La mise en page d’un site Web est essentielle pour aider les utilisateurs à naviguer facilement dans celui-ci. Toutefois, il est également important de porter une attention particulière aux éléments de votre site Web, notamment les boutons. Les boutons Bootstrap constituent la seule façon dont votre site et les utilisateurs peuvent interagir. Les boutons peuvent avoir différents rôles, tels que l'envoi, la réception, l'envoi et la notification. C'est la porte à une autre page, transaction ou message. Pour que les boutons de votre site Web soient attrayants et attrayants, il faudra ajouter plus d’attention à la page entière. Voici 20 des meilleurs boutons Bootstrap que vous pouvez utiliser pour votre site Web.
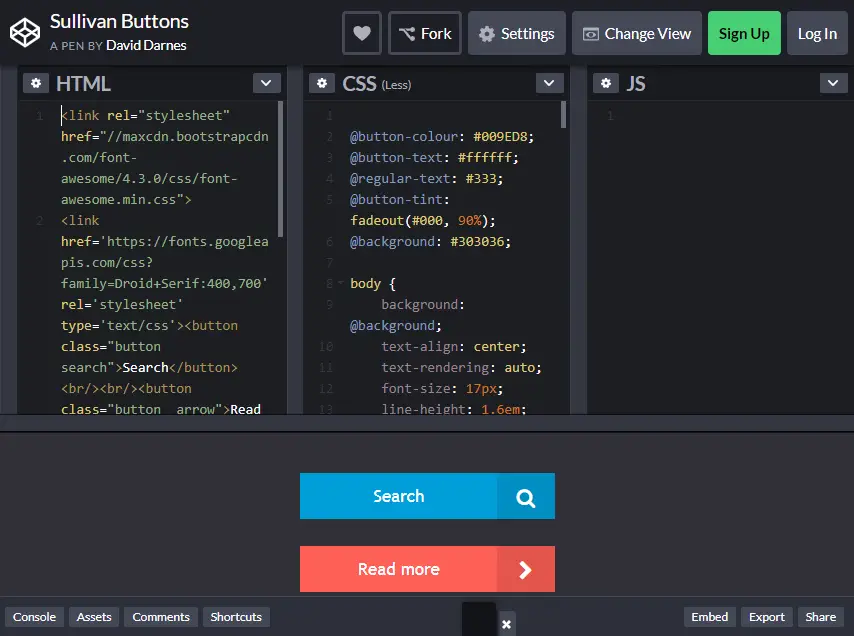
Sullivan

Cette disposition de bouton utilise un jeu de couleurs de base qui se démarque généralement par un fond sombre ou des couleurs qui le complètent. Ce bouton présente également un design plat étant donné qu’il n’a aucune forme d’ombre ni de perspective tridimensionnelle. Ce type de conception à plat est plus facile à réaliser pour les utilisateurs et à remarquer rapidement le bouton. Il comporte également une animation interactive lorsque votre curseur la survole. Utilisez des petites icônes qui vont bien avec votre bouton et insérez-y les animations appropriées. Hormis l'animation rapide dont ils disposent, ces types de boutons se chargent rapidement en raison de sa simplicité et ne contiennent aucun élément compliqué ou trop technique.
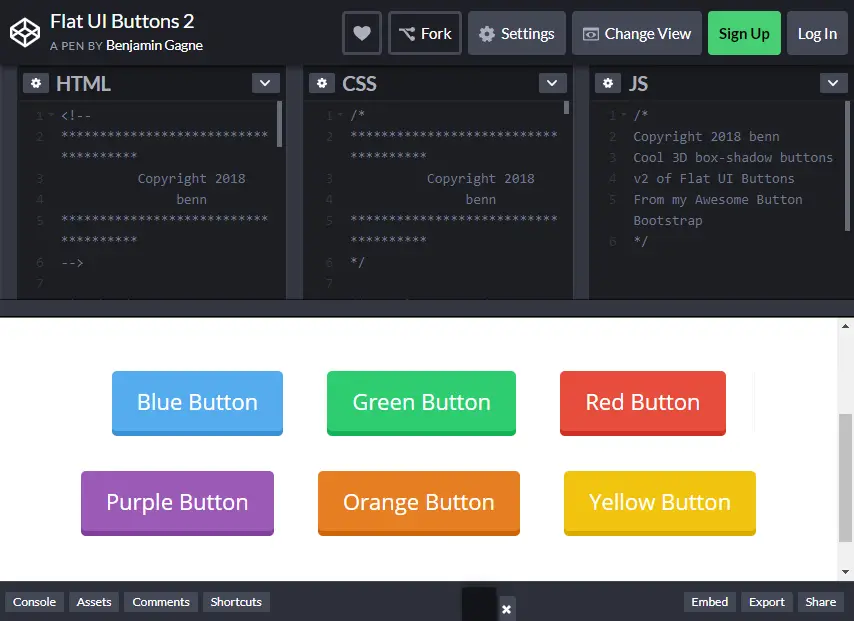
Boutons d'interface utilisateur plats 2

La mise en œuvre de la conception à plat aidera vos visiteurs à naviguer plus rapidement sur votre site. Cette disposition des boutons utilise le design plat et ajoute un petit nombre d’éléments, tels que la profondeur, les ombres et les contours, ce qui confère aux boutons de démarrage une apparence plus accrocheuse.Lorsque vous utilisez ces types d’éléments, il est important qu’ils restent cohérents avec la site. Donnez-lui un peu de contraste et met en évidence. Si votre site est entièrement conçu avec beaucoup de contenu visuel, utilisez de simples boutons tels que celui-ci, afin qu'il soit mis en évidence et que vos visiteurs puissent le repérer au premier abord. Cette disposition est très amusante à personnaliser afin de l'adapter à votre site. thème et il est également facile à utiliser. Cela n'inclut aucune forme de transitions et d'animations, juste pour que ça reste simple.
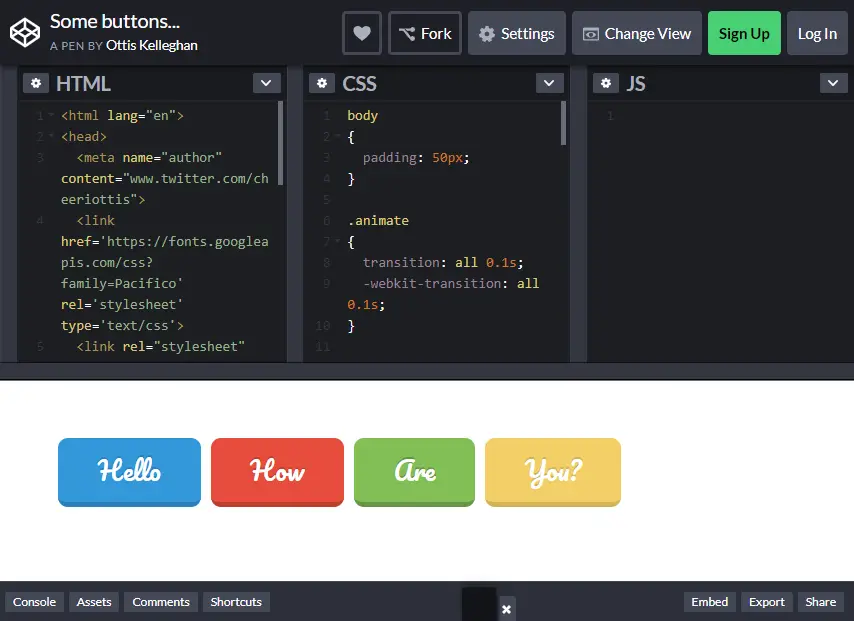
CSS3 coloré

Lorsqu'un utilisateur examine la mise en page de votre site, il doit pouvoir identifier les éléments cliquables et ceux qui ne le sont pas. Plus la navigation et la compréhension des éléments de votre site par l'utilisateur sont longues, plus leurs intérêts s'effacent rapidement dans l'utilisation de l'interface de votre site. Eh bien, vous pouvez éviter cela en prenant cette disposition de bouton comme exemple. De première main, vous pouvez clairement dire que c’est un élément qui peut être cliqué et que l’utilisateur peut interagir avec lui.Le bouton est composé d’un jeu de couleurs vives et d’un texte à contraste élevé, suffisant pour attirer l’attention de ceux qui ont une impression difficile. temps de navigation. Ajoutez un script et une alto ~ vous avez un bouton agréable à ajouter à votre page Web!
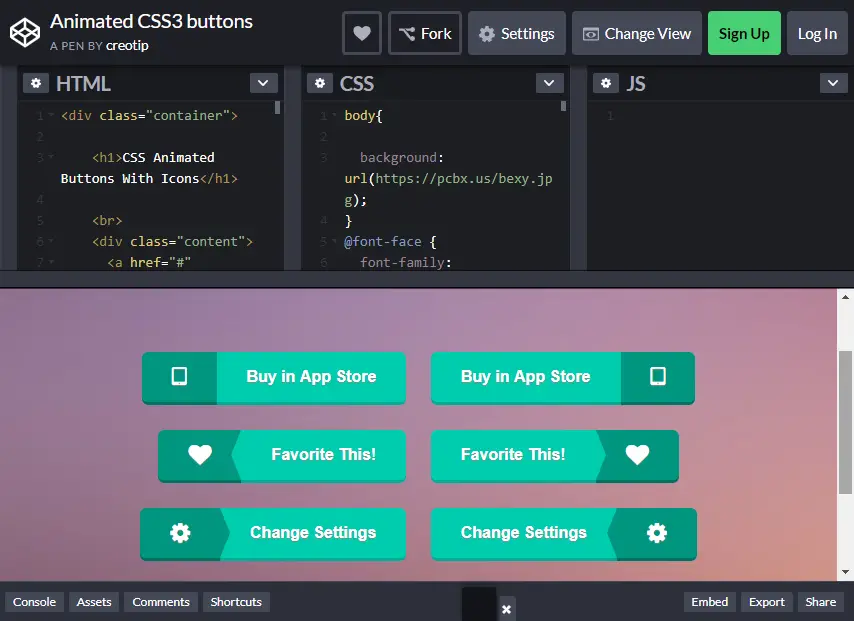
CSS Animated Buttons with Icons

Fatigué de la mise en page des designs plats? Épicez les choses en ayant des icônes représentant les boutons de votre bootstrap! Cette disposition de bouton utilise des éléments, tels que la profondeur, pour donner au bouton un aspect beaucoup plus vivant. Il a également une animation rapide de la division asymétrique à glisser dans sa direction donnée, juste pour rendre le bouton un peu interactif. Dans cette conception, lorsque la souris survole le bouton, la conception glisse légèrement vers l'icône. Utilisez un fond dégradé avec un peu de contraste pour rendre le site plus créatif et plus vivant. En retour, votre bouton sera plus beau et plus à la mode pour le thème général. Offrez à vos visiteurs quelque chose de satisfaisant sur lequel cliquer et intégrant un thème monochromatique, afin de vraiment faire ressortir votre bouton.
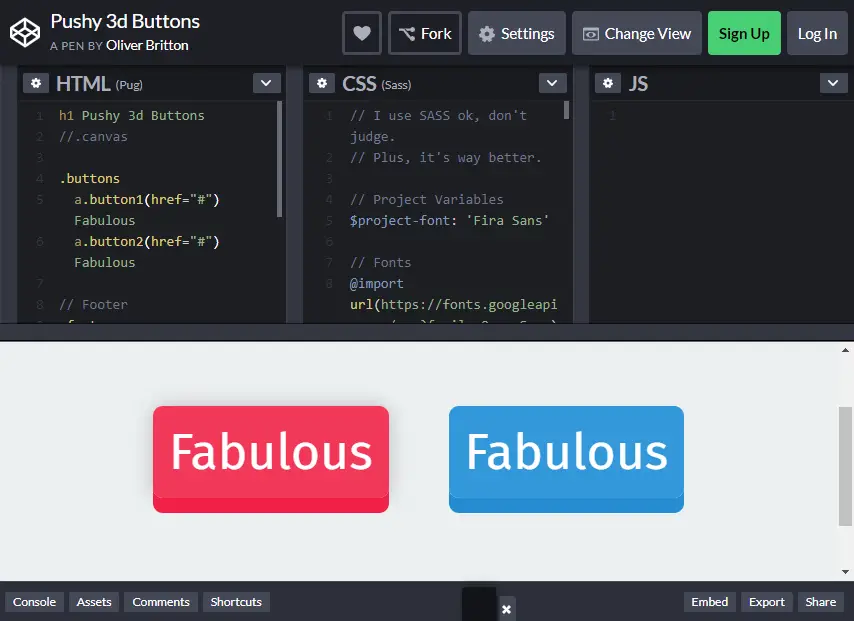
3D envahissant

Lorsque les utilisateurs cliquent sur un bouton, il y a ce sentiment de satisfaction et de contenu qui les incite simplement à cliquer dessus. Un bouton dynamique et éclatant suffit à attirer l’attention de votre visiteur. Cela peut également aider à réduire la frustration des utilisateurs lors de la navigation sur votre site, ce qui leur fait gagner un temps précieux à trouver l'emplacement du bouton. Les boutons 3D sont préfets pour insister sur le fait qu'il est "sauté" ou bombé à partir de l'interface. Mettez des couleurs vives et attrayantes dessus et utilisez une police en gras, vous aurez alors un bouton qui satisfera au simple clic de spam.
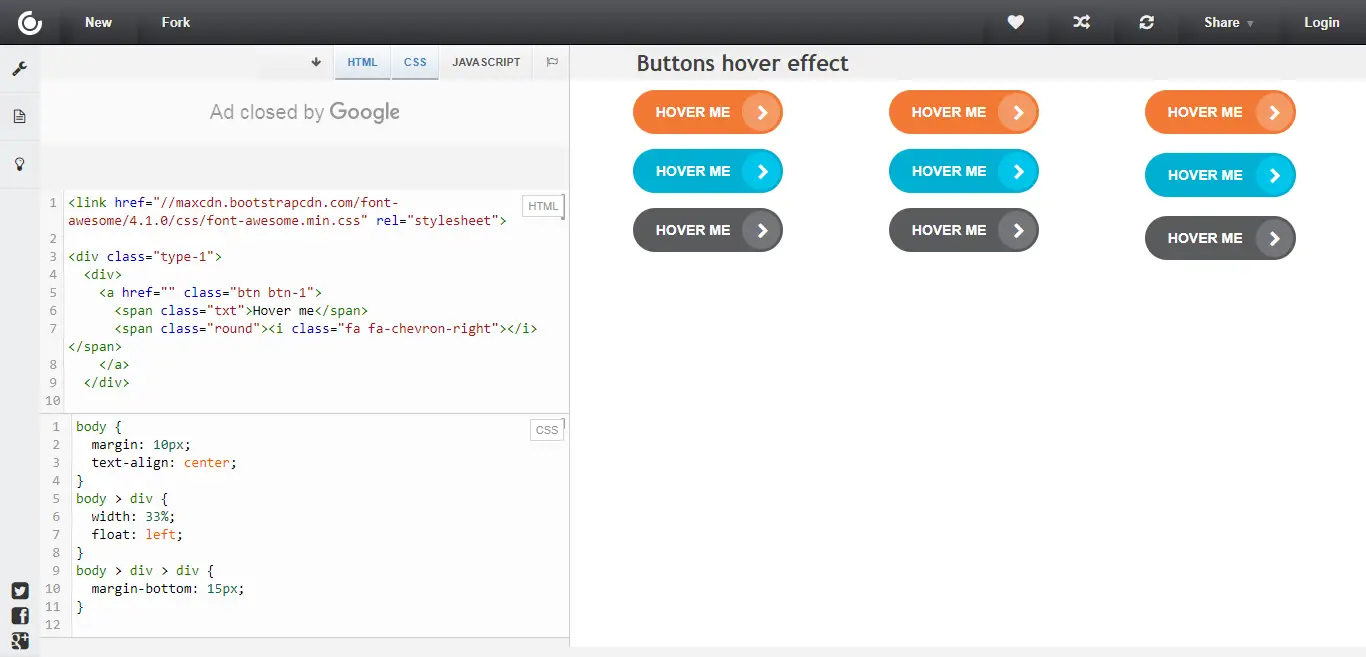
 Effet de survol des boutons
Effet de survol des boutons
Améliorez la conception de vos boutons d’interface en utilisant certaines animations, de sorte que cela n’aide pas à regarder..N’est-il pas évident qu’une fois que le curseur de la souris passe au-dessus d’un élément et qu’il bouge soudainement, vous savez que c’est un élément interactif? Les effets de survol constituent le moyen le plus courant et le plus facile d’attirer les utilisateurs vers les sites de marketing. L'effet de survol est juste invitant et il n'a que cette animation simple mais efficace. Ce n'est pas trop compliqué et il ne faut pas en faire trop.
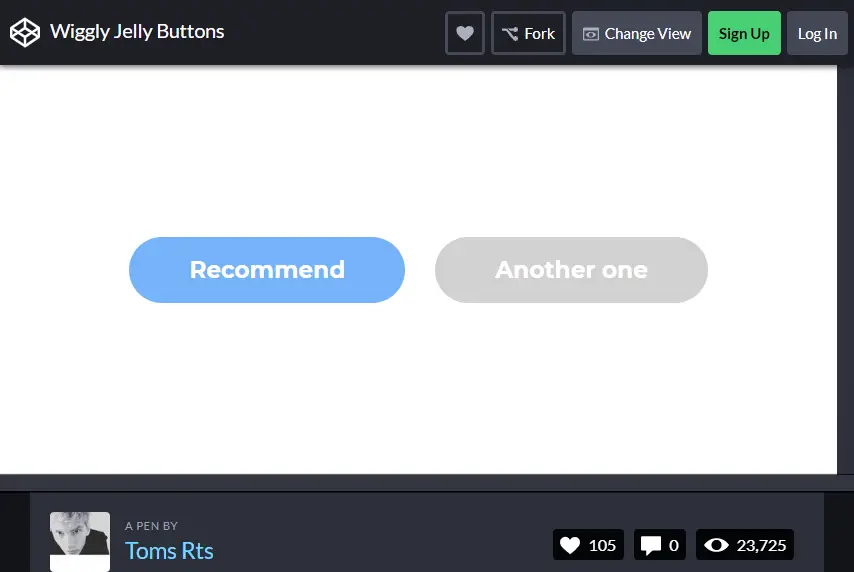
 Wiggly Jelly CSS3
Wiggly Jelly CSS3
Qu'en est-il d'une animation de bouton plus ludique et active qui donnera sûrement un sourire aux utilisateurs? Cette conception de bouton utilise les boutons d'amorçage d'interface utilisateur plats, mais une fois que la souris le survole, elle bouge. C'est tellement satisfaisant de regarder et de cliquer. Cela ressemble à un bouton de gelée. L'animation lui a donné sa personnalité et les couleurs pastel apaisantes ont procuré la sensation de calme et d'apaisement, la combinaison parfaite pour inviter les visiteurs à cliquer dessus. Cette conception de bouton est idéale pour les sites Web pour enfants ou les sites présentant des jeux.
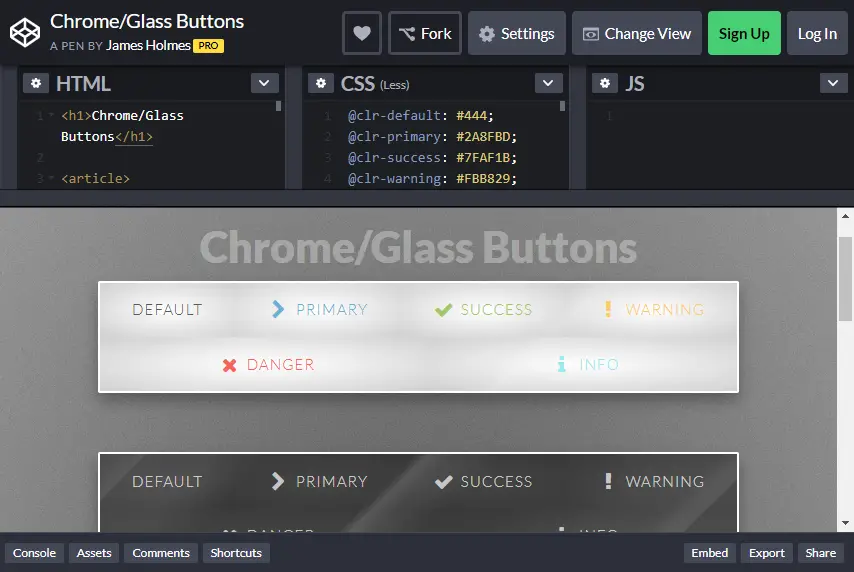
 Chrome / Verre
Chrome / Verre
Si le bouton précédent était TROP souple à cliquer, pourquoi ne pas utiliser quelque chose de plus solide et de plus agréable en même temps que vous pouvez utiliser pour votre site? Cette conception de bouton utilise les éléments de Bevel et Emboss pour lui donner sa brillance afin de créer une illusion d’aspect et de brillance du verre. Rendre les boutons élégants et formels, combinés à un menu en forme de verre. Cette conception de bouton est idéale si vous souhaitez échapper aux tendances courantes du design plat. Le bouton comporte également une animation intéressante lorsque le curseur de votre souris le survole. Le panneau de verre brille sur un côté, donnant l'effet de réflexion. Il passe également à différentes couleurs, de sorte qu'il n'est pas trop ennuyeux à regarder. C'est parfait pour les sites Web qui veulent un thème clair et métallique.
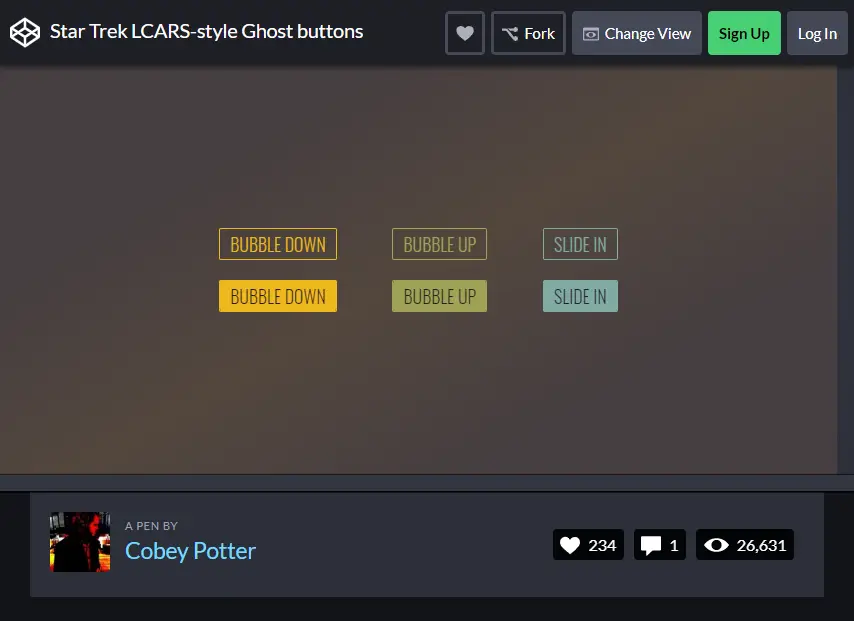
 Fantôme de style LCARS de Star Trek
Fantôme de style LCARS de Star Trek
Cet ensemble de boutons d’amorçage offre trois types d’animations de survol. La bulle vers le haut crée un remplissage de couleur circulaire vers le haut, il en va de même avec l'animation bulle vers le bas, mais elle va vers le bas. La glissière gauche et droite remplit le bouton par un mouvement de glissement venant de gauche à droite. Il peut également s'agir d'un bouton rempli et l'animation supprimera le remplissage, ce qui est plutôt cool. Il est plus conçu pour un site Web sur le thème de la technologie, étant donné son apparence simple et futuriste. La conception des polices et des boutons est basée sur les boutons de la franchise Star Trek, auxquels s’ajoutent des effets de transition. Cela va vraiment ajouter des éléments accrocheurs pour vos visiteurs.
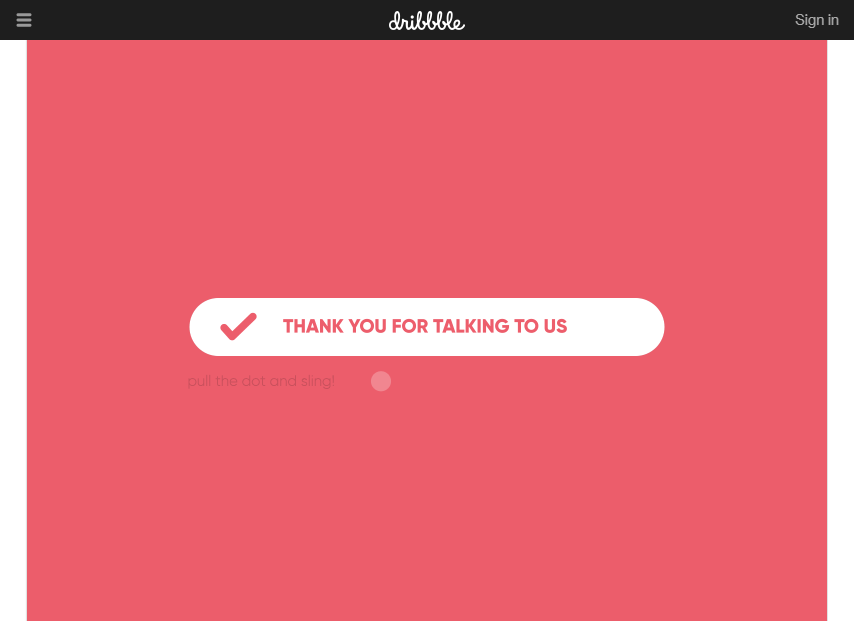
 Bouton d'entrée Design interactif
Bouton d'entrée Design interactif
Ce bouton est conçu de manière à ce que les utilisateurs passent un excellent moment à l’utiliser. Le bouton agit comme un élément avec lequel les utilisateurs devront interagir (en le faisant glisser) et se transforme en avion en papier, indiquant à l'utilisateur que son courrier électronique a été envoyé. Les dessins comme celui-ci sont très intéressants et attrayants, ce qui rendra vos boutons juste amusant de jouer avec. Lorsque vous pensez à un excellent design de bouton, l'ajout d'interactions intelligentes et d'effets dynamiques est le meilleur moyen de rendre votre bouton irrésistible et fascinant. Plus vos boutons d'amorçage attirent l'attention de vos visiteurs, plus votre site a de chances d'accroître sa conversation.
 Animation au ralenti: Bouncy-Bouncy
Animation au ralenti: Bouncy-Bouncy
La conception de ce bouton émet une énergie que vous pouvez utiliser pour rendre votre site plus vivant. L'animation du menu indique s'il semble sauter dans une vague lorsqu'il est inactif. Il a également implémenté la conception de la disposition du bouton Ghost afin que l’image de fond puisse être vue. C’est un cadeau évident pour les utilisateurs de votre site qu’ils doivent simplement essayer d’interagir avec celui-ci. L’animation des boutons joue vraiment avec la curiosité de voir un élément en mouvement.
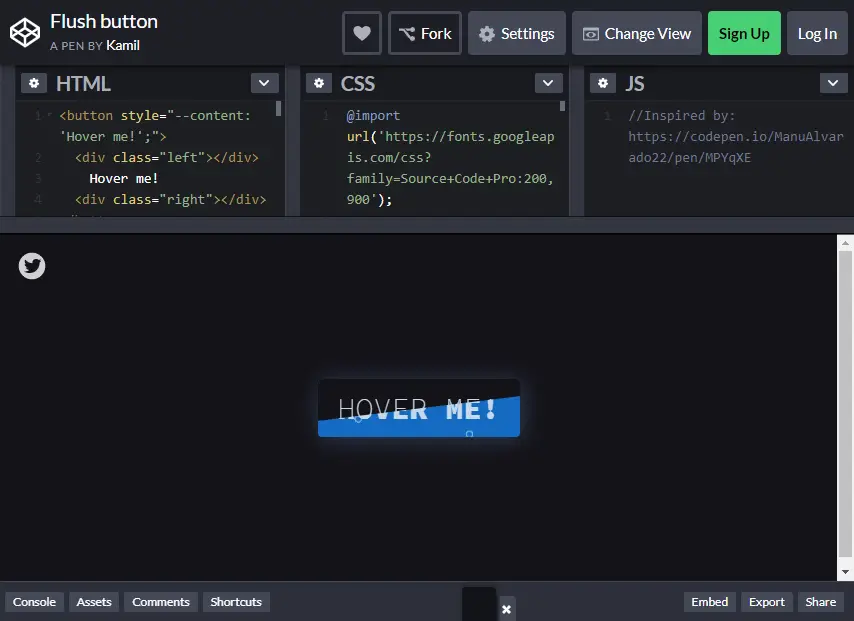
 Affleurer
Affleurer
Cette conception de bouton est tout simplement cool et amusant. Il est préférable pour les sites traitant d'un thème lié à l'eau ou à des thèmes aquatiques. Lorsque vous déplacez le curseur de votre souris, le remplissage en eau (avec une animation de bulles flottantes) se décale selon l’angle où se trouve votre curseur. C'est comme une cellule vide remplie d'eau! Cela mettra vraiment la touche finale à votre site en y intégrant cet élément visuellement interactif.
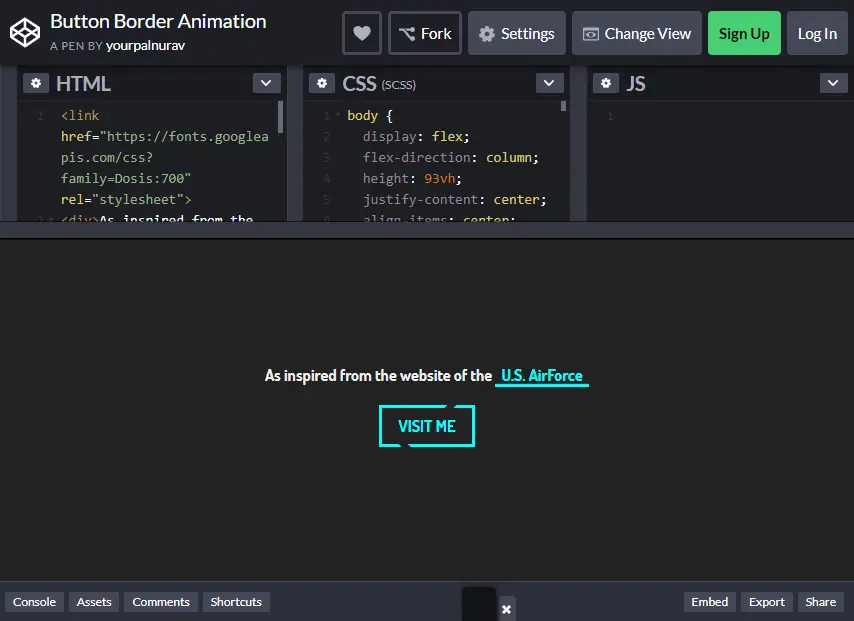
 Animation de bordure de bouton
Animation de bordure de bouton
Ainsi, comme indiqué précédemment, vos utilisateurs doivent distinguer les éléments sur lesquels ils peuvent cliquer. Eh bien, la plupart des webmasters conçoivent leurs boutons en ajoutant simplement une bordure de bouton comme cadeau clé pour leurs utilisateurs. Lorsque les utilisateurs voient une dimension d'un objet, ils la perçoivent comme une chose avec laquelle ils peuvent interagir. Cette conception de bouton prend la frontière au niveau suivant. Lorsque vous la survolez, elle lit une animation rapide des différents lieux de conception, créant un mouvement qui la rend vivante et sans ennui pour interagir.
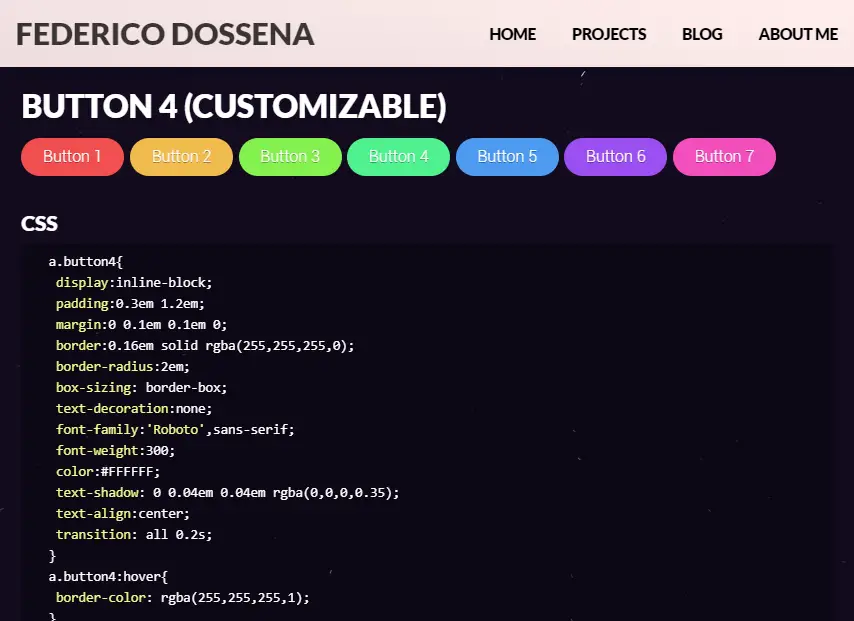
 Extensible
Extensible
Si vous n'êtes pas fan des animations compliquées, pourquoi ne pas en ajouter une simple, comme étirer la police lorsque vous la survolez? Ce bouton est conçu pour être simple et propre à regarder. Il donne ce look premium, correspondant au thème de votre site d'entreprise. Sa simplicité donnait à la touche de la personnalité du bouton la simplicité et ajoutait à cette ambiance minimaliste. Jouez et personnalisez ce bouton selon vos préférences et ajoutez une étiquette appropriée pour que vos utilisateurs puissent profiter sans cesse de cette animation apaisante.
 # 45 (100 jours de CSS Challenge)
# 45 (100 jours de CSS Challenge)
Ceci est une autre variation de bordure de bouton qui est plus dans le thème de la technologie. Lorsque vous passez la souris sur le bouton, un petit faisceau de lumière parcourt la bordure et lorsque vous tirez votre curseur hors de la zone du bouton, la lumière revient en arrière. Cette esthétique donne au bouton cette impression futuriste et certains sites Web de haute technologie ont sûrement besoin de ce bouton dans leur présentation.
 Animation Ajouter Supprimer HTML
Animation Ajouter Supprimer HTML
Que faire si vous souhaitez organiser votre interface utilisateur avec un seul bouton? Eh bien, cette mise en page sera sûrement astucieuse à utiliser. Ce bouton est conçu pour conserver un texte masqué qui ne se révélera qu'une fois survolé par le curseur de la souris. Eh bien, il est un peu difficile de dire la fonction du bouton puisque vous utilisez seulement une icône pour le représenter. Assurez-vous que chaque fois que vous créez ce motif, vous étiquetez chaque bouton qui explique clairement ce qu’il fait, afin que les utilisateurs ne soient pas déroutés et s’assurent de bien comprendre ce qui se passe quand ils cliquent sur ce bouton.
 CSS avec des bulles
CSS avec des bulles
Voici un bouton avec une animation cool. Presque similaire au précédent bouton Flush, celui-ci est complètement rempli et comporte une animation rapide de bulles. Lorsque vous survolez le curseur, les bulles commencent à s'élever et changent la couleur du bouton. Il passe d'un vert vif à un bleu profond. Cette transition améliorera la possibilité de découverte du bouton, qui conviendra à la présentation de votre site, ce qui rendra la navigation plus rapide! Il est préférable pour les sites Web ayant un thème sous-marin ou simplement des mises en page simples, ce bouton sera sûrement un signe fort d’un design visuel épuré.
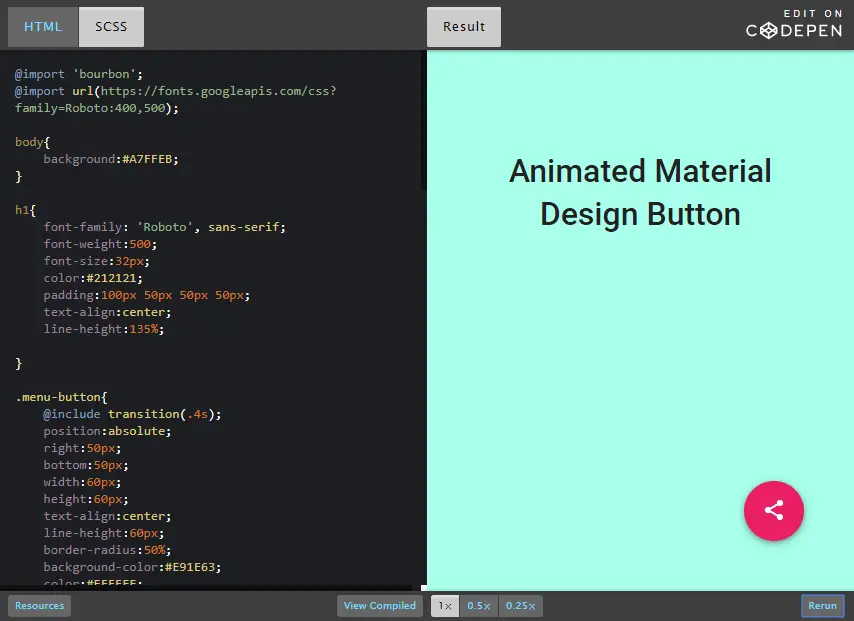
 Conception matérielle animée
Conception matérielle animée
Voulez-vous un bouton qui abrite un petit menu? Alors cette conception de bouton est sûrement pour vous. Cette conception utilise un bouton flottant qui semble apparaître, suffisamment pour attirer l’attention de votre utilisateur. Une autre fonctionnalité intéressante est que, lorsque le curseur le survole, il étend un certain nombre de fonctions de la page Web / application mobile. Ce type de navigation est bien organisé et fait gagner du temps à vos utilisateurs. Il permet également à vos utilisateurs de choisir facilement parmi un ensemble d’options parmi lesquelles vous souhaitez faire leur choix. Il suffit de ne pas exagérer en ajoutant trop de boutons supplémentaires à ce menu caché. Une fois que vous aurez fourni trop d'options à votre utilisateur, il ne restera plus qu'à rester assis et à ne rien faire à la place. Concentrez-vous simplement sur les détails importants et sur les boutons d’amorçage nécessaires pour ne pas dérouter vos visiteurs.
Plus d'infos / Télécharger
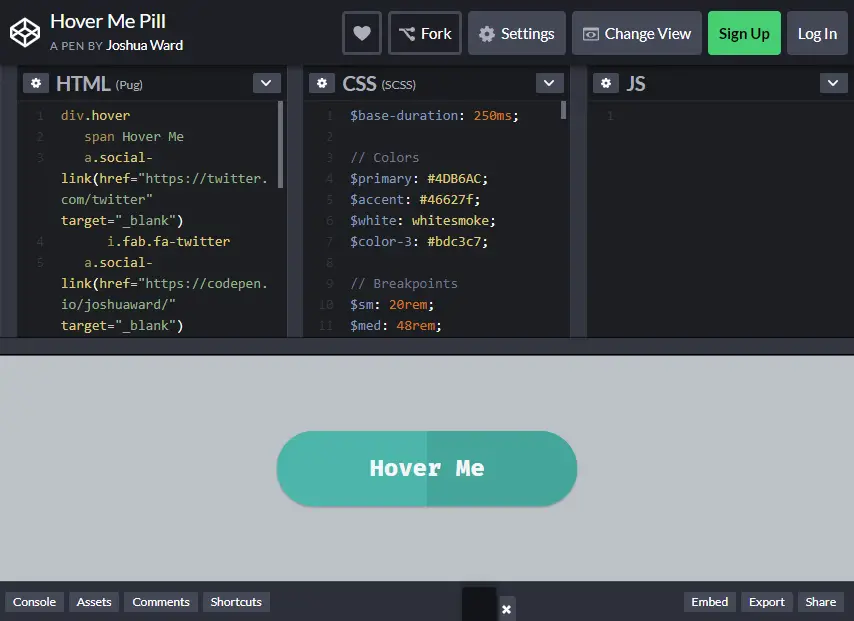
 Survolez moi la pilule
Survolez moi la pilule
Voici un autre bouton multifonctionnel qui aidera vos utilisateurs à naviguer sur votre site. Cette interface flottante a une animation très cool de boutons de bootstrap cachés derrière le texte. Vous pouvez personnaliser de manière spéciale pour développer le menu et fournir davantage d’options ou de fonctions, en fonction des interactions de vos utilisateurs avec le site. La mise en page et le design sont intéressants, attrayants et les animations sont si impressionnantes que vos utilisateurs auront sûrement une grande expérience de l’utiliser.Le design utilise un effet de survol unique consistant à faire basculer le texte pour afficher les boutons. suffisamment attrayant et intéressant pour garder vos utilisateurs divertis avec elle. Ne vous contentez pas de ces interfaces utilisateur plates et montez de niveau avec des dispositions de boutons animées.
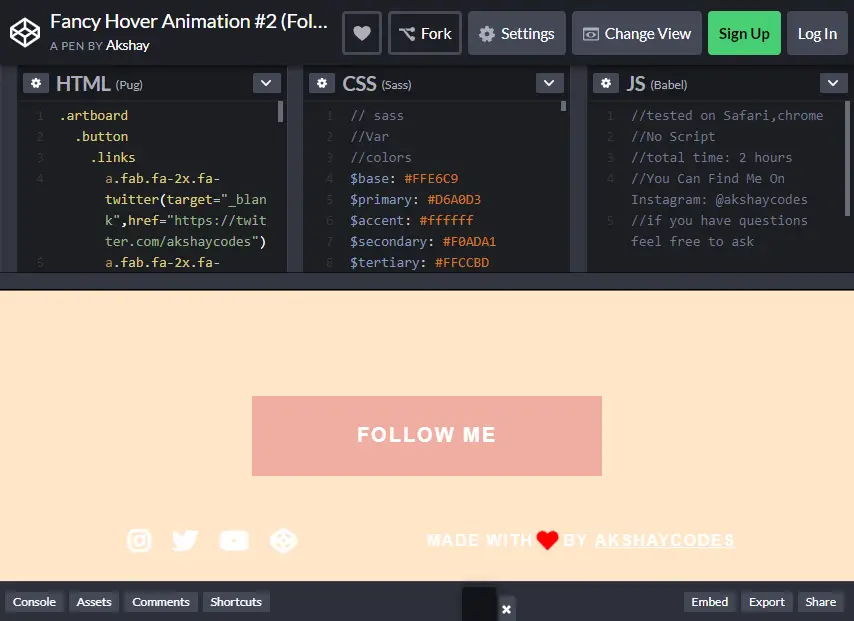
 Fancy Hover Animation # 2 (Suivez-moi)
Fancy Hover Animation # 2 (Suivez-moi)
Enfin, presque similaire à la précédente, cette disposition des boutons est plus attrayante du point de vue artistique en raison des couleurs calmes utilisées. Au lieu d’inverser le texte extérieur pour afficher le menu caché, celui-ci glisse simplement sur un côté. Au début, il semble ne s'agir que d'un simple bouton d'interface utilisateur, mais une fois que le curseur de la souris le survole, il fait apparaître les boutons de menu situés derrière celui-ci. Il est simple, direct et unique à la fois. Ces boutons peuvent être conçus avec différentes combinaisons de combinaisons, allant des icônes aux couleurs, et même à l’aide d’une photo en arrière-plan. En outre, le style de conception simplifié est très efficace pour réduire les interférences et les distractions inutiles. Cette mise en page donnera sûrement ce facteur WOW à votre site.
Rappelez-vous toujours que lorsque vous choisissez le bouton que vous souhaitez utiliser pour votre site, tenez compte des facteurs qui déterminent sa fusion avec le site lui-même ou non. Ces petits éléments d’interface constituent la totalité de votre page Web et sont destinés à la maintenir fonctionnelle et conviviale. Lorsque les utilisateurs cliquent sur un bouton, ils s'attendent à ce que l'interface utilisateur réponde par un retour d'informations approprié. Créez donc des commentaires esthétiques en mettant en oeuvre des animations ou en créant des interfaces flottantes. La couleur des boutons a également son importance, car elle rend les boutons d’amorçage plus visibles. Choisissez une couleur qui marque votre site Web d'entreprise et qui est également convaincante pour vos visiteurs. Ne vous fiez pas uniquement au texte brut, soyez créatif. Le contenu visuel surpasse tous ces éléments simples sur chaque plate-forme. C’est à vous de choisir comment vous pouvez représenter le thème de votre page Web.
 Effet de survol des boutons
Effet de survol des boutons Wiggly Jelly CSS3
Wiggly Jelly CSS3 Chrome / Verre
Chrome / Verre Fantôme de style LCARS de Star Trek
Fantôme de style LCARS de Star Trek Bouton d'entrée Design interactif
Bouton d'entrée Design interactif Animation au ralenti: Bouncy-Bouncy
Animation au ralenti: Bouncy-Bouncy Affleurer
Affleurer Animation de bordure de bouton
Animation de bordure de bouton Extensible
Extensible # 45 (100 jours de CSS Challenge)
# 45 (100 jours de CSS Challenge) Animation Ajouter Supprimer HTML
Animation Ajouter Supprimer HTML CSS avec des bulles
CSS avec des bulles Conception matérielle animée
Conception matérielle animée Survolez moi la pilule
Survolez moi la pilule Fancy Hover Animation # 2 (Suivez-moi)
Fancy Hover Animation # 2 (Suivez-moi)