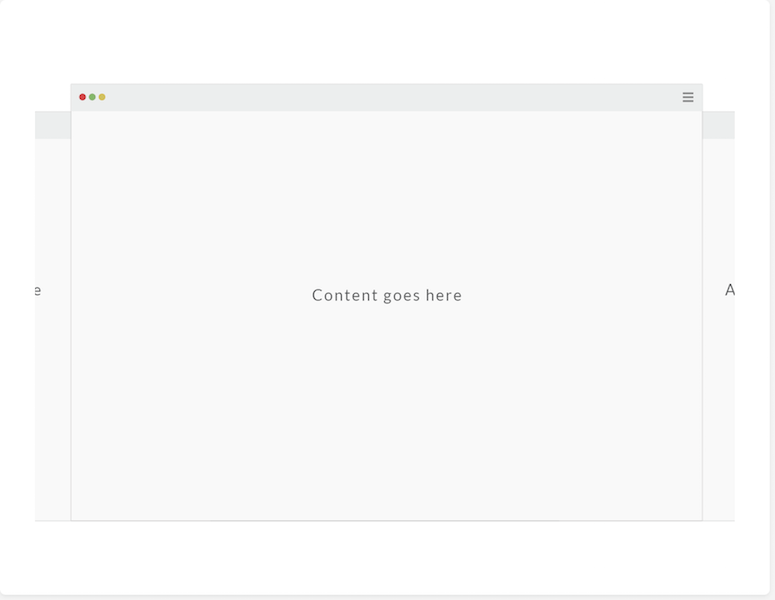
Le même auteur qui nous a apporté la première maquette étend sa propre collection avec l’ajout d’une maquette de navigateur plate et transparente. Utilisez-le pour mettre en valeur les conceptions de sites Web, de produits, les placements et d’autres concepts intéressants impliquant le Web. Vous aurez beaucoup d’espace pour coudre votre prototype à l’intérieur de la maquette tout en offrant une exposition continue.

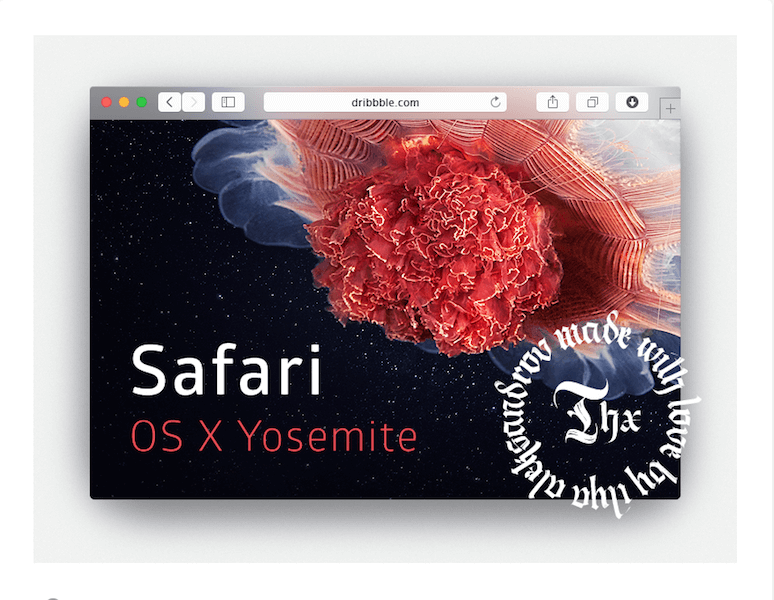
Safari a encore quelques parts de marché, car il s’agit du navigateur Web par défaut pour les utilisateurs de Mac. Ainsi, si vous êtes un développeur ou si vous faites partie d'une équipe de concepteurs qui développent activement des applications et des projets pour les utilisateurs Mac, la maquette PSD de Safari peut être simplement ce dont votre stratégie marketing a besoin. C’est simple, facile à utiliser et très léger, vous permettant de l’étendre autant que vous le souhaitez.

D. Charismatic Tracy est l’un des principaux responsables de Charismatic Graphix. Ses projets sur Behance ont été vus des milliers de fois et elle est bien reconnue dans le domaine créatif dans lequel elle travaille. Elle a également été inspirée par les conceptions de maquette de navigateur Web et a décidé de lancer elle-même son propre design. un énorme succès. La maquette ressemble au navigateur Safari, avec encore moins de composants que la maquette ci-dessus. C'est un bon choix pour les vidéos et les promotions sur les réseaux sociaux.

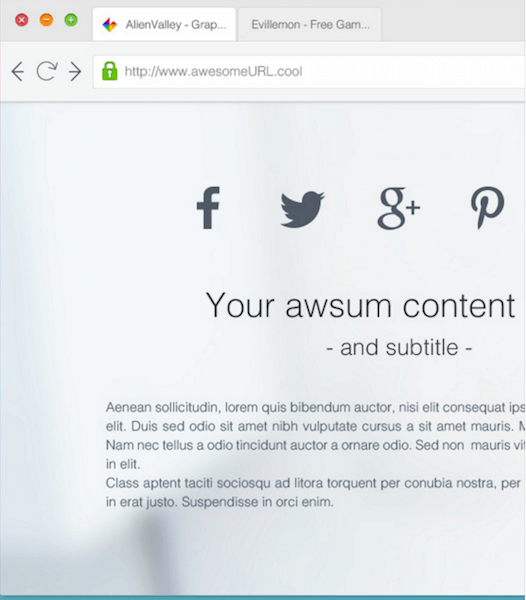
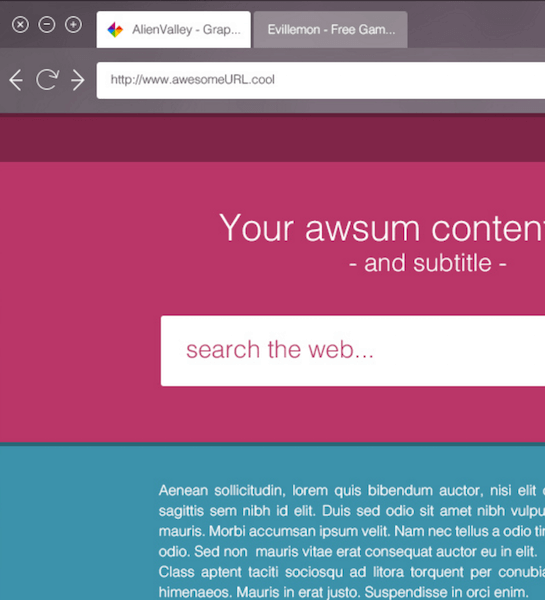
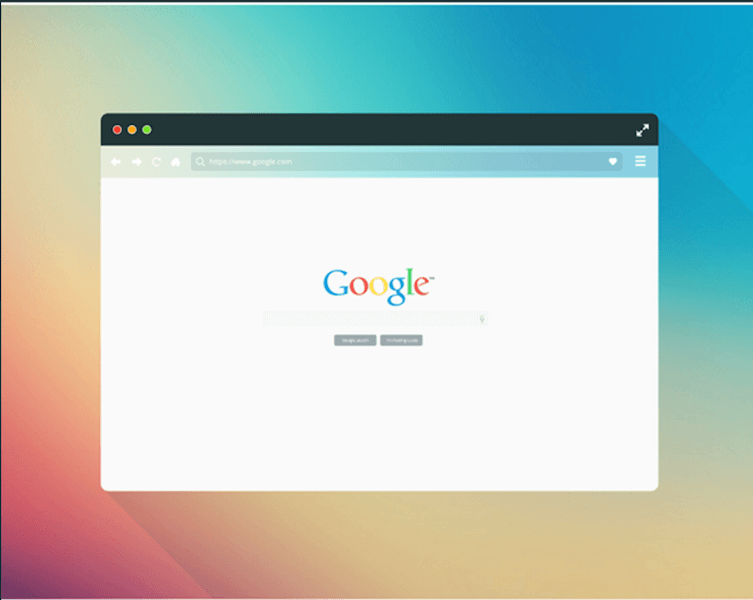
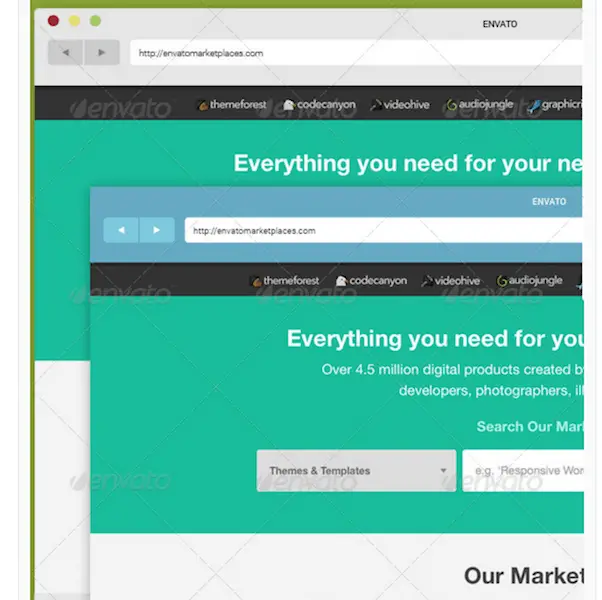
Plus de cent mille personnes ont vu le travail de Graph Berry, un artiste graphique vraiment authentique qui a réussi à réaliser certaines des œuvres les plus étonnantes et créatives que nous ayons jamais vues. N'avez-vous aimé aucun des modèles précédents que nous avons montrés jusqu'à présent? Eh bien, voici une maquette de navigateur plat. Si nous devions deviner, nous dirions que c'est un mélange entre Google Chrome et Safari, un bel équilibre réuni dans un seul design. Avec ce design, vos aspects promotionnels seront concrétisés en un instant.

Avec près d’un million de visionnements et plus de dix mille adeptes, Mats-Peter Forss n’a pas besoin que vous lui disiez que son travail est incroyable; tant d'autres l'ont déjà fait. Lorsque Mats a dévoilé au monde sa maquette de navigateur Web Safari, des milliers de personnes y ont été attirées naturellement et instantanément. Si vous êtes un concepteur Web, vous ne pouvez pas vivre sans les maquettes de votre navigateur. Cela fait partie de votre flux de travail et Mats rend encore plus attrayant l’utilisation de maquettes pour présenter les concepts de design à vos clients. Il s’agit d’un téléchargement énorme qui offre des outils d’édition et d’optimisation très concis et des paramètres vous permettant de créer des maquettes uniques.

Chris B. est un designer grec, un lieu plein d'inspiration, comme vous pouvez le constater dans son propre travail graphique. Son style donne tout ou ne fait rien du tout. C’est la raison pour laquelle son package de maquette de navigateur Web freebie contient quatre des plus importantes maquettes de navigateur: Google Chrome, Apple Safari, Mozilla Firefox et Internet Explorer. Les conceptions ressemblent à la dernière version de chaque navigateur, mais utilisent également des aspects cinématiques qui conviendraient le mieux aux situations dans lesquelles l'aperçu d'une fonctionnalité d'application Web particulière est requis.

Voici Chris B. à nouveau. Et cette fois, il a décidé de partager individuellement la maquette PSD de son navigateur Google Chrome. C’est une superbe version qui fonctionnera dans toutes les situations nécessitant l’affichage de quelque chose dans le navigateur Google Chrome.

Kaja GraphicTwister aime créer des designs liés à UI et UX. Dans cette compilation, elle a donc décidé de créer un modèle de navigateur minimaliste. La qualité est tout simplement magnifique – exceptionnelle même. En outre, vous pourrez facilement importer ce modèle dans vos projets vidéo ou d’autres types de supports nécessitant une conception précise.
PSD Mockup for Chrome Browser sous Windows

Monika Ratan réside en Inde, où elle passe un peu de temps à composer des éléments de conception intéressants, notamment une maquette PSD Google Chrome de la version Microsoft Windows. Elle a tout construit sous Smart Layers, ce qui vous donne des possibilités d’édition complètes sur chacune des parties de la maquette. Cela vous permet de créer facilement des aperçus pour des applications, des sites Web et des plates-formes.

Jane Cross propose un modèle de Chrome très simpliste et gratuit à télécharger. Il présente cependant quelques similitudes avec d'autres modèles. Pourtant, c'est une maquette propre et utile.

Il s’agit d’un téléchargement très complet de la maquette de Chrome, disponible en deux versions: clair et sombre. L'auteur de la maquette est lui-même un expert en CSS et gère une ressource CSS assez performante. En gardant cela à l'esprit, il devient alors plus logique de comprendre pourquoi cette conception a été construite avec une telle précision. Les utilisateurs auront du mal à distinguer cette maquette d'un vrai navigateur. C’est le genre de qualité que vous souhaitez atteindre.

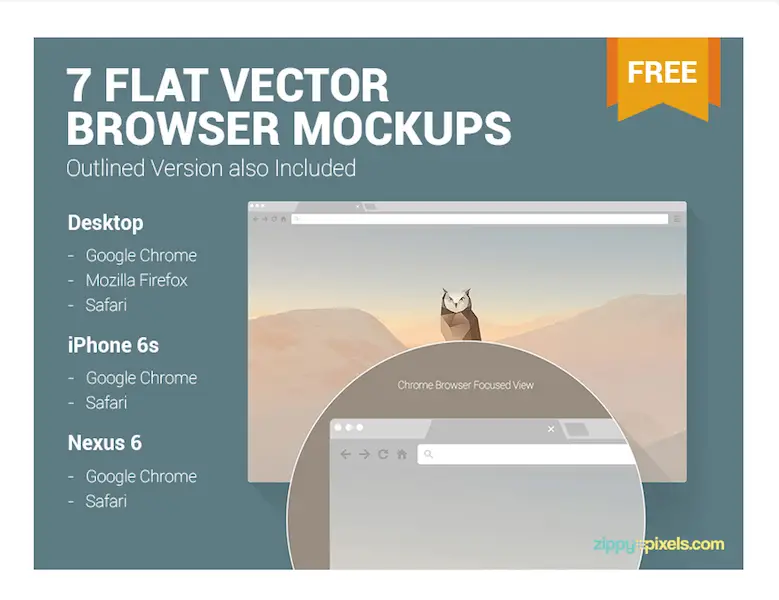
ZippyPixels a accumulé des milliers de vues pour son travail de conception sur Dribbble. Tout le monde ne peut pas réaliser cet exploit, car la plate-forme a tendance à être assez compétitive, mais l’une des raisons pour lesquelles ZippyPixels a réussi à se démarquer si facilement est la qualité de son travail qu’elle fournit en permanence. Un exemple en est leur pack de sept maquettes gratuites de navigateurs Web et mobiles, qui n’a qu’un peu plus de 900 vues. Nous avons été choqués d'apprendre ce chiffre car la qualité de cet ensemble est irréprochable.
Le paquet contient trois ensembles différents de maquettes: pour les utilisateurs de bureau, les utilisateurs d’iPhone 6S et les utilisateurs de Nexus 6. Autrement dit, les maquettes sont les échos des versions du navigateur pour chacune de ces plates-formes. Les navigateurs inclus sont Chrome, Firefox et Safari. En effet, ceci est un billet de faveur incroyable qui sera un ajout formidable à tous vos projets de conception.

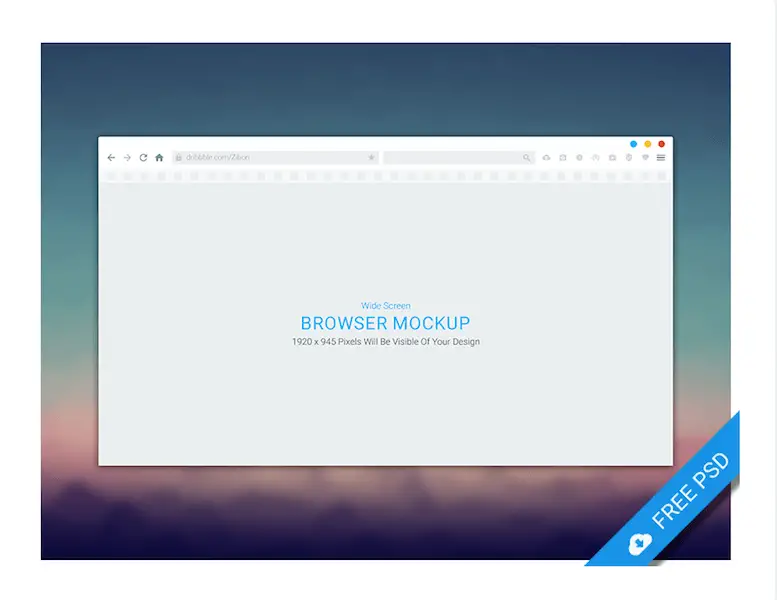
Khalid Hasan Zibon ne manque jamais de fournir un travail époustouflant, tel que cette maquette grand écran pour un navigateur Web traditionnel. Les maquettes grand écran ne sont pas aussi populaires. Par conséquent, lorsque quelqu'un en fabrique une, elles ont généralement tendance à exploser en popularité, grâce à leurs attributs propres à un créneau. Peut-être que si vous êtes un designer, vous pourriez tenter votre chance en créant des versions grand écran de tous les navigateurs publics et les plus populaires.

Luc van Loon a décidé de prendre l'initiative de créer une maquette de navigateur qu'il aimerait utiliser pour afficher le travail sur son site Web. Ce modèle de vecteur utilise toutes les icônes personnalisées que Luc a créées. Puisqu'il y a beaucoup d'options à choisir, ce sera peut-être un bon choix à explorer.

Gary Iverson est l'un de ces types qui adorent travailler seuls, créant des œuvres d'art uniques et les partageant librement avec le monde. Une de ces illustrations est son téléchargement PSD minimal d’une maquette de navigateur. Honnêtement, parmi les options minimales que nous avons fournies à ce jour, celle-ci est assez unique. Il est très élégant et remplira à peu près tous les rôles possibles pour une maquette de navigateur. Avoir un accès complet au PSD signifie également que vous êtes responsable de la version finalisée de cette maquette. Cela signifie que les couleurs, les dimensions et tout le reste sont toujours sous votre contrôle absolu pour changer, ajuster et personnaliser.

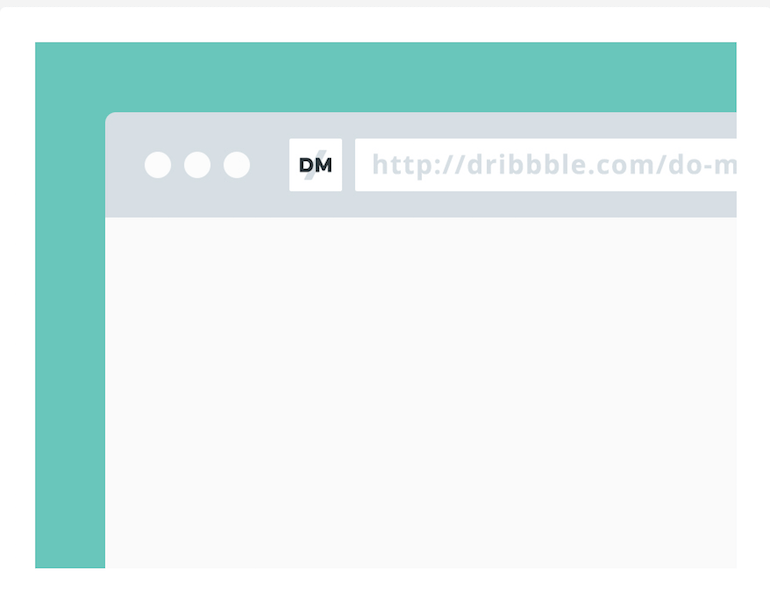
Tout le monde a ses propres goûts en matière de design. Cependant, il semble que plus de gens s'intéressent aux modèles Do / Make minimaux de navigateurs que dans celui que nous avons mentionné ci-dessus. Eh bien, les deux sont également beaux, à l'exception du fait que celui-ci offre un peu plus d'espace pour mentionner l'URL d'un site Web et ajouter un favicon séparé. Les réactions de la communauté ont également été plutôt chaleureuses et plus de 5 000 vues indiquent un bon taux d'utilisation.

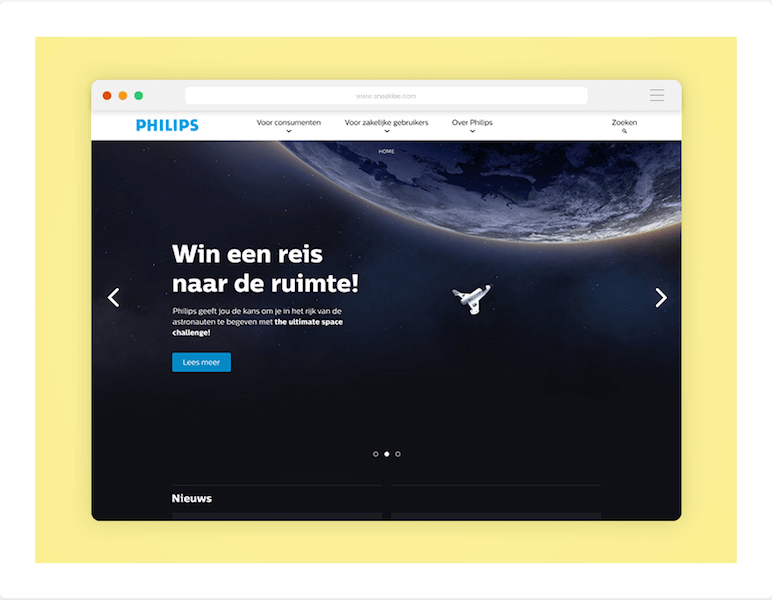
Ilya Aleksandrov y est depuis longtemps. Il est actuellement le concepteur de produits de la société russe Yandex. Ses talents sont vraiment incroyables, et la preuve en est que ses téléchargements de PSD Safari ont plus de 60 000 vues. Il aime Safari et s’est assuré que tout le monde avait accès aux versions PSD du navigateur sous la forme d’un navigateur complet et d’une maquette du navigateur. Les utilisateurs de Mac aiment utiliser Safari pour afficher leur travail. Il s’agit d’un navigateur traditionnel et natif, ce qui confère une certaine originalité au travail de conception, car les clients sont peut-être déjà adaptés à Chrome, Firefox, voire à l’explorateur.

C’est vraiment bien de voir comment les conceptions plates s’intègrent aux navigateurs Web. Les onglets et tout deviennent soudainement une partie fluide de la conception globale, ce qui crée une approche unique en soi. Si vous êtes tout au sujet de cette conception plate, vous devez saisir cette gratuité de l'interface utilisateur du navigateur magnifiquement exécuté.

Aimez-vous la version de Google Chrome sur Safari? Quelques personnes le font! Alors, pour mieux représenter vos galeries de conception, utilisez cette magnifique maquette Chrome de GraphBerry pour refléter le design de la version Mac du navigateur.

Graphicsoulz partage constamment de superbes œuvres sur Dribbble, et l'une de ses créations les plus authentiques est cette magnifique et gratuite maquette de navigateur du célèbre navigateur Mozilla Firefox. Il s’agit d’une maquette entièrement adaptable dont la conception a été perfectionnée pour ressembler à l’une des versions les plus récentes du navigateur et qui vous aidera de manière transparente à promouvoir votre travail de conception avec les autres.

Il est tout à fait naturel que certaines présentations et certains travaux de conception nécessitent une maquette de navigateur Web plus sombre, ce qui est exactement ce que nous avons ici. Alexey Izotov est certainement un maître en graphisme et fournit une très belle maquette pour tous vos projets.
Il y a eu une augmentation significative du nombre de modèles PSD gratuits pour les maquettes de navigateur, en particulier sous la forme de sites Web fournissant des modèles de maquette et permettant aux concepteurs, développeurs ou webmasters de créer des maquettes imaginables relatives aux périphériques. Toutefois, si vous ne trouvez pas l’une des solutions ci-dessus satisfaisante, vous pouvez également rechercher une solution plus onéreuse, peut-être plus polyvalente, qui vous fournira les concepts de design exacts dont vous avez besoin.
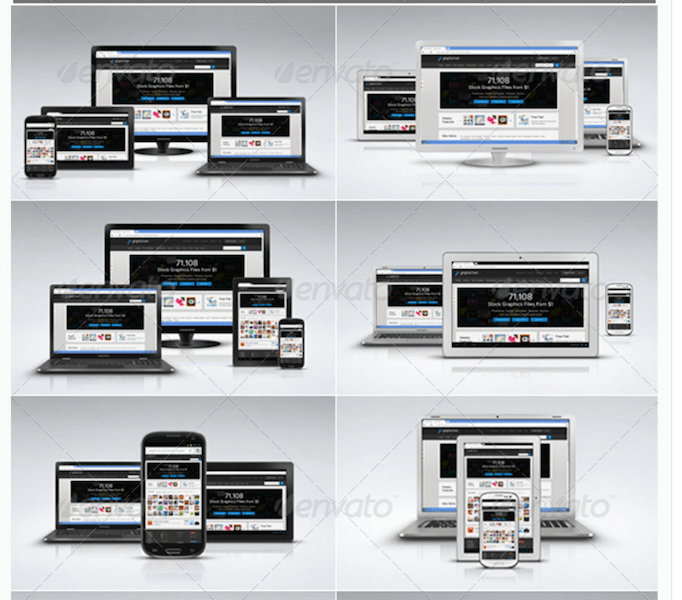
Périphériques Chrome: maquettes Web réactives

C'est l'une des maquettes les plus réalistes sur le Web. Il s’agit d’une copie réelle et littérale de l’apparence de Chrome dans son état natif et inchangé. Il y a plus de 15 sélections de maquettes qui sont toutes branchées dans un périphérique. Tous les fichiers PSD utilisent des calques intelligents, permettant à tout concepteur ou gourou Photoshop d’apporter ses propres ajustements à chacun des modèles.

Les maquettes photoréalistes sont particulièrement utiles pour des cas uniques tels que le journalisme. Dans ce document, les nouvelles rapportées incluent parfois une citation d'un autre site Web. Pour que l'article paraisse plus professionnel et attire un plus grand nombre de personnes, une maquette photoréaliste comme celle-ci peut vous être très utile pour obtenir le résultat souhaité. C’est un travail de qualité exceptionnelle qui ne manquera pas d’impressionner tous ceux qui auront la chance de voir le résultat final. Bien sûr, il est également utile pour afficher un travail de conception terminé.

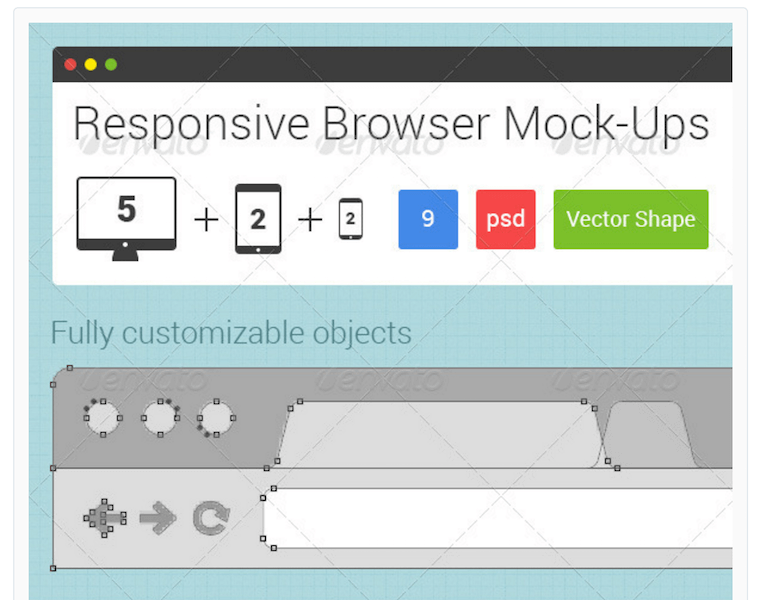
Les graphiques vectoriels font fureur. Il est logique que vous souhaitiez que la maquette de votre navigateur soit également au format vectoriel. Voici un ensemble de 9 maquettes uniques présentant des motifs minimaux. Ils sont parfaits pour la promotion de produits, de conceptions et d’autres éléments liés au Web.

Avec près de 200 ventes, ce modèle s’est imposé comme un choix solide pour ceux qui ont besoin d’une version Macintosh d’une maquette de navigateur Web pouvant être utilisée à des fins directement liées à la conception et au développement de sites Web.

Voici un bel ensemble de maquettes de navigateur vectoriel. Ils prennent en charge les objets intelligents, sont au format PSD et répondent parfaitement. Ils sont aussi bon marché que des puces, alors prenez-en un exemplaire.

Ceci est un autre ensemble de modèles de maquette plats. Ces 18 modèles présentent des designs plats uniques.

Enfin, nous avons un ensemble de quatre modèles uniques pour Google Chrome. La qualité est incroyablement élevée, les objets intelligents permettent une personnalisation à 100% et tous les modèles sont aussi réalistes que possible.
C'était une autre compilation spectaculaire de vos amis de Colorlib. Qu'est-ce que tu penses? Avons-nous oublié un compartiment essentiel de maquettes de navigateur? Nous espérons que non, mais si tel est le cas, vous savez que vous pouvez nous contacter en utilisant le formulaire de contact. Un simple commentaire ici sur le post fera aussi l'affaire. Nous sommes sérieux dans la collecte de commentaires de nos lecteurs, n’hésitez pas, alors n'hésitez pas à secouer le sol dans tous les cas où ce message pourrait être amplifié avec des téléchargements supplémentaires de maquettes. Nous espérons cependant que tout ce que vous recommanderez sera gratuit pour que la communauté puisse le télécharger et en profiter.