Les images font partie intégrante de la plupart des sites Web. Nul doute qu'une image frappante contribue à attirer les téléspectateurs et à retenir leur attention. Cela signifie-t-il que vous devriez aller de l'avant et ajouter autant d'images que vous le pouvez? Malheureusement, ce n’est pas la bonne façon de s’y prendre. Les images doivent non seulement être pertinentes, mais également être optimisées pour le Web. Si vous utilisez WordPress, sachez qu’il existe un certain nombre de plugins WordPress pour optimiser les images avant de les télécharger sur votre site Web.
C’est un fait que des images nettes et haute résolution rendent un site Web attrayant. Cependant, il est également vrai que ces images haute résolution augmentent la taille des fichiers image. Si votre site est énorme en images, cela peut considérablement ralentir votre site. La taille des fichiers volumineux nuit à la vitesse de chargement du site Web. À leur tour, les sites Web lents peuvent affecter négativement le référencement de votre site. Vous comprenez donc pourquoi il est important de compresser les images et de réduire la taille du fichier avant de les télécharger sur votre site Web. Les thèmes sur cette liste peut vous aider à améliorer la vitesse du site Web et à permettre aux plug-ins d’optimiser les images.
La compression d'images peut entraîner la perte de données liées aux images. Ceci est généralement appelé compression avec pertes. Cependant, il est également possible de compresser des images avec une perte de données minimale. WordPress propose un certain nombre de plug-ins d'aide à l'optimisation d'image, y compris la compression d'image. Ces plugins aident à améliorer la vitesse du site et, par conséquent, à améliorer le référencement.
Plugins gratuits
WP Smush
WP Smush est un plugin rapide et convivial qui compresse les images JPEG, GIF et PNG sur ses propres serveurs. Il supprime les métadonnées des fichiers JPEG, mais vous pouvez également conserver les données EXIF.

Vous pouvez configurer le plug-in pour optimiser automatiquement toutes vos nouvelles images lorsque vous les téléchargez sur votre site. Optimisez les images individuellement en cliquant dessus dans la médiathèque. Sélectionnez ensuite l'option Smush dans la fenêtre Détails de la pièce jointe. Une fois que vous avez sélectionné la hauteur et la largeur de l'image, vous pouvez la redimensionner en la réduisant. Ce qui est utile, c’est que les images originales restent intactes. Seule la version de l'image téléchargée par WordPress est redimensionnée.
Le plugin gratuit offre des techniques d'optimisation sans perte et une option pour optimiser en masse jusqu'à 50 fichiers à la fois. Les fichiers existants peuvent également être compressés, et c’est là que l’optimisation en masse peut se révéler utile. WP Smush peut sélectionner n'importe quel fichier image dans un répertoire quelconque pour la compression et est compatible avec la plupart des plugins de gestion de bibliothèques de supports WordPress. Les sections WP Smush Stats montrent les détails des modifications de fichier pendant la compression. En matière de multisites, vous pouvez définir des paramètres globaux ou configurer le plug-in pour chaque site individuellement.
UNE version premium permet un plus grand nombre de compressions à la fois et offre une technique de compression avec perte qui réduit considérablement la taille des fichiers.
EWWW Optimiseur d'image
EWWW Optimiseur d'image utilise la compression sans perte pour optimiser automatiquement vos images JPG, PNG ou GIF, même lorsque vous les téléchargez sur votre site. Il peut également optimiser les images des publications et des pages existantes. Il convertit éventuellement les images dans un format de fichier affichant la plus petite taille des images. Si vous le souhaitez, vous pouvez opter pour la compression avec perte pour une réduction encore plus importante de la taille des fichiers.

Si votre bibliothèque multimédia contient un grand nombre d’images, vous pouvez optimiser le lot en une fois. Le principal avantage de EWWW Image Optimizer est qu’il gère toutes les compressions au sein de votre propre serveur sans recourir à un service tiers externe. Par conséquent, l'optimisation est beaucoup plus rapide. Pour que cela fonctionne, vous devez configurer le plug-in correctement dans votre dossier WordPress local. Certains utilisateurs peuvent trouver cela difficile, et pour surmonter cette difficulté, ils peuvent choisir d’optimiser les images dans le nuage. Toutes les communications sont sécurisées avec le cryptage SSL et vos images originales sont sauvegardées gratuitement pendant 30 jours.
Imsanity
Imsanity gère automatiquement les images de grande taille en recherchant une taille plus grande que nécessaire pour l'utilisation habituelle d'un site Web mais parvient tout de même à s'intégrer dans le navigateur. Vous pouvez définir la hauteur, la largeur et la qualité de l'image. Lorsqu'un contributeur télécharge une image plus grande que ces dimensions, elle sera automatiquement redimensionnée.

Pour libérer de l’espace disque, ce plug-in peut également redimensionner toutes les images précédemment téléchargées. Ce plugin vous aidera si votre blog compte de nombreux contributeurs peu enclins à redimensionner chaque image. Avec ce plugin, vous pouvez également choisir de convertir les fichiers BMP en JPG avant de les redimensionner. Le plugin peut ignorer le redimensionnement de certains fichiers en renommant également les fichiers.
La mise en place est facile; simplement installer et activer. Le plugin s'appuie sur les fonctions de redimensionnement d'images WordPress natives.
Kraken.io Optimiseur d'image
Kraken.io prend en charge la compression avec perte sans perte et intelligente. Il peut compresser des fichiers JPG, PNG et GIF, y compris des fichiers animés GIF. Il optimise les nouveaux téléchargements d'images ainsi que les téléchargements existants. Vous devrez créer un compte gratuit et obtenir une API pouvant être utilisée sur n’importe quel nombre de sites Web.

Outre les images que vous téléchargez, il optimise également les vignettes générées. Vous pouvez définir la hauteur et la largeur maximales des images pour empêcher les utilisateurs de télécharger des images volumineuses. Vous pouvez également optimiser les images individuellement ou en bloc après avoir spécifié le nombre maximal d'optimisations à effectuer à la fois. Lors du redimensionnement, il est possible d’améliorer les images à l’aide de techniques avancées. L’optimisation a lieu sur les serveurs de Kraken et est ensuite renvoyée à votre WordPress.
Le paramètre par défaut de Kraken Image Optimizer est une technique de «perte intelligente» qui compresse beaucoup les images sans compromettre la qualité. Toutefois, sur la page des paramètres, il vous permet également de passer manuellement à la compression sans perte. En outre, vous pouvez définir une valeur spécifique pour vos images JPG et spécifier une résolution maximale pour vos images. Vous pouvez choisir de conserver ou de supprimer les données EXIF.
Après avoir entré vos informations d'identification d'API, vous pouvez ajuster vos préférences dans la page des paramètres et les enregistrer. Ensuite, vous pouvez commencer à optimiser les images dans la médiathèque. Ce plugin met l’accent sur la recherche du juste équilibre entre la taille du fichier et la qualité de l’image.
le version pro permet de rassembler les images à partir de n'importe quelle URL, de les regrouper et de vous les renvoyer dans une archive ZIP. Toutes les images d'arrière-plan sont également optimisées.
reSmush.it Optimiseur d'image

reSmush.it est un plugin d'optimisation d'image spectaculaire que vous pourrez utiliser facilement. C'est en effet un outil gratuit que vous pouvez installer et activer tout de suite. Si vous souhaitez alléger votre site Web, vous pouvez notamment optimiser votre contenu visuel. Avec reSmush.it, vous pouvez compresser les images en fonction de vos besoins et économiser de la place. Vous pouvez utiliser les paramètres par défaut ou jouer avec différentes qualités d'image pour voir ce qui fonctionne le mieux et quelle profondeur d'optimisation vous pouvez atteindre.
De plus, vous pouvez rapidement optimiser en masse ou configurer l’outil pour optimiser automatiquement le téléchargement. Et vous pouvez également exclure certaines images si nécessaire pour vous assurer qu'elles ne perdent pas en qualité. En outre, reSmush.it vous permet d’optimiser des images jusqu’à 5 Mo de taille entièrement gratuitement.
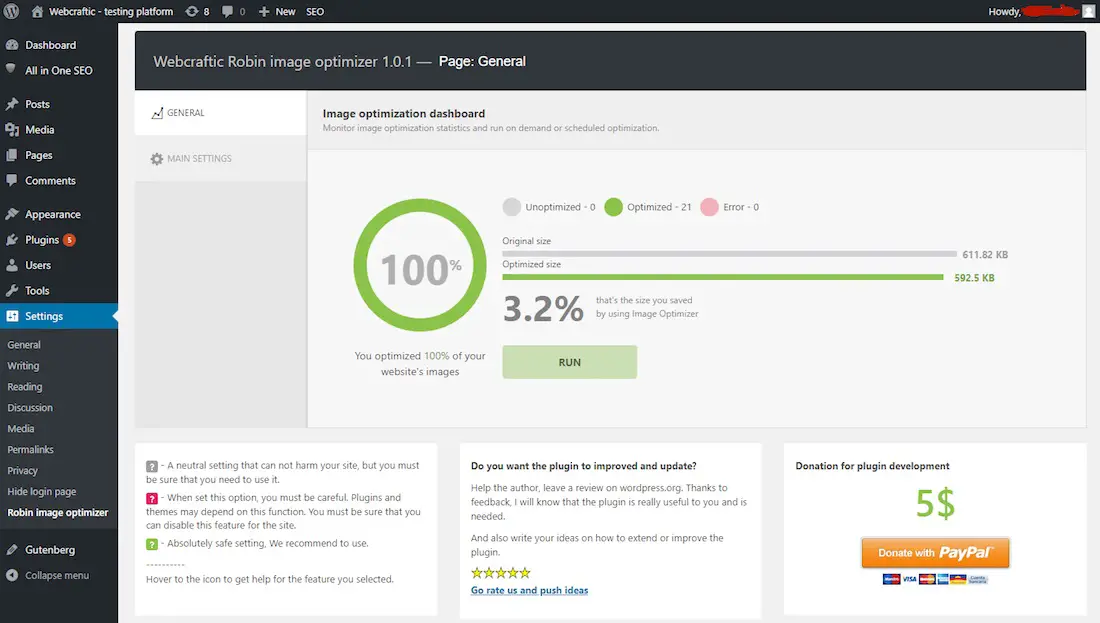
Robin

Si vous avez une tonne de photos décorant votre site Web ou votre blog, elles risquent d’affecter la performance. L’utilisation d’un plugin d’optimisation d’image est l’un des moyens de rendre votre page rapide à nouveau. Robin est l'un de ces outils. Il va sans dire que son utilisation est simple et rapide, sans limitation de la quantité et de la qualité des images. Vous pouvez en optimiser autant que vous le souhaitez et réduire la qualité au pourcentage exact qui vous convient. N'hésitez pas à tester d'abord et à voir combien vous pouvez réduire la taille sans affecter trop la qualité.
Robin ouvre tout un spectre de possibilités en matière d'optimisation des images. Vous pouvez le définir sur l'optimisation automatique; vous pouvez également pratiquer l'optimisation manuelle de la masse, ainsi que choisir parmi trois types de modes de compression. Gardez à l’esprit, Robin dispose également d’une fonction de sauvegarde d’image qui enregistre la qualité originale.
Optimiseur d'image par 10web

L’optimisation et la compression des images deviennent un jeu d’enfant lorsque vous utilisez le puissant plug-in Image Optimizer by 10web. La solution gratuite fonctionne parfaitement avec les fichiers JPEG, PNG et GIF. Toutefois, si vous décidez de passer à la version professionnelle, vous pouvez également optimiser pleinement les fichiers PDF. Mais si l'outil gratuit fonctionne pour vous, utilisez-le aussi longtemps que vous le souhaitez. Lorsque vous augmentez les performances de votre site Web, envisagez d’optimiser l’ensemble de vos images pour améliorer considérablement le temps de chargement. Et tout ce dont vous avez besoin est un plugin et laissez-le faire la magie.
Image Optimizer de 10web propose différentes méthodes de compression qui vous font économiser beaucoup de temps et d’efforts. Ce sont des modes conservateurs et équilibrés. Vous pouvez également optimiser en bloc et laisser l'outil faire son travail automatiquement une fois que vous avez téléchargé du nouveau contenu. Enfin, il fournit des rapports de compression afin que vous sachiez combien d'espace vous avez économisé.
Optimiseur d'image ShortPixel
D'une interface soignée, Optimiseur d'image ShortPixel vous permet de choisir entre une compression avec ou sans perte. Une fois que vous avez installé le plugin et modifié les paramètres, toutes les images JPG, PNG, GIF, WebP et PDF seront automatiquement optimisées, mais si vous le souhaitez, vous pouvez désactiver l'optimisation automatique. La conversion de JPEG, PNG et GIF en WebP est également possible. Le plugin étant compatible avec WP Retina 2x, vous pouvez également compresser des images de la rétine.

Le plugin optimise également les vignettes d’images créées par WordPress au cours du processus de téléchargement. La fonction de compression JPEG brillante ravira les photographes. Vous pouvez choisir de conserver ou de supprimer les données EXIF.
Un outil d'optimisation en bloc permet de compresser toutes les images existantes en un seul clic. En plus de compresser les images qui se trouvent dans la médiathèque, le plugin compresse également les images de galeries, comme NextGEN ou celles ajoutées via FTP. Il enregistre automatiquement une sauvegarde de chaque image que vous téléchargez dans un nouveau dossier.
Pour terminer le processus d’installation, vous devez envoyer votre identifiant de messagerie et obtenir une clé API. Une inscription gratuite vous donne droit à 100 compressions d'images par mois, sans compter les images dont la réduction est inférieure à 5%. Pour les compressions dépassant cette limite, vous pouvez acheter le crédit de tâches supplémentaires ou les mériter en recommandant de nouveaux utilisateurs. Les crédits ne sont facturés que pour les optimisations réussies. Une seule inscription peut être utilisée pour un réseau multisite complet sans avoir à obtenir la clé API pour chaque site individuel. Vous pouvez acheter des crédits supplémentaires à 4,99 $ pour 5 000 images.
Compresser les images JPEG et PNG
Tiny PNG et Tiny JPG sont des services en ligne gratuits permettant de réduire la taille des images. Compresse JPEG et PNG aide à intégrer votre WordPress à ces services. Comme les autres plugins, il redimensionne automatiquement les images lors du téléchargement, ainsi que les images existantes, individuellement ou en bloc. Vous pouvez ajuster la hauteur et la largeur des images, conserver les métadonnées et choisir les tailles que vous souhaitez compresser – miniature, moyenne ou taille réelle. La compression de fichiers PNG animés est également possible.

Le traitement des images a lieu dans les serveurs Tiny JPG ou Tiny PNG. Ces services analysent votre image, déterminent le meilleur mode de compression possible, puis effectuent la compression. Ils réduisent la taille du fichier jusqu'à 40% -60% pour les images JPG et 50% à 80% pour les images PNG, avec une perte de qualité d'image minimale.
Une clé API gratuite vous donne droit à 100 images par mois. Pour des images supplémentaires, vous devrez payer une somme modique. Si vous configurez la clé d’API dans votre fichier wp-config.php, il n’est pas nécessaire d’obtenir plusieurs clés d’API dans un multisite. Si nécessaire, l'option d'optimisation en bloc peut être utilisée pour optimiser toutes les images de votre bibliothèque multimédia.
WP Retina 2x
WP Retina 2x crée des fichiers image pour les périphériques à haute résolution. Les images sont générées automatiquement et affichées sur des appareils de la rétine. C’est unique en ce sens qu’il génère des images rétines même pour les images en taille réelle. L'avantage d'utiliser ce plugin est que vous pouvez utiliser des images d'une taille spécifique qui a fière allure sur une page sans être fidèles à la taille.

Si vous utilisez des thèmes standard, vous pouvez utiliser les paramètres par défaut. Le plugin génère les images de nombreuses manières, est rapide et ne crée aucun fichier de base de données. Le but principal de ce plugin est de convertir vos images en images prêtes pour Retina. Cependant, pour les optimiser davantage, vous aurez besoin de plugins d’optimisation, comme EWWW, compatibles avec ce plugin.
Il y a un version premium également disponible, qui prend en charge les images pleine taille prêtes pour Retina, le chargement différé, et plusieurs autres options.
Imagine
Imagify est un service en ligne qui aide à accélérer les sites Web en optimisant automatiquement les images. le Plugin Imagify pour WordPress optimise automatiquement les images de la médiathèque aux niveaux de compression que vous avez choisis. Les auteurs promettent qu’il n’y aura pratiquement aucune perte de qualité d’image.

Le plugin optimise toutes vos images, y compris les vignettes et les images prêtes pour Retina, car il est compatible avec WP Retina 2X. Il est également compatible avec WooCommerce et NextGEN Gallery. La fonctionnalité d'optimisation en bloc permet d'optimiser toutes vos images en un seul clic. Vous ne devrez pas redimensionner vos images avant de les télécharger, car le plug-in peut également gérer le redimensionnement. Trois niveaux de compression sont possibles, avec des niveaux variables de perte de qualité d'image. La compression normale utilise une méthode sans perte, il n’ya donc aucune perte de qualité. Les modes Agressif et Ultra compriment beaucoup les images, mais leur qualité sera réduite.
Par défaut, le plugin supprime les données EXIF, mais vous pouvez choisir de les conserver. Toutes les images étant sauvegardées, vous pouvez toujours revenir aux images d'origine à tout moment. Jusqu'à 250 images par mois peuvent être optimisées gratuitement, avec 25 Mo supplémentaires lors de l'enregistrement. Au-delà, vous devrez opter pour le plans de tarification premium.
Optimus
La version gratuite de Optimus limite plutôt l'utilisation en imposant une limite de taille de fichier de 100 Ko aux images que vous pouvez traiter. Par défaut, les images sont automatiquement compressées jusqu'à 70% au fur et à mesure que vous les téléchargez, et la compression obtenue est affichée sous forme de pourcentage dans la bibliothèque multimédia. L'optimisation a lieu dans le serveur Optimus, qui vous renvoie l'image compressée. Toutes les informations supplémentaires enregistrées pendant le traitement des images non nécessaires à l’affichage sont supprimées. Vous pouvez choisir de conserver l'auteur, les droits d'auteur et les données EXIF et de choisir une compression plus faible.

Les paramètres sont assez simples. C’est donc un bon choix pour ceux qui ne souhaitent pas trop ajuster les images. Même les tailles de fichiers générées par WordPress sont optimisées. Le plug-in prend en charge la conversion vers le nouveau format WebP, WooCommerce, les multisites et l'optimisation en masse.
le plans premium autoriser la compression de fichiers plus volumineux et venir avec beaucoup plus de fonctionnalités.
Renamer de fichier multimédia
Renamer de fichier multimédia utilise les titres de vos images pour les renommer automatiquement pour un meilleur référencement. Il met également à jour automatiquement toutes les références à ces images, leurs liens dans les publications, les pages, les types de publication personnalisés et les métadonnées.

Les nouveaux noms sont affichés dans Media Manager et vous pouvez renommer le fichier immédiatement à l’aide d’un bouton. À partir d'un petit tableau de bord, vous pouvez également choisir de renommer tous vos fichiers en bloc. Si vous le souhaitez, vous pouvez utiliser les filtres du plug-in pour choisir un moyen de renommer les fichiers. Une option de verrouillage empêchera d'autres changements dans les noms de fichiers.
Les noms de fichiers sont importants pour le référencement, et des mots clés appropriés peuvent améliorer les résultats des moteurs de recherche. le version pro permet de renommer manuellement et quelques fonctionnalités supplémentaires. Ce plugin doit être utilisé avec précaution, car une modification incorrecte des noms de fichiers peut entraîner la rupture des liens, voire le chaos total.
Redimensionner l'image après le téléchargement
Outre le redimensionnement automatique des images JEPG, PNG et GIF lors du téléchargement, Redimensionner l'image après le téléchargement peut optimiser les fichiers existants sur votre site web. Il peut forcer la recompression des fichiers JPEG téléchargés et convertir les fichiers PNG en fichiers JPEG. Une fois le plugin installé, vous devez modifier la hauteur et la largeur des images dans la page des paramètres.

Notez que le plugin ne redimensionnera pas les images après le téléchargement. La recompression entraînera la suppression du fichier d'origine chargé, y compris les données EXIF.
Charge paresseuse
Le chargement des fichiers image prend généralement plus de temps que des fichiers texte, ce qui peut réduire la vitesse globale de la page. Le chargement différé est une technique par laquelle le chargement de fichiers volumineux est retardé et les éléments à chargement rapide sont autorisés à se charger en premier. Cela retient l’intérêt du téléspectateur jusqu’au chargement complet du fichier.
Charge paresseuse aide au chargement paresseux d'images et d'autres fichiers d'octets lourds sur votre site Web. Le plug-in ne nécessite aucune configuration détaillée et charge une image uniquement lorsqu'elle est visible dans la fenêtre.
Un autre plugin pour le chargement paresseux est BJ Lazy Load, ce qui permet quelques options de personnalisation simples.
Plugins Premium
Si vous avez besoin d’un plugin premium, vous pouvez regarder de plus près ces trois plugins:
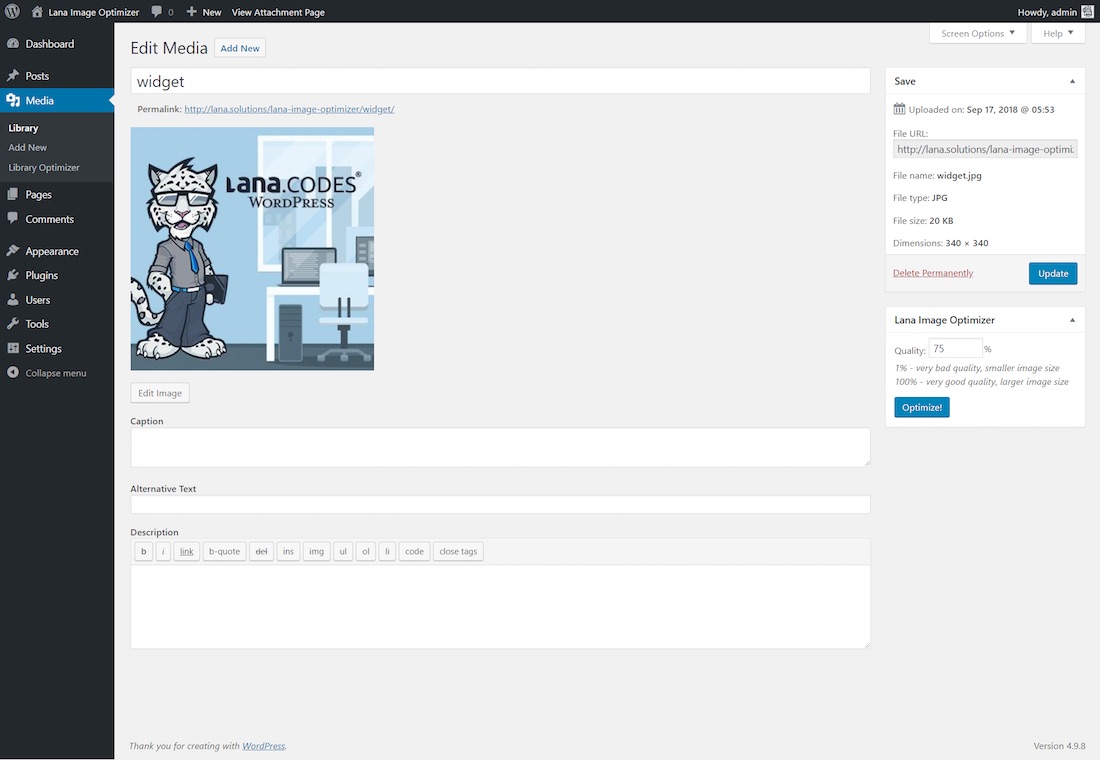
Lana

Optimiser manuellement chaque image avant de la télécharger sur votre site Web WordPress prend du temps. Grâce aux plugins d'optimisation d'image, vous pouvez obtenir des résultats fantastiques en effectuant le travail dans votre tableau de bord d'administration. Pour être plus précis, dans la section médias de votre administrateur.
Mettez la main sur Lana, un complément très pratique qui efface vos images presque instantanément. De cette façon, vous économiserez beaucoup d'espace de stockage, ce qui augmentera votre vitesse de chargement et garantira une expérience encore meilleure. Les sites Web rapides sont particulièrement importants pour les utilisateurs mobiles.
Pour en comprendre le sens, vous pouvez d’abord consulter la démonstration en direct et voir comment Lana fonctionne. Il contient également une documentation détaillée au cas où vous auriez besoin d'une assistance supplémentaire, mais Lana est quand même assez simple. Il y a toujours place à l'amélioration, et l'optimisation des images est certainement l'une des méthodes qui auront un impact positif sur votre page.
Emage

Si vous souhaitez pimenter l'expérience de votre site Web, blog, portfolio en ligne, vous l'appelez, Emage est la voie à suivre. Avec une vaste collection de 150 options, vous pouvez ajouter les effets de survol les plus étonnants, pour attirer encore plus vos visiteurs. N'oubliez pas qu'Emage fonctionne uniquement avec l'incroyable et très pratique constructeur de page par glisser-déposer Elementor. Une fois que vous l'activez, utiliser Emage sera un jeu d'enfant. Rien de difficile et rien qu'un débutant ne peut faire. Avec Emage, tout le monde obtiendra des résultats fantastiques en une fraction de seconde.
Les autres fonctionnalités d’Emage sont la personnalisation des couleurs, neuf options d’alignement, des boutons, ainsi que des titres et des descriptions. Vous pouvez modifier les effets de survol, mais vous les voyez mieux adaptés à votre style et à votre thème. Avec Emage, vous obtiendrez des résultats exceptionnels qui fidéliseront vos invités.
- Hakros peut compresser les images jusqu'à 95%. Vous pouvez compresser les images en bloc et choisir de conserver la version d'origine. Cependant, bien que très coté, le volume des ventes est plutôt faible.
- Prestashop Presta Speed est principalement destiné à l'optimisation des images sur un site web Prestashop. Outre les images, il optimise également les bases de données et améliore la configuration afin d’accroître la rapidité d’accès à la fois au début et à la fin du processus.
Envelopper
L’optimisation des images n’est qu’une partie de l’optimisation du site Web. Vous pouvez faire beaucoup plus pour accélérer votre site web. Un site Web rapide est essentiel pour un classement élevé sur les résultats des moteurs de recherche.
Si nous avons manqué un plugin de qualité, partagez-le avec nous dans la section Commentaires.